border-top-right-radius
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
The border-top-right-radius CSS property rounds the top-right corner of an element by specifying the radius (or the radius of the semi-major and semi-minor axes) of the ellipse defining the curvature of the corner.
Try it
border-top-right-radius: 80px 80px;
border-top-right-radius: 250px 100px;
border-top-right-radius: 50%;
border-top-right-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a top right rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
Syntax
/* the corner is a circle */
/* border-top-right-radius: radius */
border-top-right-radius: 3px;
/* the corner is an ellipse */
/* border-top-right-radius: horizontal vertical */
border-top-right-radius: 0.5em 1em;
border-top-right-radius: inherit;
/* Global values */
border-top-right-radius: inherit;
border-top-right-radius: initial;
border-top-right-radius: revert;
border-top-right-radius: revert-layer;
border-top-right-radius: unset;
With one value:
- the value is a
<length>or a<percentage>denoting the radius of the circle to use for the border in that corner.
With two values:
- the first value is a
<length>or a<percentage>denoting the horizontal semi-major axis of the ellipse to use for the border in that corner. - the second value is a
<length>or a<percentage>denoting the vertical semi-major axis of the ellipse to use for the border in that corner.
Values
<length-percentage>-
Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipse. As absolute length it can be expressed in any unit allowed by the CSS
<length>data type. Percentages for the horizontal axis refer to the width of the box, percentages for the vertical axis refer to the height of the box. Negative values are invalid.
Description
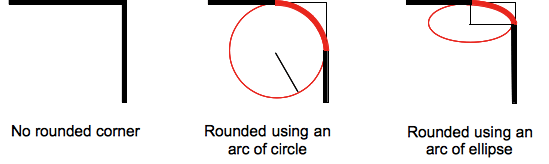
The rounding can be a circle or an ellipse, or if one of the value is 0 no rounding is done and the corner is square.

A background, being an image or a color, is clipped at the border, even a rounded one; the exact location of the clipping is defined by the value of the background-clip property.
Note:
If the value of this property is not set in a border-radius shorthand property that is applied to the element after the border-top-right-radius CSS property, the value of this property is then reset to its initial value by the shorthand property.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Inherited | no |
| Percentages | refer to the corresponding dimension of the border box |
| Computed value | two absolute <length>s or <percentage>s |
| Animation type | a length, percentage or calc(); |
Formal syntax
border-top-right-radius =
<border-radius>
<border-radius> =
<slash-separated-border-radius-syntax> |
<legacy-border-radius-syntax>
<slash-separated-border-radius-syntax> =
<length-percentage [0,∞]> [ / <length-percentage [0,∞]> ]?
<legacy-border-radius-syntax> =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Examples
Arc of a circle
A single <length> value produces an arc of a circle.
div {
border-top-right-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Arc of an ellipse
Two different <length> values produce an arc of an ellipse.
div {
border-top-right-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Square element with percentage radius
A square element with a single <percentage> value produces an arc of a circle.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Non-square element with percentage radius
A non-square element with a single <percentage> value produces an arc of an ellipse.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Specifications
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Browser compatibility
See also
border-radiusshorthand propertyborder-bottom-right-radius,border-bottom-left-radius, andborder-top-left-radius