Cross Axis (交差軸)
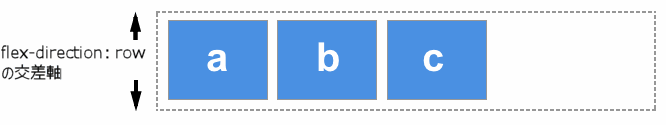
フレックスボックス における交差軸 (cross axis / クロス軸) は、主軸 (main axis / メイン軸) と交差する軸で、flex-direction が row または row-reverse であるとき (つまり主軸が行方向であるとき)、列方向の軸のことです。

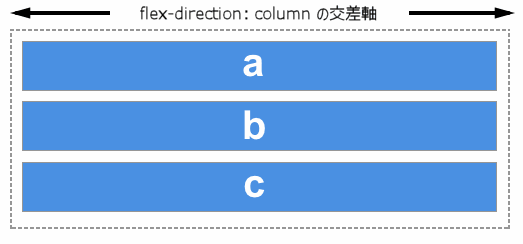
主軸が column または column-reverse の場合は、交差軸は行方向となります。

交差軸方向のアイテムの配置は、フレックスコンテナーの align-items プロパティまたはアイテムの align-self プロパティによって行われます。交差軸方向に空間がある複数行のフレックスコンテナーでは、align-content を使って行の間を制御することができます。