Window: innerHeight プロパティ
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
innerHeight は Window インターフェイスの読み取り専用プロパティで、ウィンドウの内部の高さをピクセル単位で返します。水平スクロールバーがあれば、その高さを含みます。
innerHeight の値はウィンドウのレイアウトビューポートの高さから取られます。幅は innerWidth プロパティを使用して取ることができます。
値
整数値で、ウィンドウのレイアウトビューポートの高さをピクセル単位で示します。このプロパティは読み取り専用で、既定値はありません。
ウィンドウの高さを変更するには、 resizeTo() や resizeBy() などの寸法変更メソッドの一つを呼び出してください。
使用上の注意
ウィンドウから水平スクロールバーや境界を引いた高さを取得するには、ルートの <html> 要素の clientHeight プロパティを代わりに使用してください。
innerHeight および innerWidth はすべてのウィンドウと、ウィンドウのように動作するすべてのオブジェクト、例えばタブやフレームで利用できます。
例
フレームセットの想定
console.log(window.innerHeight); // または
console.log(self.innerHeight);
// フレームセット内にあるフレームのビューポートの高さを返します
console.log(parent.innerHeight);
// 最も近いフレームセットのビューポートの高さを返します
console.log(top.innerHeight);
// もっとも外側のフレームセットのビューポートの高さを返します
ウィンドウの寸法を変更するには、 window.resizeBy() と window.resizeTo() を参照してください。
ウィンドウの外形の高さ、すなわちブラウザーウィンドウ全体の高さを取得するには、 window.outerHeight を参照してください。
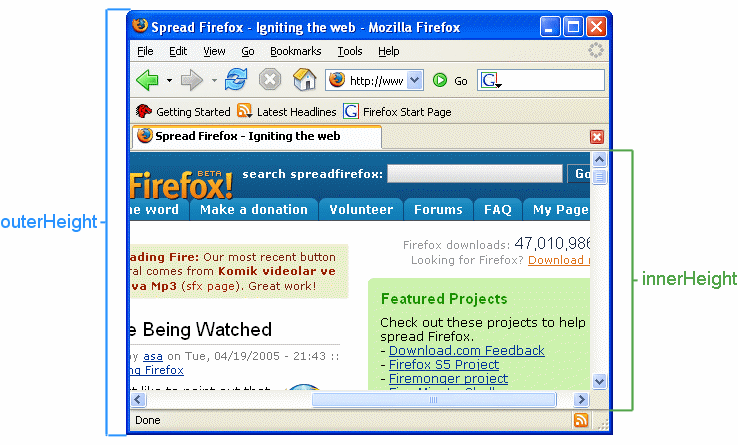
図の例
以下の図は outerHeight と innerHeight の違いを示しています。

デモ
HTML
<p>ブラウザーウィンドウの大きさを変更すると <code>resize</code> イベントが発生します。</p>
<p>ウィンドウの高さ: <span id="height"></span></p>
<p>ウィンドウの幅: <span id="width"></span></p>
JavaScript
const heightOutput = document.querySelector("#height");
const widthOutput = document.querySelector("#width");
function updateSize() {
heightOutput.textContent = window.innerHeight;
widthOutput.textContent = window.innerWidth;
}
updateSize();
window.addEventListener("resize", updateSize);
結果
別なページでデモコードの実行結果を見ることもできます。
仕様書
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |