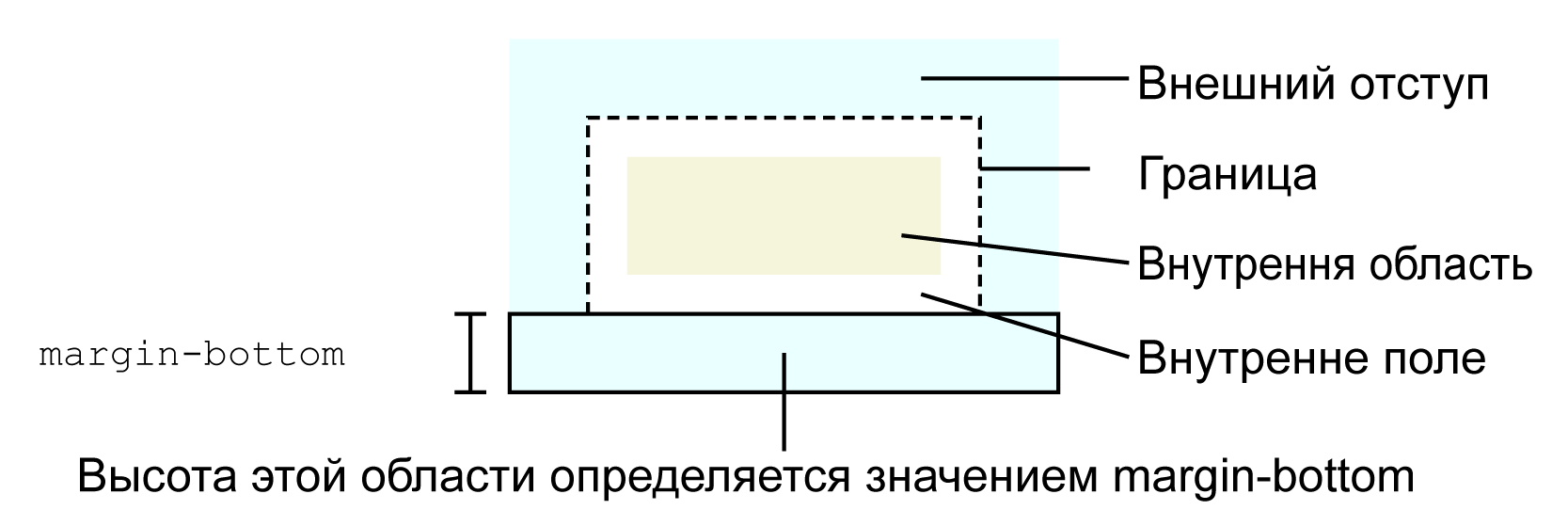
margin-bottom
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
* Some parts of this feature may have varying levels of support.
Свойство CSS margin-bottom устанавливает внешний отступ внизу элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное - сокращает.
Интерактивный пример
margin-bottom: 1em;
margin-bottom: 10%;
margin-bottom: 10px;
margin-bottom: 0;
<section id="default-example">
<div id="container">
<div class="row"></div>
<div class="row transition-all" id="example-element"></div>
<div class="row"></div>
</div>
</section>
#container {
width: 300px;
height: 200px;
display: flex;
align-content: flex-start;
flex-direction: column;
justify-content: flex-start;
}
.row {
height: 33.33%;
display: inline-block;
border: solid #ce7777 10px;
background-color: #2b3a55;
flex-shrink: 0;
}
#example-element {
border: solid 10px #ffbf00;
background-color: #2b3a55;
}

Это свойство не имеет воздействия на незамещаемые элементы, такие как <span> или <code>.
Синтаксис
/* Ключевые слова */
margin-bottom: auto;
/* Числовые значения */
margin-bottom: 10px; /* Абсолютная длина */
margin-bottom: 1em; /* относительно размера текста */
margin-bottom: 5%; /* относительно длины родительского блока */
/* Глобальные значения */
margin-bottom: inherit;
margin-bottom: initial;
margin-bottom: unset;
Свойство margin-bottom может быть выражено как ключевое слово auto, или как <число>, или как <процент>. Значение может быть положительным, нулевым или отрицательным.
Значения
<length>-
Размер отступа - фиксированная величина.
<percentage>-
Размер отступа в процентах - размер относительно длины родительского блока.
auto-
Браузер сам выбирает, какое значение использовать. Смотрите
margin.
Формальный синтаксис
margin-bottom =
<length-percentage> |
auto |
<anchor-size()>
<length-percentage> =
<length> |
<percentage>
<anchor-size()> =
anchor-size( [ <anchor-name> || <anchor-size> ]? , <length-percentage>? )
<anchor-name> =
<dashed-ident>
<anchor-size> =
width |
height |
block |
inline |
self-block |
self-inline
Пример
HTML
<div class="container">
<div class="box0">Блок 0</div>
<div class="box1">Блок 1</div>
<div class="box2">Отрицательное значение margin Блока 1 тянет меня вверх</div>
</div>
CSS
CSS устанавливает нижний отступ и высоту для элементов div.
.box0 {
margin-bottom: 1em;
height: 3em;
}
.box1 {
margin-bottom: -1.5em;
height: 4em;
}
.box2 {
border: 1px dashed black;
border-width: 1px 0;
margin-bottom: 2em;
}
Несколько дополнений к свойствам элемента div и элемента класса container сделают более наглядным эффект использования свойства margin.
.container {
background-color: orange;
width: 320px;
border: 1px solid black;
}
div {
width: 320px;
background-color: gold;
}
Спецификации
| Specification |
|---|
| CSS Box Model Module Level 3 # margin-physical |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |