Übersicht über die CSS-Box-Ausrichtung
Das CSS Box Alignment Modul spezifiziert CSS-Funktionen, die sich auf die Ausrichtung von Boxen in den verschiedenen CSS-Box-Layout-Modellen beziehen. Das Modul zielt darauf ab, eine konsistente Methode zur Ausrichtung in ganz CSS zu schaffen. Die CSS-Ausrichtungseigenschaften bieten vollständige horizontale und vertikale Ausrichtungsfähigkeiten.
Dieser Leitfaden beschreibt die allgemeinen Konzepte, die in diesem Modul zu finden sind. Zusätzliche Leitfäden bieten weitere Informationen zur Box-Ausrichtung in Flexbox, Grid-Layout, Mehrspalten-Layout und Block-, absolut positioniertes und Tabellen-Layout. Die Ausrichtung von Text wird durch die Module CSS Text und CSS Inline-Layout abgedeckt.
Wichtige Konzepte und Terminologie
Die Spezifikation beschreibt einige Ausrichtungsterminologien, um es einfacher zu machen, über diese Ausrichtungseigenschaften außerhalb ihrer Implementierung innerhalb einer bestimmten Layout-Methode zu sprechen. Es gibt auch einige Schlüsselkonzepte, die allen Layout-Methoden gemeinsam sind.
Beziehung zu Schreibmodi
Die Ausrichtung ist mit den Schreibmodi verbunden, da wir bei der Ausrichtung eines Elements nicht berücksichtigen, ob wir es zu den physischen Dimensionen von oben, rechts, unten und links ausrichten. Stattdessen beschreiben wir die Ausrichtung in Bezug auf den Anfang und das Ende der jeweiligen Dimension, mit der wir arbeiten. Dies stellt sicher, dass die Ausrichtung unabhängig davon, welcher Schreibmodus das Dokument hat, auf die gleiche Weise funktioniert.
Zwei Dimensionen der Ausrichtung
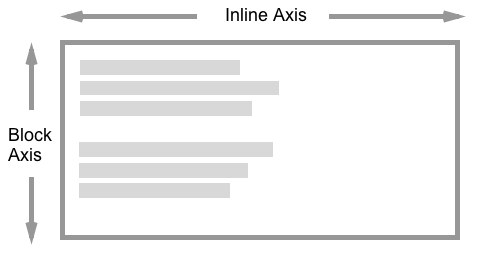
Bei der Nutzung der Box-Ausrichtungseigenschaften richten Sie Inhalte auf einer von zwei Achsen aus - der Inline- (oder Haupt-)Achse und der Block- (oder Kreuz-)Achse. Die Inline-Achse ist die Achse, entlang derer Wörter in einem Satz im verwendeten Schreibmodus fließen. Für Englisch beispielsweise ist die Inline-Achse horizontal. Die Block-Achse ist die Achse, entlang derer Blöcke, wie Absatzelemente, angeordnet werden; sie verläuft quer zur Inline-Achse.

Bei der Ausrichtung von Elementen auf der Inline-Achse verwenden Sie die Eigenschaften, die mit justify- beginnen:
Bei der Ausrichtung von Elementen auf der Block-Achse verwenden Sie die Eigenschaften, die mit align- beginnen:
Flexbox fügt eine zusätzliche Komplikation hinzu, indem das obige wahr ist, wenn flex-direction auf row gesetzt ist. Die Eigenschaften werden ausgetauscht, wenn Flexbox auf column gesetzt ist. Daher ist es im Allgemeinen einfacher, sich bei der Arbeit mit Flexbox über die Haupt- und Kreuzachse Gedanken zu machen, anstatt über Inline und Block. Die justify--Eigenschaften werden immer zur Ausrichtung auf der Hauptachse verwendet, die align--Eigenschaften auf der Kreuzachse.
Das Ausrichtungsobjekt
Das Ausrichtungsobjekt ist das Element, das ausgerichtet wird. Für justify-self oder align-self, oder wenn diese Werte als Gruppe mit justify-items oder align-items gesetzt werden, wird dies die Randbox des Elements sein, auf das diese Eigenschaft angewendet wird. Die justify-content und align-content Eigenschaften unterscheiden sich je nach Layout-Methode.
Der Ausrichtungscontainer
Der Ausrichtungscontainer ist die Box, in der das Objekt ausgerichtet wird. Dies wird typischerweise der enthaltende Block des Ausrichtungsobjekts sein. Ein Ausrichtungscontainer kann ein oder viele Ausrichtungsobjekte enthalten.
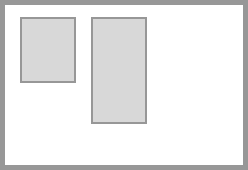
Das folgende Bild zeigt einen Ausrichtungscontainer mit zwei darin liegenden Ausrichtungsobjekten.

