scale()
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since julho de 2015.
A função CSS scale() define uma transformação que redimensiona um elemento no plano 2D. Como o redimensionamento é definido por um vetor, ele pode transformar as dimensões verticais e horizontais em escalas diferentes. Seu resultado é um dado do tipo <transform-function>.

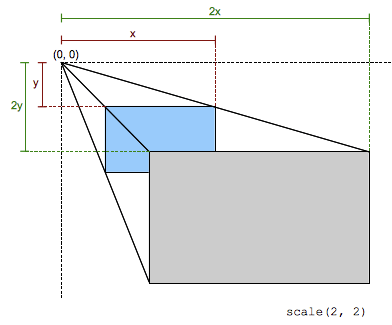
Essa transformação de redimensionamento é caracterizada por um vetor bidimensional. Suas coordenadas definem o quanto cada direção deve ser redimensionada. Se as duas coordenadas forem iguais, o redimensionamento é uniforme (isotrópico) e a proporção do elemento é preservada (isto é uma transformação homotética).
Quando o valor de uma coordenada está fora do alcance [-1, 1], o elemento cresce ao longo daquela dimensão; quando está dentro, ele encolhe. Se for negativo, o resultado é um ponto de reflexão naquela dimensão. O valor 1 não tem efeito.
Nota:
A função scale() apenas redimensiona em 2D Para redimensionar em 3D, use scale3d() ao invés.
Sintaxe
A função scale() é especificada com um ou dois valores, que representam a quantidade de redimensionamento a ser aplicada em cada direção.
scale(sx) scale(sx, sy)
Valores
sx-
Um
<number>representando a abscissa do vetor de redimensionamento. sy-
Um
<number>representando a ordenada do vetor de redimensionamento. Se não for definida, seu valor padrão ésx, resultando em um redimensionamento uniforme que preserva a proporção do elemento.
| Coordenadas cartesianas em ℝ2 | Coordenadas homogêneas em ℝℙ2 | Coordenadas cartesianas em ℝ3 | Coordenadas homogêneas em ℝℙ3 |
|---|---|---|---|
[sx 0 0 sy 0 0] |
Exemplos
Redimensionando as dimensões X e Y juntas
HTML
<div>Normal</div>
<div class="scaled">Redimensionado</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.scaled {
transform: scale(0.7); /* Equal to scaleX(0.7) scaleY(0.7) */
background-color: pink;
}
Resultado
Redimensionando dimensões X e Y separadamente e transladando a origem
HTML
<div>Normal</div>
<div class="scaled">Redimensionado</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.scaled {
transform: scale(2, 0.5); /* Igual a scaleX(2) scaleY(0.5) */
transform-origin: left;
background-color: pink;
}
Resultado
Compatibilidade com navegadores
Veja o dado do tipo <transform-function> para informações de compatibilidade.