writing-mode
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since março de 2017.
* Some parts of this feature may have varying levels of support.
A propriedade CSS writing-mode define se as linhas do texto são dispostas horizontalmente ou verticalmente e a direção que os blocos seguem
/* Valores das palavras-chave */
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
/* Valores globais */
writing-mode: inherit;
writing-mode: initial;
writing-mode: unset;
Sintaxe
A propriedade especifica o comportamento de fluxo do bloco, que é a maneira em que os containers são empilhados ou distribuídos, e a direção em que o conteudo é alinhado ou disposto dentro dos containers. Assim a propriedade writing-mode também determina a distribuição do conteúdo no nível de bloco
| Initial value | horizontal-tb |
|---|---|
| Aplica-se a | all elements except table row groups, table column groups, table rows, and table columns |
| Inherited | yes |
| Computed value | as specified |
| Animation type | Not animatable |
Values
horizontal-tb-
Conteúdo é disposto horizontalmente da esquerda para a direita, verticalmente de cima para baixo. A próxima linha horizontal é posicionada abaixo da linha anterior.
vertical-rl-
Conteúdo é disposto verticalmente de cima para baixo, horizontalmente da direita para a esquerda. A proxima linha vertical é posicionada à esquerda da linha anterior.
vertical-lr-
Conteúdo é disposto verticalmente de cima para baixo, horizontalmente da esquerda para a direita. A proxima linha vertical é posicionada à direita da linha anterior.
sideways-rlExperimental-
Conteúdo é disposto verticalmente de cima para baixo e todos os glifos, até mesmo os que estão em uma escrita vertical, são colocados lado a lado para a direita.
sideways-lrExperimental-
Conteúdo é disposto verticalmente de cima para baixo e todos os glifos, até mesmo os que estão em uma escrita vertical, são colocados lado a lado para a esquerda.
lrDeprecated-
Descontinuado exceto para docmentos SVG1. Para CSS, use
horizontal-tb. lr-tbDeprecated-
Descontinuado exceto para docmentos SVG1. Para CSS, use
horizontal-tb. rlDeprecated-
Descontinuado exceto para docmentos SVG1. Para CSS, use
horizontal-tb. tbDeprecated-
Descontinuado exceto para docmentos SVG1. Para CSS, use
vertical-lr. tb-rlDeprecated-
Descontinuado exceto para docmentos SVG1. Para CSS, use
vertical-rl.
Sintaxe formal
writing-mode =
horizontal-tb |
vertical-rl |
vertical-lr |
sideways-rl |
sideways-lr
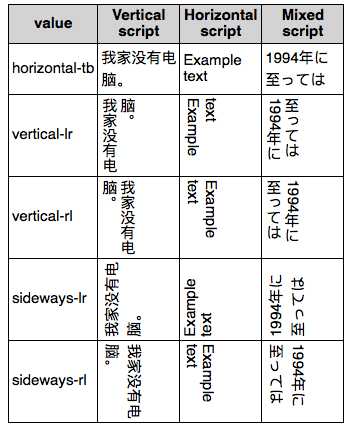
Exemplo
Esse exemplo demonstra todos os modos de escrita, mostrando cada um com texto e várias línguas.
HTML
O HTML é simplesmente um <table> com cada modo de escrita em uma linha com uma coluna mostrando texto em diversos scripts usando esse modo de escrita.
<table>
<tr>
<th>value</th>
<th>Vertical script</th>
<th>Horizontal script</th>
<th>Mixed script</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example Text1"><span>我家没有电脑。</span></td>
<td class="example Text1"><span>Example text</span></td>
<td class="example Text1"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example Text2"><span>我家没有电脑。</span></td>
<td class="example Text2"><span>Example text</span></td>
<td class="example Text2"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example Text3"><span>我家没有电脑。</span></td>
<td class="example Text3"><span>Example text</span></td>
<td class="example Text3"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example Text4"><span>我家没有电脑。</span></td>
<td class="example Text4"><span>Example text</span></td>
<td class="example Text4"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example Text5"><span>我家没有电脑。</span></td>
<td class="example Text5"><span>Example text</span></td>
<td class="example Text5"><span>1994年に至っては</span></td>
</tr>
</table>
CSS
O CSS que ajusta a direcionalidade do conteúdo é algo como esse:
.example.Text1 span,
.example.Text1 {
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;
}
.example.Text2 span,
.example.Text2 {
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
}
.example.Text3 span,
.example.Text3 {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}
.example.Text4 span,
.example.Text4 {
writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-ms-writing-mode: sideways-lr;
}
.example.Text5 span,
.example.Text5 {
writing-mode: sideways-rl;
-webkit-writing-mode: sideways-rl;
-ms-writing-mode: sideways-rl;
}
Resultado atual
Essa é uma imagem mostrando o que o resultado deve parecer, no caso do suporte do seu navegador para writing-mode estiver incompleto.

Especificações
| Specification |
|---|
| CSS Writing Modes Level 4 # block-flow |
| Scalable Vector Graphics (SVG) 2 # WritingModeProperty |
Compatibilidade com navegadores
See also
- SVG
writing-modeattribute directionunicode-biditext-orientationtext-combine-upright