Querachse
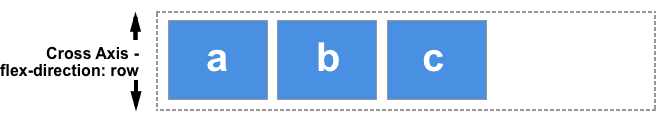
Die Querachse im Flexbox verläuft senkrecht zur Hauptachse, daher verläuft die Querachse nach unten durch die Spalten, wenn Ihre flex-direction entweder row oder row-reverse ist.

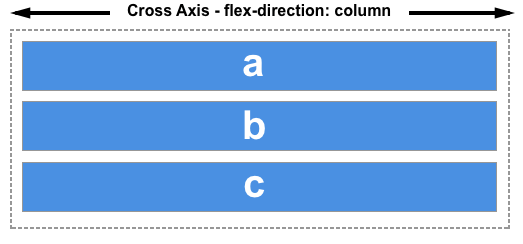
Wenn Ihre Hauptachse column oder column-reverse ist, verläuft die Querachse entlang der Zeilen.

Die Ausrichtung von Elementen auf der Querachse wird mit der Eigenschaft align-items am Flex-Container oder mit der Eigenschaft align-self an einzelnen Elementen erreicht. Im Fall eines mehrzeiligen Flex-Containers, mit zusätzlichem Raum auf der Querachse, können Sie align-content verwenden, um den Abstand der Zeilen zu steuern.
Siehe auch
Eigenschaftenreferenz
Weiterführende Literatur
CSS Flexbox-Leitfäden:
- Grundlegende Konzepte von Flexbox
- Ausrichten von Elementen in einem Flex-Container
- Meistern des Wraps von Flex-Items
Verwandte Glossarbegriffe: