Window: innerHeight-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte innerHeight-Eigenschaft des
Window-Interfaces gibt die innere Höhe des Fensters in Pixeln zurück,
einschließlich der Höhe der horizontalen Scrollleiste, falls vorhanden.
Der Wert von innerHeight wird aus der Höhe des
Layout-Viewports des Fensters entnommen. Die Breite kann mit der
innerWidth-Eigenschaft abgerufen werden.
Wert
Ein Ganzzahl-Wert, der die Höhe des Layout-Viewports des Fensters in Pixeln angibt. Die Eigenschaft ist schreibgeschützt und hat keinen Standardwert.
Um die Höhe des Fensters zu ändern, rufen Sie eine der Resize-Methoden auf, wie z.B.
resizeTo() oder resizeBy().
Nutzungshinweise
Um die Höhe des Fensters ohne die horizontale Scrollleiste und jegliche Rahmen zu erhalten, verwenden Sie
stattdessen die clientHeight-Eigenschaft des Wurzelelements <html>.
Sowohl innerHeight als auch innerWidth sind in jedem Fenster verfügbar
oder in jedem Objekt, das sich wie ein Fenster verhält, wie z.B. ein Tab oder Frame.
Beispiele
Angenommen, ein Frameset
console.log(window.innerHeight); // or
console.log(self.innerHeight);
// will log the height of the frame viewport within the frameset
console.log(parent.innerHeight);
// will log the height of the viewport of the closest frameset
console.log(top.innerHeight);
// will log the height of the viewport of the outermost frameset
Um die Größe eines Fensters zu ändern, siehe window.resizeBy() und
window.resizeTo().
Um die äußere Höhe eines Fensters zu erhalten, d.h. die Höhe des gesamten Browserfensters, siehe
window.outerHeight.
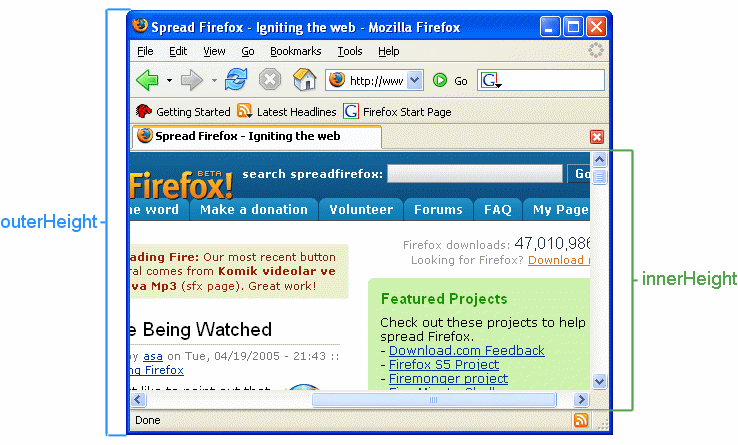
Grafisches Beispiel
Die folgende Abbildung zeigt den Unterschied zwischen outerHeight und
innerHeight.

Demo
HTML
<p>Resize the browser window to fire the <code>resize</code> event.</p>
<p>Window height: <span id="height"></span></p>
<p>Window width: <span id="width"></span></p>
JavaScript
const heightOutput = document.querySelector("#height");
const widthOutput = document.querySelector("#width");
function updateSize() {
heightOutput.textContent = window.innerHeight;
widthOutput.textContent = window.innerWidth;
}
updateSize();
window.addEventListener("resize", updateSize);
Ergebnis
Sie können auch die Ergebnisse des Demo-Codes auf einer separaten Seite anzeigen.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |