::-moz-range-progress
No estándar: Esta función no está estandarizada. No recomendamos usar funciones no estándar en producción, ya que tienen un soporte limitado en los navegadores y pueden cambiar o eliminarse. Sin embargo, pueden ser una alternativa adecuada en casos específicos donde no exista una opción estándar.
Resumen
El pseudo-elemento CSS ::-moz-range-progress representa la parte del "camino" (la ranura sobre la que desliza) de un elemento <input> con type="range", que se corresponde con los valores inferiores al valor seleccionado actualmente en ese "camino".
Nota:
Si usamos ::-moz-range-progress con cualquier otra cosa que no sea <input type="range"> ni seleccionaremos nada ni conseguiremos ningún efecto.
Síntaxis
Error: could not find syntax for this itemEjemplo
Contenido CSS
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
Contenido HTML
<input type="range" min="0" max="100" step="5" value="50" />
Salida
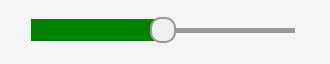
Una barra de progreso que utilice este estilo se vería de la siguiente manera:

Especificaciones
No es parte de ninguna especificación. Es un pseudo-elemento propietario de Gecko.
Compatibilidad con navegadores
Ver además
-
El pseudo-elements que usa Gecko para dar estilo a otras parte de un input con type="range":
::-ms-fill-upper-
CSS-Tricks: Dando estilo con CSS a input con type="range" en todos los navegadores.
-
QuirksMode: Dando estilo y usando scripts para elementos deslizantes.