::-moz-range-track
No estándar: Esta función no está estandarizada. No recomendamos usar funciones no estándar en producción, ya que tienen un soporte limitado en los navegadores y pueden cambiar o eliminarse. Sin embargo, pueden ser una alternativa adecuada en casos específicos donde no exista una opción estándar.
Resumen
El pseudo-elemento CSS ::-moz-range-track representa la trayectoría, es decir la ranura sobre la cual se desliza el indicador de un <input> con type="range".
Nota:
Si usamos ::-moz-range-track con cualquier otra cosa que no sea un <input type="range"> ni seleccionaremos nada ni se mostrará efecto alguno.
Síntaxis
Error: could not find syntax for this itemEjemplo
Contenido CSS
input[type="range"]::-moz-range-track {
background-color: green;
}
Contenido HTML
<input type="range" min="0" max="100" step="5" value="50" />
Salida
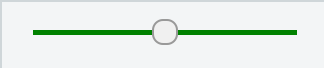
Un barra de progreso con ese estilo tendrá una apariencia similar a la siguiente:

Especificaciones
No es parte de ninguna especificación.
Compatibilidad con navegadores
Ver además
-
Los pseudo-elementos usados por Gecko para proporcionar estilos a las distintas partes de un input con type="range":
::-moz-range-thumb, el cursor deslizándose sobre la ranura.::-moz-range-progress
-
Pseudo-elementos similares en otros navegadores:
::-webkit-slider-runnable-track, pseudo-elemento soportado por WebKit y Blink (Safari, Chrome and Opera).::-ms-track, pseudo-elemento soportado por Internet Explorer y Edge.
-
QuirksMode: Dando estilos y scripting a elementos deslizantes