플렉스박스의 대표적인 사용례
이번 안내서에서는 흔히 볼 수 있는 플렉스박스 사용 사례 중 일부를 살펴 보겠습니다. 플렉스박스의 사용이 다른 레이아웃 메서드보다 더 적합한 사례입니다.
왜 플렉스박스를 선택?
완벽한 브라우저 지원 환경에서 플렉스박스를 사용하기로 선택한 이유는 항목 모음을 한 방향 또는 다른 방향으로 배치하길 원하기 때문입니다. 우리가 항목을 배치할 때 해당 일차원의 항목 크기를 제어하거나 항목 간 간격을 제어하려고 합니다. 이것이 플렉스박스를 설계한 목적에 맞는 용도입니다. 플렉스박스와 여타 CSS 레이아웃 메서드의 관계에서 플렉스박스와 CSS 격자 레이아웃의 차이점에 대해 자세히 읽을 수 있습니다. 그곳에선 플렉스박스가 CSS 레이아웃의 전체 그림에서 어떤 역할을 하고 있는지에 대해 논의합니다.
실제로 격자 레이아웃에 의해 더 잘 수행 될 수있는 작업이나 격자에 대한 대체품 및 정렬 기능을 얻기 위해 플렉스박스를 종종 사용합니다. 당 사용례는 블록 레이아웃에서 상자 정렬이 구현되고 나면 변경될 수 있습니다. 이 안내서에서는 오늘날 플렉스박스가 쓰일 수 있는 몇 가지 대표적인 사용례를 살펴봅니다.
탐색 메뉴
탐색 메뉴의 일반적인 패턴은 항목 목록을 가로 막대로 표시하는 것입니다. 이 패턴은 기본적으로 플렉스박스 이전에는 달성하기 어려웠습니다. 이는(탐색 가로 막대) 가장 간단한 플렉스박스 예제를 형성하며 이상적인 플렉스박스 사용 사례로 간주될 수 있습니다.
가로로 표시하려는 항목 집합이 있으면 잉여 공간이 생길 수밖에 없습니다. 우리는 그 공간으로 무엇을 해야할지 결정해야 하며 몇 가지 선택 옵션이 있습니다. 일번 선택은 우리가 항목 무리 이외의 공간을 표시합니다. 따라서 그 사이 또는 그 주변에 공백이 생깁니다. 또는 항목 내부 여분의 공간을 흡수하려면 항목 집합이 이 공간을 확장하고 점유할 수 있는 메소드가 필요합니다.
항목 외부에 공간 분배
항목 사이 또는 주위에 공간을 분배시키기 위해 플렉스박스의 정렬 속성과 justify-content 속성을 사용합니다. 이 속성에 대한 자세한 내용은 기본 축을 기준으로 항목 정렬을 처리하는 가변 컨테이너의 항목 정렬에서 확인할 수 있습니다.
아래 실제 예에서 우리는 항목을 원래 크기로 표시하고 justify-content: space-between를 사용하여 항목 사이의 간격을 동일하게 만듭니다. space-around 값을 사용하거나, 지원이 될 경우 space-evenly를 사용해 공간이 분배되는 방식을 변경할 수 있습니다. flex-start를 사용하여 항목 끝에 공간을 배치하거나 flex-end를 사용하여 항목 앞에 배치하거나 center를 사용해 탐색 항목 중앙에 배치할 수 있습니다.
항목 내부에 공간 분배
탐색 메뉴를 위한 다른 패턴은 항목 사이에 공간을 만드는 것이 아니라 항목 자체 내에 사용 가능한 공간을 분배하는 것입니다. 이 경우, 주축을 따라 가변 항목의 비율 제어에서 설명된대로 가변 속성을 사용하여 항목이 서로 비례하여 확대 및 축소되도록 합니다.
모든 탐색 메뉴 항목의 너비를 동일하게 하려면 flex: auto를 사용하면 됩니다. 그것은 flex: 1 1 auto의 약칭으로 모든 항목이 자동이란 가변 기반에 따라 확대되거나 축소됩니다. 여기서 자동이란 항목이 길수록 더 많은 공간이 생긴다는 말입니다.
아래의 실제 예제에서 flex: auto를 flex: 1로 변경해보십시요. 이것은 flex: 1 1 0의 약칭입니다. 모든 항목이 0의 가변 기반에서 작동하여 모든 공간을 고르게 배분할 수 있기 때문에 모든 항목이 동일한 너비가 됩니다.
탐색 메뉴 분할
주축에서 항목을 정렬하는 또 다른 방법은 자동 여백을 사용하는 것입니다. 이를 통해 한 그룹의 항목이 왼쪽으로 정렬되고 다른 그룹이 오른쪽으로 정렬되는 탐색 모음(메뉴)의 디자인 패턴이 가능합니다.
여기에서는 주축 정렬에 대한 자동 여백 사용에서 설명된 자동 여백 기술을 사용합니다. 항목 무리는 flex-start를 사용해 주축에 정렬됩니다. 그것이 플렉스박스의 초기값 동작이며, 우리가 항목을 오른쪽으로 정렬하려면 왼쪽 여백을 자동으로 지정합니다. 클래스 지정을 한 항목에서 다른 항목으로 이동하여 분할이 발생하는 위치를 변경할 수 있습니다.
또한 이 예제에서는 가변 항목에 여백을 사용하여 항목 사이에 간격을 만들고 컨테이너에 음의 여백을 사용하여 항목이 여전히 오른쪽 및 왼쪽 가장자리와 맞붙도록 합니다. 박스 정렬규격의 gap 속성이 플렉스박스에 구현될 때까지 항목 간에 배수구를 만들려면 이 방식으로 여백을 사용해야 합니다.
항목 중심에 놓기
플렉스박스 이전에 개발자들은 웹 디자인에서 가장 어려운 문제는 수직 중심이라고 농담할겁니다. 다음 실제 예제에서 볼 수 있듯이 플렉스박스의 정렬 속성을 사용하여 간단하게 만들었습니다.
항목에 flex-start를 지정해 시작 부분으로 정렬하거나 flex-end를 지정해 끝 부분에 항목을 정렬하는 식으로 정렬을 맘대로 조정할 수 있습니다.
박스 정렬속성은 궁극적으로 블록 레이아웃의 내용으로 구현될 예정이므로 미래에는 단일 아이템을 중앙에 배치하기 위해 컨테이너를 가변 컨테이너로 만들 필요는 없습니다. 그러나 당장은 하나의 것을 다른 것의 중심에 올바로 배치해야하는 경우 플렉스박스를 사용하는 게 맞습니다. 위의 예에서와 같이 컨테이너를 가변 컨테이너로 만든 다음 상위 요소에 대해 align-items을 사용하거나 가변 항목 자체를 align-self로 공략합니다.
바닥글을 아래로 밀어내는 카드 레이아웃
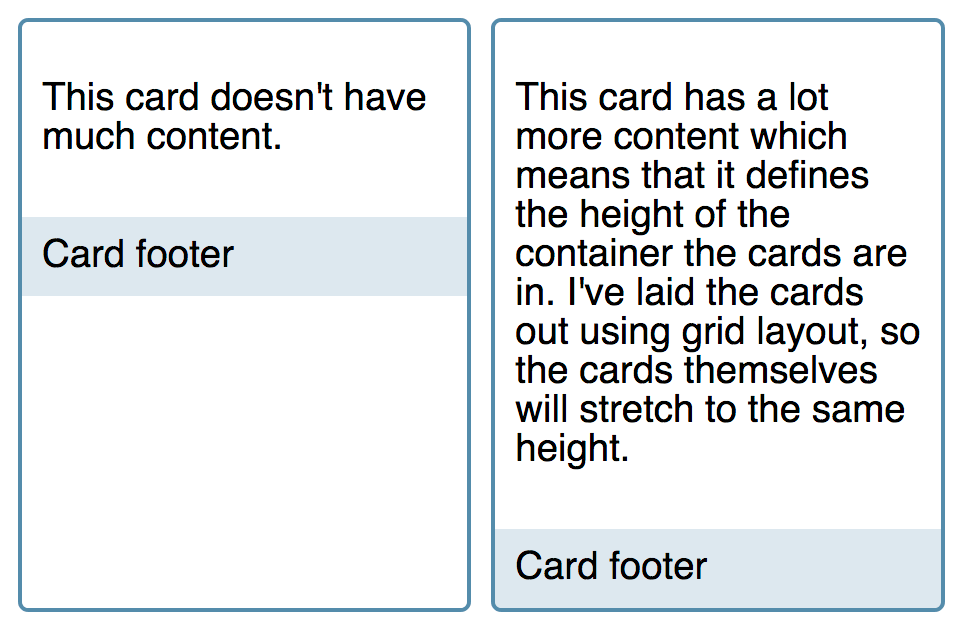
플렉스박스 또는 CSS 격자를 사용하여 카드 구성 요소의 목록을 레이아웃하더라도, 이들 레이아웃 메서드는 가변 또는 격자 구성 요소의 직계 자식에서만 작동합니다. 즉, 콘텐츠의 크기가 가변적이면 카드가 격자 영역의 높이나 가변 컨테이너의 높이까지 늘어납니다. 모든 내부 콘텐츠는 친숙한 블록 레이아웃을 사용합니다. 즉, 콘텐츠가 적은 카드에서는 바닥글이 카드의 아래쪽에 고정되지 않고 콘텐츠의 밑단까지 차오릅니다.

플렉스박스가 이를 해결할 수 있습니다. 우리는 flex-direction: column 속성를 가진 카드를 가변 컨테이너로 만듭니다. 그런 다음 컨텐츠 영역을 flex: 1로 설정합니다. 이는 flex: 1 1 0의 축약형입니다. — 항목이 0의 가변 기준에서 커지거나 줄어들 수 있습니다. 이것이(컨텐츠 영역이) 커질 수 있는 유일한 항목이므로 가변 컨테이너에 있는 잉여 공간을 차지하고 바닥글을 바닥으로 밉니다. 라이브 예제에서 flex 속성을 제거하면 바닥글이 컨텐츠 바로 아래로 이동하는 방식을 볼 수 있습니다.
미디어 객체
미디어 객체는 웹 디자인에서 일반적인 패턴입니다. 이 패턴에는 한쪽에 이미지 나 다른 요소가 있고 오른쪽에 텍스트가 있습니다. 이상적으로 미디어 개체를 반대쪽으로 돌릴 수 있어야 합니다. 말하자면 이미지를 왼쪽에서 오른쪽으로 이동시키는 겁니다.
이 패턴은 어디에서나 볼 수 있으며, 주석 상자용으로 쓰이기도 하고, 이미지와 설명을 표시해야하는 모든 곳에서 볼 수 있습니다. 플렉스박스를 사용하면 이미지를 포함하는 미디어 객체의 일부가 이미지에서 크기 정보를 가져온 다음 미디어 객체의 본문이 가변적으로 남은 공간을 차지할 수 있습니다.
여러분은 아래 실제 예제에서 미디어 객체를 볼 수 있습니다. 정렬 속성을 사용하여 십자축의 항목을 flex-start로 정렬한 다음 .content 가변 항목을 flex: 1로 설정했습니다. 위의 열 레이아웃 카드 패턴에서와 같이 flex: 1를 사용하면 카드가 커질 수 있습니다.
이 라이브 예제에서 시도할 수 있는 것은 디자인에서 미디어 개체를 제약하려는 여러 가지 방법과 관련이 있습니다.
이미지가 너무 커지는 것을 방지하려면 이미지에 max-width를 추가하십시오. 미디어 객체의 그쪽 측면이 플렉스박스의 초기값(예: 100px)을 사용함에 따라 줄어들지만 커질 수는 없으며 flex-basis는 자동을 사용합니다. 이미지에 적용된 모든 width 또는 최대 너비는 flex-basis이 됩니다.
.image img {
max-width: 100px;
}
또한 양쪽이 비례하여 커지거나 줄어들 수 있습니다. 양면을 flex: 1로 설정하면 0의 flex-basis에서 커지거나 줄어들기 때문에 두 개의 동일한 크기의 열이 생깁니다. 컨텐츠를 기준으로 사용하여 (컨텐츠와 이미지) 둘 다에 flex: auto로 설정하면 컨텐츠의 크기에 따라, 또는 이미지의 너비와 같은 가변 항목에 직접 적용되는 크기에 따라 커지거나 줄어들 수 있습니다.
.media .content {
flex: 1;
padding: 10px;
}
.image {
flex: 1;
}
예를 들어 이미지가 있는 쪽을 flex: 1로 설정하고 콘텐츠 쪽을 flex: 3으로 설정하는 등 각면에 서로 다른 flex-grow를 부여할 수 있습니다. 즉, flex-basis를 0으로 사용하지만 해당 공간을 flex-grow 인수에 맞춰 서로 다르게 공간을 할당합니다. 그런 용도로 사용하는 가변 속성은 주축을 따라 가변 항목의 비율 제어 안내서에서 자세히 설명되어 있습니다.
.media .content {
flex: 3;
padding: 10px;
}
.image {
flex: 1;
}
미디어 객체 방향 돌리기
이미지가 오른쪽에 있고 콘텐츠가 왼쪽에 있도록 미디어 객체의 표시를 전환하려면 flex-direction 속성을 이용해 row-reverse로 설정할 수 있습니다. 미디어 개체가 이제 다른 방향으로 표시됩니다. 저는 그걸 달성하기 위해 라이브 예제에서 기존 .media 클래스와 함께 flipped 클래스를 추가했습니다. 즉, HTML에서 해당 클래스를 제거하여 디스플레이가 어떻게 변경되는지 확인할 수 있습니다.
양식 컨트롤
플렉스박스는 양식 컨트롤에 스타일을 적용할 때 특히 유용합니다. 양식에는 일반적으로 서로 정렬하고 싶은 다수의 마크업과 다수의 작은 요소를 포함할 수 있습니다. 일반적인 패턴은 <input> 요소가 <button>과 짝을 이루는 검색 양식의 경우나 방문자가 단순히 전자 메일 주소를 입력하도록 하려는 경우입니다.
플렉스박스를 사용하면 이러한 유형의 레이아웃을 쉽게 달성할 수 있습니다. 테두리를 지정하고 표시하도록 설정한 래퍼 클래스에 <button> 및 <input> 필드가 포함되어 있습니다. 거기에 테두리를 부여하고 display: flex를 설정했습니다. 그런 다음 가변 속성을 사용하여 <input> 필드가 커지도록 했고, 버튼은 그렇지 않습니다. 이것은 사용 가능한 공간이 변함에 따라 텍스트 필드가 커지거나 작아지는 한 쌍의 필드가 있음을 의미합니다.
버튼을 오른쪽에 올려 놓은 것처럼 레이블이나 아이콘을 왼쪽에 쉽게 추가 할 수 있습니다. 나는 레이블을 추가했으며 배경색에 대한 스타일링 이외에 레이아웃을 변경할 필요가 없었습니다. 신축성있는 입력 필드는 이제 맘대로 이용할 공간이 조금 줄어들지만 두 항목의 지분이 고려된 후 남은 공간을 사용합니다.
이와 같은 패턴을 사용하면 디자인에 추가할 요소를 쉽게 수용할 수 있는 양식 요소 라이브러리를 훨씬 쉽게 만들 수 있습니다. 커지지 않는 항목과 커지는 항목을 혼합하는 식으로 플렉스박스의 유연성을 활용하고 있습니다.
결론
위의 패턴을 살펴보면서 플렉스박스를 사용하여 원하는 결과를 얻는 가장 좋은 방법을 여러분이 생각을 통해 파악되기 시작했길 희망해봅니다. 종종 하나 이상의 선택이 있습니다. 늘릴 수 없는 항목을 늘릴 수 있는 것과 혼합하거나, 콘텐츠를 사용하여 크기를 알리거나, 플렉스박스가 공간을 비례적으로 공유할 수 있도록 하십시오. 그것은 당신에게 달려 있습니다.
보유 컨텐츠를 제시하는 가장 좋은 방법을 생각한 다음 플렉스박스 또는 기타 레이아웃 방법이 컨텐츠를 선보이는 데 어떻게 도움이 되는지 살펴보십시오.