::-moz-range-thumb
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The ::-moz-range-thumb CSS pseudo-element is a Mozilla extension that represents the thumb (i.e., virtual knob) of an <input> of type="range". The user can move the thumb along the input's track to alter its numerical value.
Note: Using ::-moz-range-thumb with anything but an <input type="range"> doesn't match anything and has no effect.
Syntax
css
::-moz-range-thumb {
/* ... */
}
Examples
HTML
html
<input type="range" min="0" max="100" step="5" value="50" />
CSS
css
input[type="range"]::-moz-range-thumb {
background-color: green;
}
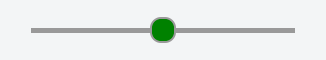
Result
A progress bar using this style might look something like this:

Specifications
Not part of any standard.
Browser compatibility
BCD tables only load in the browser
See also
- The pseudo-elements used by Gecko to style other parts of a range input:
::-moz-range-trackrepresents the groove in which the thumb slides.::-moz-range-progressrepresents the lower portion of the track.
- Similar pseudo-elements used by other browsers:
::-webkit-slider-thumb, pseudo-element supported by WebKit and Blink (Safari, Chrome, and Opera)
- CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS
- QuirksMode: Styling and scripting sliders