<shape>
Obsolète: Cette fonctionnalité n'est plus recommandée. Même si certains navigateurs la prennent encore en charge, elle a peut-être déjà été supprimée des standards du web, est en passe d'être supprimée ou n'est conservée qu'à des fins de compatibilité. Évitez de l'utiliser et mettez à jour le code existant si possible ; consultez le tableau de compatibilité au bas de cette page pour vous aider à prendre votre décision. Sachez que cette fonctionnalité peut cesser de fonctionner à tout moment.
Le type de donnée CSS <shape> définit la forme précise d'une région. La région représente la partie d'un élément à laquelle s'applique la propriété clip.
Note :
<shape> et rect() fonctionnent en conjonction avec clip, qui est obsolète au profit de clip-path. Si possible, utilisez clip-path et le type de donnée <basic-shape> à la place.
Syntaxe
Les valeurs de type <shape> sont construites grâce à la notation fonctionnelle rect() qui permet de créer une zone en forme de rectangle.
rect()
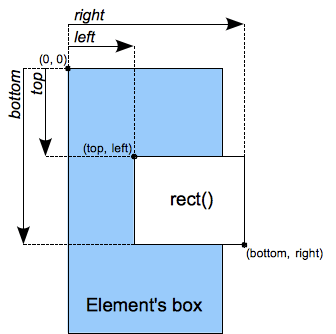
rect(top, right, bottom, left)
Valeurs

- top
-
Une longueur (
<length>) qui représente le décalage pour le côté haut du rectangle par rapport au bord supérieur de la boîte de l'élément. - right
-
Une longueur (
<length>) qui représente le décalage pour le côté droit du rectangle par rapport au bord gauche de la boîte de l'élément. - bottom
-
Une longueur (
<length>) qui représente le décalage pour le côté bas du rectangle par rapport au bord supérieur de la boîte de l'élément. - left
-
Une longueur (
<length>) qui représente le décalage pour le côté gauche du rectangle par rapport au bord gauche de la boîte de l'élément.
Interpolation
Les valeurs de type <shape> sont des rectangles qui peuvent être interpolées lors des animations. Pour ces valeurs, l'interpolation s'effectue en interpolant chacune des valeurs top, right, bottom et left comme des nombres réels (à virgule flottante). La vitesse de l'interpolation est définie grâce à la fonction de temporisation associée à l'animation.
Exemples
Exemple illustrant un usage correct de la fonction rect()
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Spécifications
| Specification |
|---|
| Cascading Style Sheets Level 2 # value-def-shape |
Compatibilité des navigateurs
Voir aussi
- La propriété
clip