mask-border-slice
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Die mask-border-slice CSS Eigenschaft teilt das durch mask-border-source definierte Bild in Regionen auf. Diese Regionen werden verwendet, um die Komponenten eines Elements Maskenrand zu bilden.
Syntax
/* All sides */
mask-border-slice: 30%;
/* top and bottom | left and right */
mask-border-slice: 10% 30%;
/* top | left and right | bottom */
mask-border-slice: 30 30% 45;
/* top | right | bottom | left */
mask-border-slice: 7 12 14 5;
/* Using the `fill` keyword */
mask-border-slice: 10% fill 7 12;
/* Global values */
mask-border-slice: inherit;
mask-border-slice: initial;
mask-border-slice: revert;
mask-border-slice: revert-layer;
mask-border-slice: unset;
Die mask-border-slice Eigenschaft kann mit einem bis vier <number-percentage> Werten angegeben werden, um die Position jedes Bildausschnitts darzustellen. Negative Werte sind ungültig; Werte, die ihre entsprechende Dimension überschreiten, werden auf 100% begrenzt.
- Wenn eine Position angegeben wird, werden alle vier Ausschnitte in gleichem Abstand von ihren jeweiligen Seiten erstellt.
- Wenn zwei Positionen angegeben werden, wird der erste Wert verwendet, um Ausschnitte gemessen vom oberen und unteren Rand zu erstellen, der zweite erstellt Ausschnitte vom linken und rechten Rand.
- Wenn drei Positionen angegeben werden, wird der erste Wert genutzt, um einen Ausschnitt vom oberen Rand zu messen, der zweite erstellt Ausschnitte vom linken und rechten Rand, der dritte erstellt einen Ausschnitt vom unteren Rand.
- Wenn vier Positionen angegeben werden, erstellen sie Ausschnitte gemessen vom oberen, rechten, unteren und linken Rand in dieser Reihenfolge (im Uhrzeigersinn).
Der optionale Wert fill, falls verwendet, kann an jeder beliebigen Stelle in der Deklaration platziert werden.
Werte
<number>-
Stellt einen Randversatz in Pixeln für Rasterbilder und Koordinaten für Vektorbilder dar. Bei Vektorbildern bezieht sich die Zahl auf die Größe des Elements, nicht auf die Größe des Quellbilds, daher sind prozentuale Werte in diesen Fällen generell vorzuziehen.
<percentage>-
Stellt einen Randversatz als Prozentsatz der Größe des Quellbilds dar: die Breite des Bildes für horizontale Versatzwerte, die Höhe für vertikale Versatzwerte.
fill-
Bewahrt die mittlere Bildregion. Ihre Breite und Höhe werden so angepasst, dass sie den oberen und linken Bildregionen entsprechen.
Beschreibung
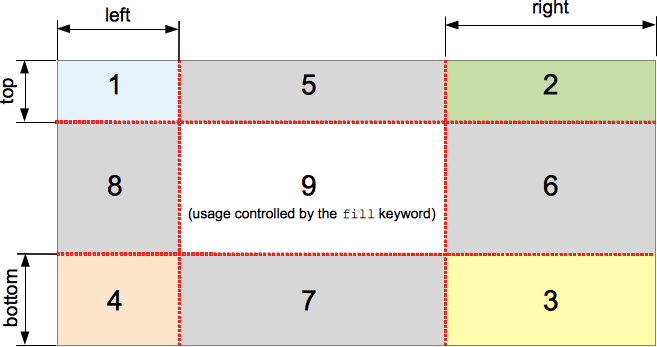
Der Schneidevorgang erzeugt insgesamt neun Regionen: vier Ecken, vier Ränder und eine mittlere Region. Vier Schneidelinien, die in einem bestimmten Abstand von ihren jeweiligen Seiten gesetzt sind, steuern die Größe der Regionen.

Das obige Diagramm veranschaulicht die Lage jeder Region.
- Zonen 1-4 sind Eckregionen. Jede wird einmal verwendet, um die Ecken des endgültigen Randbildes zu bilden.
- Zonen 5-8 sind Randregionen. Diese werden im endgültigen Randbild wiederholt, skaliert oder anderweitig modifiziert, um den Dimensionen des Elements zu entsprechen.
- Zone 9 ist die mittlere Region. Sie wird standardmäßig verworfen, kann aber als Hintergrundbild verwendet werden, falls das Schlüsselwort
fillgesetzt ist.
Die Eigenschaften mask-border-repeat, mask-border-width und mask-border-outset bestimmen, wie diese Regionen verwendet werden, um den endgültigen Maskenrand zu bilden.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; In SVG gilt betrifft dies Containerelemente mit Ausnahme des <defs> Elements und allen Grafikelementen |
| Vererbt | Nein |
| Prozentwerte | refer to size of the mask border image |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
Formale Syntax
mask-border-slice =
[ <number> | <percentage> ]{1,4} fill?
Beispiele
Grundlegende Verwendung
mask-border-slice dient dazu, die Größe der aus dem Quellbild entnommenen Ausschnitte zu definieren und wird verwendet, um die Randmaske zu erstellen.
mask-border-slice: 30 fill;
Browser auf Chromium-Basis unterstützen eine veraltete Version dieser Eigenschaft — mask-box-image-slice — mit einem Präfix:
-webkit-mask-box-image-slice: 30 fill;
Hinweis:
Die mask-border Seite enthält ein funktionierendes Beispiel (das die veralteten vorfixierten Maskenrand-Eigenschaften verwendet, die in Chromium unterstützt werden), damit Sie eine Vorstellung von dem Effekt bekommen.
Hinweis:
Das Schlüsselwort fill muss eingeschlossen werden, wenn der Inhalt des Elements sichtbar sein soll.
Spezifikationen
| Specification |
|---|
| CSS Masking Module Level 1 # the-mask-border-slice |