::-moz-range-thumb
No estándar: Esta función no está estandarizada. No recomendamos usar funciones no estándar en producción, ya que tienen un soporte limitado en los navegadores y pueden cambiar o eliminarse. Sin embargo, pueden ser una alternativa adecuada en casos específicos donde no exista una opción estándar.
Resumen
El pseudo-elemento CSS ::-moz-range-thumb representa el elemento que el usuario puede usar en el "camino" marcado por un elemento <input> con type="range" para alterar su valor numérico.
Nota:
Si se usa ::-moz-range-thumb en cualquier elemento que no sea <input type="range"> ni se seleccionará nada ni se conseguirá efecto alguno.
Syntax
Error: could not find syntax for this itemEjemplo
Contenido CSS
input[type="range"]::-moz-range-thumb {
background-color: green;
}
Contenido HTML
<input type="range" min="0" max="100" step="5" value="50" />
Salida
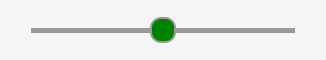
Una barra de progreso que utilizara este estilo se visualizarías de la siguiente manera:

Especificaciones
No es parte de ninguna especificación. El un pseudo-elemento propietario de Gecko.
Compatibilidad con navegadores
Ver además
-
Los pseudo-elements usados por Gecko para dar estilo a otras parte de un input con typue="range":
-
Pseudo-elementos similares usados por otras nevagadores:
::-ms-thumb, pseudo-elemento soportado por Internet Explorer y Edge.::-webkit-slider-thumb, pseudo-elemento souportado por WebKit y Blink (Safari, Chrome and Opera).
-
CSS-Tricks: Estilos con CSS para input con type="range" en los distintos navegadores.
-
QuirksMode: Dando estilos y haciendo script con elementos deslizadores.