Hauptachse
Die Hauptachse in flexbox wird durch die Richtung festgelegt, die durch die Eigenschaft flex-direction gesetzt wird. Es gibt vier mögliche Werte für flex-direction. Diese sind:
rowrow-reversecolumncolumn-reverse
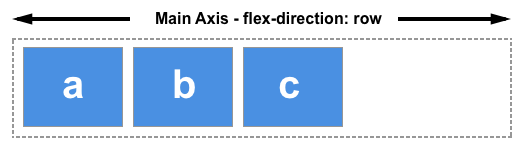
Wählen Sie row oder row-reverse, dann verläuft Ihre Hauptachse entlang der Zeile in der Inline-Richtung.

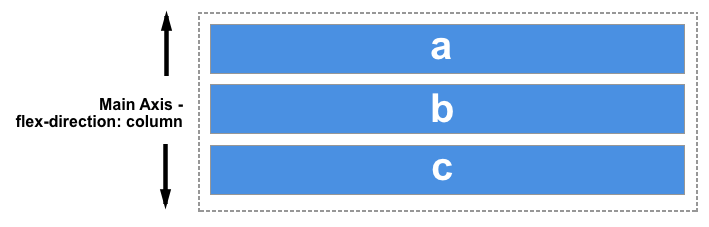
Wählen Sie column oder column-reverse, und Ihre Hauptachse verläuft von oben nach unten auf der Seite in der Block-Richtung.

Auf der Hauptachse können Sie die Größe der Flex-Elemente steuern, indem Sie den vorhandenen Platz den Elementen selbst hinzufügen, mittels der flex-Eigenschaften auf den Elementen. Oder Sie können den Raum zwischen und um die Elemente herum mit Hilfe der Eigenschaft justify-content steuern.