::-moz-range-progress
Non standard: Cette fonctionnalité n'est pas standardisée. Nous déconseillons d'utiliser des fonctionnalités non standard en production, car leur prise en charge par les navigateurs est limitée, et elles peuvent être modifiées ou supprimées. Toutefois, elles peuvent constituer une alternative appropriée dans certains cas où aucune option standard n'existe.
Le pseudo-élément CSS ::-moz-range-progress est une extension de Mozilla qui représente la partie inférieure de la piste (c'est-à-dire la rainure) dans laquelle l'indicateur glisse dans un élément <input> de type range. Cette partie correspond aux valeurs inférieures à la valeur actuellement sélectionnée par le curseur (c'est-à-dire le bouton virtuel).
Note :
Si ::-moz-range-progress est utilisé sur autre chose qu'un élément <input type="range">, il n'aura aucun effet.
Syntaxe
::-moz-range-progress {
/* ... */
}
Exemples
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
Résultat
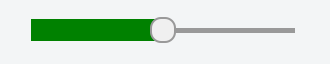
Une barre de progression mise en forme avec cette déclaration devrait ressembler à :

Spécifications
Ce pseudo-élément ne fait partie d'aucun standard.
Compatibilité des navigateurs
Voir aussi
-
Les pseudo-éléments utilisés par Gecko qui permettent de mettre en forme les autres parties d'un élément
<input>de typerange:::-moz-range-thumbreprésente l'indicateur qui glisse dans la rainure.::-moz-range-trackreprésente la rainure dans laquelle le curseur glisse.
-
CSS-Tricks : Gérer des champs
inputde typerangede façon compatible entre les navigateurs (angl.)