Arten der Ausrichtung
Es gibt drei verschiedene Arten der Ausrichtung, die die Spezifikation beschreibt; diese verwenden Schlüsselwortwerte.
Positionelle Ausrichtung
Positionelle Ausrichtung ist die Position eines Ausrichtungsobjekts in Bezug auf seinen Ausrichtungscontainer. Die Schlüsselwortwerte für die positionelle Ausrichtung sind für die positionelle Ausrichtung definiert und können als Werte für Inhaltsausrichtung mit justify-content und align-content sowie für Selbstausrichtung mit justify-self und align-self verwendet werden.
centerstartendself-startself-endflex-startnur für Flexboxflex-endnur für Flexboxleftright
Abgesehen von den physischen Werten left und right, die sich auf physische Attribute des Bildschirms beziehen, sind alle anderen Werte, die <self-position> und <content-position> Werte logische Werte und beziehen sich auf den Schreibmodus des Inhalts.
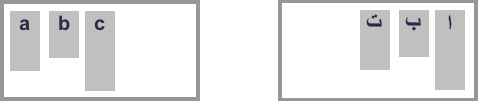
Zum Beispiel, wenn Sie im CSS Grid-Layout arbeiten, falls Sie Englisch verwenden und justify-content auf start setzen, werden die Elemente in der Inline-Dimension zum Anfang verschoben, was links ist, da Sätze im Englischen auf der linken Seite der Seite beginnen. Wenn Sie Arabisch, eine von rechts nach links lesbare Sprache, verwenden, würde derselbe Wert start dazu führen, dass sich die Elemente nach rechts verschieben, da Sätze im Arabischen auf der rechten Seite der Seite beginnen.

Beide haben justify-content: start, aber die Position der beiden Anfänge ist aufgrund des Schreibmodus unterschiedlich.
Basislinienausrichtung
Basislinienausrichtung ist die Beziehung zwischen den Basislinien mehrerer Ausrichtungsobjekte innerhalb eines Ausrichtungskontextes. Die Schlüsselwörter für Basislinienausrichtung <baseline-position> werden verwendet, um die Basislinien von Boxen über eine Gruppe von Ausrichtungsobjekten hinweg auszurichten. Sie können als Werte für Inhaltsausrichtung mit justify-content und align-content und für Selbstausrichtung mit justify-self und align-self verwendet werden.
baselinefirst baselinelast baseline
Basislinen-Inhaltsausrichtung — das Festlegen eines Basislinen-Ausrichtungswertes für justify-content oder align-content — funktioniert in Layout-Methoden, die Elemente in Zeilen anordnen. Die Ausrichtungsobjekte sind basislinienausgerichtet, indem innerhalb der Boxen Polsterung hinzugefügt wird.
Basislinen-Selbstausrichtung verschiebt die Boxen, um sich durch die Basislinie auszurichten, indem außerhalb der Boxen ein Rand hinzugefügt wird. Die Selbstausrichtung erfolgt für einzelne Boxen mit justify-self oder align-self oder für Gruppen von Boxen mit justify-items und align-items.
Verteilte Ausrichtung
Verteilte Ausrichtung definiert die Ausrichtung als eine Verteilung des Raums unter Ausrichtungsobjekten. Die Schlüsselwörter für verteilte Ausrichtung <content-distribution> werden mit den Eigenschaften align-content und justify-content verwendet. Diese Schlüsselwörter definieren, was mit jedem zusätzlichen Raum passiert, nachdem die Ausrichtungsobjekte angezeigt wurden. Die Werte sind wie folgt:
stretchspace-betweenspace-aroundspace-evenly
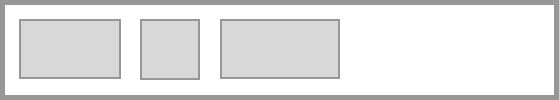
Beispielsweise werden in Flex Layout Elemente zunächst mit flex-start ausgerichtet. Bei einem horizontalen Schreibmodus von oben nach unten (mit einer Sprache wie Englisch), mit flex-direction auf row gesetzt, beginnen die Elemente ganz links und es wird nach der Anzeige der Elemente verfügbarer Raum danach eingefügt.

Wenn Sie justify-content: space-between auf dem Flex-Container setzen, wird der verfügbare Raum jetzt geteilt und zwischen den Elementen platziert.

Damit diese Schlüsselwörter wirksam werden, ist Raum entlang der Dimension erforderlich, in der Sie die Elemente ausrichten möchten. Ohne Raum gibt es nichts zu verteilen.
Grundlegende Beispiele
Die folgenden Beispiele demonstrieren, wie einige der Box-Ausrichtungseigenschaften in Grid und Flexbox angewendet werden.
Beispiel zur CSS-Grid-Layout-Ausrichtung
In diesem Grid-Layout-Beispiel gibt es zusätzlichen Raum im Grid-Container nach dem Anordnen der festen Breitenstrecken auf der Inline- (Haupt-) Achse. Dieser Raum wird unter Verwendung von justify-content verteilt. Auf der Block- (Kreuz-) Achse wird die Ausrichtung der Elemente innerhalb ihrer Gitterbereiche durch align-items gesteuert. Das erste Element überschreibt den align-items Wert, der auf die Gruppe gesetzt wurde, indem align-self auf center gesetzt wird.
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three <br />has <br />extra <br />text</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.box {
display: grid;
grid-template-columns: 120px 120px 120px;
align-items: start;
justify-content: space-between;
}
.box :first-child {
align-self: center;
}
Flexbox-Ausrichtungsbeispiel
In diesem Beispiel werden drei Flex-Elemente auf der Hauptachse mit justify-content und auf der Kreuzachse mit align-items ausgerichtet. Das erste Element überschreibt den align-items Satz auf die Gruppe, indem align-self auf center gesetzt wird.
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three <br />has <br />extra <br />text</div>
</div>
.box {
display: flex;
align-items: flex-start;
justify-content: space-between;
}
.box :first-child {
align-self: center;
}
Überlauf-Ausrichtung
Die <overflow-position> Schlüsselwörter safe und unsafe helfen dabei, das Verhalten zu definieren, wenn ein Ausrichtungsobjekt größer als der Ausrichtungscontainer ist. Das safe Schlüsselwort richtet sich im Fall einer angegebenen Ausrichtung, die einen Überlauf verursacht, am start aus, mit dem Ziel, "Datenverlust" zu vermeiden, bei dem ein Teil des Elements außerhalb der Grenzen des Ausrichtungscontainers ist und nicht gescrollt werden kann.
Wenn Sie unsafe angeben, wird die Ausrichtung beibehalten, auch wenn dies zu einem solchen Datenverlust führen würde.
Lücken zwischen Boxen
Die Spezifikation zur Box-Ausrichtung beinhaltet auch die gap, row-gap und column-gap Eigenschaften. Diese Eigenschaften ermöglichen die Einstellung einer konsistenten Lücke zwischen Elementen in einer Zeile oder Spalte, in jeder Layout-Methode, in der Elemente auf diese Weise angeordnet sind.
Die gap Eigenschaft ist eine Kurzform für row-gap und column-gap, die uns ermöglicht, diese Eigenschaften auf einmal festzulegen:
Im folgenden Beispiel verwendet ein Grid-Layout die gap Kurzform, um einen 10px Abstand zwischen Zeilenstrecken und einen 2em Abstand zwischen Spaltenstrecken festzulegen.
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px 2em;
}
.box :first-child {
align-self: center;
}
Frühe Gitterimplementierungen enthielten gap-Eigenschaften, die mit grid- präfixiert waren. Alle Browser unterstützen die unpräfixierten Eigenschaften, obwohl Sie möglicherweise die folgenden Eigenschaften in einem Code-Basis sehen: grid-row-gap, grid-column-gap und grid-gap. Die präfixierten Versionen sind Aliase der unpräfixierten.
Seien Sie sich bewusst, dass andere Dinge den angezeigten visuellen Abstand vergrößern können, beispielsweise die Verwendung der Raumverteilungsschlüsselwörter oder das Hinzufügen von Rändern zu Elementen.
Box-Ausrichtung nach Layout-Typ
Da die CSS-Box-Ausrichtungseigenschaften je nach der Spezifikation, mit der sie interagieren, unterschiedlich implementiert werden, konsultieren Sie die folgenden Leitfäden, um Details zur Nutzung der Ausrichtungseigenschaften mit jedem Layouttyp zu erhalten: