Verwendung von CSS-Übergängen
CSS-Übergänge bieten eine Möglichkeit, die Animationsgeschwindigkeit bei Änderungen von CSS-Eigenschaften zu kontrollieren. Anstatt, dass Eigenschaftsänderungen sofort wirksam werden, können Sie bewirken, dass Änderungen einer Eigenschaft über einen bestimmten Zeitraum hinweg stattfinden. Zum Beispiel: Wenn Sie die Farbe eines Elements von Weiß auf Schwarz ändern, erfolgt die Änderung normalerweise sofort. Mit aktivierten CSS-Übergängen treten die Änderungen in Zeitintervallen auf, die einer Beschleunigungskurve folgen, die alle anpassbar sind.
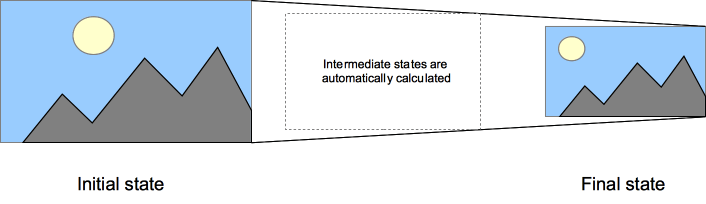
Animationen, die einen Übergang zwischen zwei Zuständen beinhalten, werden oft als implizite Übergänge bezeichnet, da die Zwischenzustände zwischen dem Anfangs- und Endzustand implizit vom Browser definiert sind.

CSS-Übergänge ermöglichen es Ihnen zu entscheiden, welche Eigenschaften animiert werden sollen (indem Sie sie explizit auflisten), wann die Animation beginnen soll (durch Festlegen einer Verzögerung), wie lange der Übergang dauern wird (durch Festlegen einer Dauer) und wie der Übergang ablaufen wird (durch Definieren einer Easing-Funktion, z. B. linear oder schnell am Anfang, langsam am Ende).
Welche CSS-Eigenschaften können übertragen werden?
Der Webautor kann definieren, welche Eigenschaft animiert werden soll und in welcher Weise. Dies ermöglicht die Erstellung komplexer Übergänge. Einige Eigenschaften sind jedoch nicht animierbar, da es keinen Sinn macht, sie zu animieren.
Hinweis:
Der Wert auto ist oft ein sehr komplexer Fall. Die Spezifikation empfiehlt, nicht von und zu auto zu animieren. Einige User Agents, wie die auf Gecko basierenden, setzen diese Anforderung um, während andere, wie die auf WebKit basierenden, weniger streng sind. Die Verwendung von Animationen mit auto kann zu unvorhersehbaren Ergebnissen führen, abhängig vom Browser und seiner Version, und sollte vermieden werden.
Übergänge definieren
CSS-Übergänge werden mit der Kurzschrift-Eigenschaft transition gesteuert. Dies ist der beste Weg, um Übergänge zu konfigurieren, da es einfacher macht, nicht synchronisierte Parameter zu vermeiden, was sehr frustrierend sein kann, wenn man viel Zeit damit verbringen muss, in CSS zu debuggen.
Sie können die einzelnen Komponenten des Übergangs mit den folgenden Untereigenschaften steuern:
transition-property-
Gibt den Namen oder die Namen der CSS-Eigenschaften an, auf die Übergänge angewendet werden sollen. Nur die hier aufgelisteten Eigenschaften werden während Übergängen animiert; Änderungen an allen anderen Eigenschaften erfolgen wie gewöhnlich sofort.
transition-duration-
Gibt die Dauer an, über die Übergänge stattfinden sollen. Sie können eine einzelne Dauer angeben, die für alle Eigenschaften während des Übergangs gilt, oder mehrere Werte, um jeder Eigenschaft zu erlauben, über einen anderen Zeitraum zu wechseln.
transition-timing-function-
Gibt eine Funktion an, um festzulegen, wie Zwischenwerte für Eigenschaften berechnet werden. Easing-Funktionen bestimmen, wie Zwischenwerte des Übergangs berechnet werden. Die meisten Easing-Funktionen können angegeben werden, indem das Diagramm der entsprechenden Funktion bereitgestellt wird, wie durch vier Punkte definiert, die eine kubische Bézierkurve definieren. Sie können auch Easing aus dem Easing-Funktionen-Spickzettel auswählen.
transition-delay-
Definiert, wie lange gewartet werden soll, bis ein Übergang tatsächlich beginnt, nachdem eine Eigenschaft geändert wurde.
Die Kurzschrift-CSS-Syntax transition wird wie folgt geschrieben:
transition: <property> <duration> <timing-function> <delay>;
Beispiele
Einfaches Beispiel
Dieses Beispiel führt einen viersekündigen Schriftgrößenübergang mit einer zweisekündigen Verzögerung zwischen dem Zeitpunkt, an dem der Benutzer mit der Maus über das Element fährt, und dem Beginn des Animationseffekts aus:
#delay {
font-size: 14px;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
}
#delay:hover {
font-size: 36px;
}
Beispiel mit mehreren animierten Eigenschaften
CSS
.box {
border-style: solid;
border-width: 1px;
display: block;
width: 100px;
height: 100px;
background-color: blue;
transition:
width 2s,
height 2s,
background-color 2s,
rotate 2s;
}
.box:hover {
background-color: #ffcccc;
width: 200px;
height: 200px;
rotate: 180deg;
}
Wenn Eigenschaftswertlisten unterschiedliche Längen haben
Wenn die Wertliste einer Eigenschaft kürzer ist als die der anderen, werden ihre Werte wiederholt, um sie anzupassen. Zum Beispiel:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
Dies wird behandelt, als wäre es:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}
Ähnlich, wenn eine Werteliste einer Eigenschaft länger ist als die der transition-property, wird sie abgeschnitten, sodass Sie folgenden CSS haben:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}
Dies wird interpretiert als:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}
Verwenden von Übergängen beim Hervorheben von Menüs
Eine häufige Verwendung von CSS besteht darin, Elemente in einem Menü hervorzuheben, wenn der Benutzer den Mauszeiger darüber bewegt. Es ist einfach, Übergänge zu verwenden, um den Effekt noch attraktiver zu gestalten.
Zuerst richten wir das Menü mit HTML ein:
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact Us</a>
<a href="#">Links</a>
</nav>
Dann erstellen wir das CSS, um das Aussehen und das Gefühl unseres Menüs zu implementieren:
nav {
display: flex;
gap: 0.5rem;
}
a {
flex: 1;
background-color: #333333;
color: white;
border: 1px solid;
padding: 0.5rem;
text-align: center;
text-decoration: none;
transition: all 0.5s ease-out;
}
a:hover,
a:focus {
background-color: white;
color: #333333;
}
Dieses CSS etabliert das Aussehen des Menüs, wobei sowohl die Hintergrund- als auch die Textfarben geändert werden, wenn sich das Element im :hover- und :focus-Zustand befindet:
Übergang von display und content-visibility
Dieses Beispiel zeigt, wie display und content-visibility übergangen werden können. Dieses Verhalten ist nützlich, um Ein-/Ausblendeanimationen zu erstellen, bei denen Sie beispielsweise einen Container aus dem DOM entfernen möchten mit display: none, ihn aber mit opacity ausblenden möchten, anstatt sofort zu verschwinden.
Unterstützende Browser übergeben display und content-visibility mit einer Variation des diskreten Animationstyps. Dies bedeutet im Allgemeinen, dass Eigenschaften zwischen zwei Werten um 50 % während der Animation zwischen den beiden umschalten.
Es gibt jedoch eine Ausnahme, nämlich das Animieren zu/von display: none oder content-visibility: hidden. In diesem Fall wechselt der Browser zwischen den beiden Werten, sodass der übergehende Inhalt während der gesamten Animationsdauer angezeigt wird.
Zum Beispiel:
- Wenn man
displayvonnonezublock(oder einem anderen sichtbarendisplay-Wert) animiert, wechselt der Wert bei0%der Animationsdauer zublock, sodass er während der gesamten Dauer sichtbar ist. - Wenn man
displayvonblock(oder einem anderen sichtbarendisplay-Wert) zunoneanimiert, wechselt der Wert bei100%der Animationsdauer zunone, sodass er während der gesamten Dauer sichtbar ist.
Beim Übergang dieser Eigenschaften muss transition-behavior: allow-discrete auf den Übergängen gesetzt werden. Dies ermöglicht effektiv display/content-visibility Übergänge.
Beim Übergang von display wird @starting-style benötigt, um eine Reihe von Startwerten für Eigenschaften bereitzustellen, die auf einem Element gesetzt sind, von dem aus Sie beim ersten Stil-Update des Elements übergehen möchten. Dies ist erforderlich, um unerwartetes Verhalten zu vermeiden. Standardmäßig werden CSS-Übergänge nicht auf die ersten Stil-Updates von Elementen ausgelöst, wenn sie erstmals im DOM erscheinen, was auch der Fall ist, wenn sich display von none in einen anderen Zustand ändert. content-visibility-Animationen benötigen keine angegebenen Startwerte in einem @starting-style-Block. Dies liegt daran, dass content-visibility ein Element nicht wie display aus dem DOM ausblendet: Es überspringt lediglich das Rendern des Inhalts des Elements.
HTML
Das HTML enthält zwei <p>-Elemente mit einem <div> dazwischen, das wir von display none zu block animieren werden.
<p>
Click anywhere on the screen or press any key to toggle the
<code><div></code> between hidden and showing.
</p>
<div>
This is a <code><div></code> element that transitions between
<code>display: none; opacity: 0</code> and
<code>display: block; opacity: 1</code>. Neat, huh?
</div>
<p>
This is another paragraph to show that <code>display: none;</code> is being
applied and removed on the above <code><div> </code>. If only its
<code>opacity</code> was being changed, it would always take up the space in
the DOM.
</p>
CSS
html {
height: 100vh;
}
div {
font-size: 1.6rem;
padding: 20px;
border: 3px solid red;
border-radius: 20px;
width: 480px;
display: none;
opacity: 0;
transition:
opacity 1s,
display 1s allow-discrete;
/* Equivalent to
transition: all 1s allow-discrete; */
}
.showing {
opacity: 1;
display: block;
}
@starting-style {
.showing {
opacity: 0;
}
}
Beachten Sie den @starting-style-Block, der verwendet wird, um den Startstil für den Übergang anzugeben, und die Aufnahme der display-Eigenschaft in die Übergangsliste, mit allow-discrete darauf gesetzt.
JavaScript
Schließlich fügen wir ein wenig JavaScript hinzu, um Ereignislistener einzurichten, die den Übergang (über die showing-Klasse) auslösen.
const divElem = document.querySelector("div");
const htmlElem = document.querySelector(":root");
htmlElem.addEventListener("click", showHide);
document.addEventListener("keydown", showHide);
function showHide() {
divElem.classList.toggle("showing");
}
Ergebnis
Der Code wird wie folgt gerendert:
JavaScript-Beispiele
Hinweis: Es sollte Vorsicht geboten sein, wenn ein Übergang unmittelbar nach:
- Hinzufügen des Elements zum DOM mit
.appendChild() - Entfernen der
display: none;-Eigenschaft eines Elements.
Dies wird so behandelt, als wäre der Anfangszustand nie eingetreten und das Element hätte sich immer in seinem Endzustand befunden. Eine Möglichkeit, diese Einschränkung zu überwinden, besteht darin, ein setTimeout() von ein paar Millisekunden anzuwenden, bevor die CSS-Eigenschaft geändert wird, zu der Sie übergehen möchten.
Übergänge verwenden, um JavaScript-Funktionalitäten zu glätten
Übergänge sind ein großartiges Werkzeug, um Dinge viel fließender aussehen zu lassen, ohne etwas an Ihrer JavaScript-Funktionalität zu ändern. Betrachten Sie das folgende Beispiel.
<p>Click anywhere to move the ball</p>
<div id="foo" class="ball"></div>
// Make the ball move to a certain position:
const f = document.getElementById("foo");
document.addEventListener("click", (ev) => {
f.style.transform = `translateY(${ev.clientY - 25}px)`;
f.style.transform += `translateX(${ev.clientX - 25}px)`;
});
Mit CSS können Sie die durch JavaScript angewendeten Stile glätten. Fügen Sie dem Element einen Übergang hinzu und jede Änderung erfolgt fließend:
.ball {
border-radius: 25px;
width: 50px;
height: 50px;
background: #cc0000;
position: absolute;
top: 0;
left: 0;
transition: transform 1s;
}
Erkennen des Beginns und Abschlusses eines Übergangs
Sie können das transitionend-Ereignis verwenden, um zu erkennen, dass eine Animation beendet wurde. Dies ist ein TransitionEvent-Objekt, das im Vergleich zu einem typischen Event-Objekt zwei zusätzliche Eigenschaften hat:
propertyName-
Ein String, der den Namen der CSS-Eigenschaft angibt, deren Übergang abgeschlossen ist.
elapsedTime-
Ein Float, der die Anzahl der Sekunden angibt, die der Übergang zum Zeitpunkt des Ereignisauslösens lief. Dieser Wert wird nicht durch den Wert von
transition-delaybeeinflusst.
Wie üblich können Sie die addEventListener()-Methode verwenden, um dieses Ereignis zu überwachen:
el.addEventListener("transitionend", updateTransition);
Sie erkennen den Beginn eines Übergangs mit transitionrun (wird vor einer Verzögerung ausgelöst) und transitionstart (wird nach einer Verzögerung ausgelöst) in derselben Weise:
el.addEventListener("transitionrun", signalStart);
el.addEventListener("transitionstart", signalStart);
Hinweis:
Das transitionend-Ereignis wird nicht ausgelöst, wenn der Übergang abgebrochen wird, bevor der Übergang abgeschlossen ist, entweder weil das Element display: none gemacht wird oder der Wert der animierten Eigenschaft geändert wird.
Spezifikationen
| Specification |
|---|
| CSS Transitions Module Level 1 |
Siehe auch
- Das
TransitionEvent-Interface und dastransitionend-Ereignis - Verwendung von CSS-Animationen