Window.innerHeight
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since julho de 2015.
Altura (em pixels) da janela de visualização do navegador, incluindo, se renderizado, a barra de rolagem horizontal.
Nota:
If you use nsIDOMWindowUtils.setCSSViewport() to set the virtual window size for page layout purposes, the value returned by this property corresponds to the viewport height set using that method.
Syntax
var intViewportHeight = window.innerHeight;
Value
On return, intViewportHeight is the height of the browser window's viewport.
The window.innerHeight property is read only; it has no default value.
Notes
The innerHeight property is supported in any window object like a window, a frame, a frameset, or a secondary window.
There is an algorithm to obtain the height of the viewport excluding, if rendered, the horizontal scrollbar.
Example
Assuming a frameset
var intFrameHeight = window.innerHeight; // or
var intFrameHeight = self.innerHeight;
// will return the height of the frame viewport within the frameset
var intFramesetHeight = parent.innerHeight;
// will return the height of the viewport of the closest frameset
var intOuterFramesetHeight = top.innerHeight;
// will return the height of the viewport of the outermost frameset
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight.
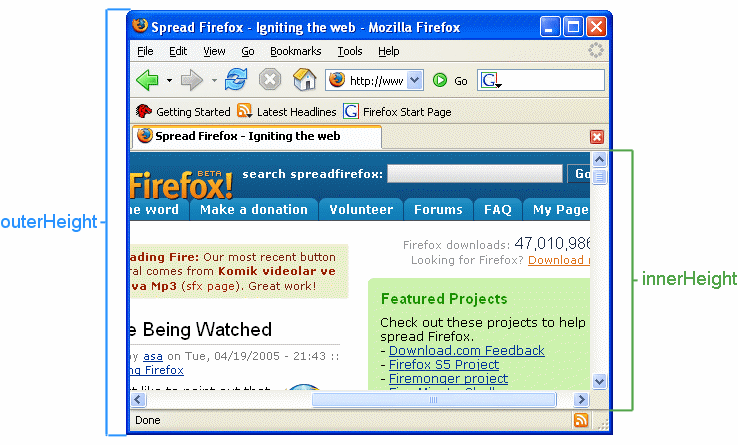
Graphical example
The following figure shows the difference between outerHeight and innerHeight.

Especificações
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |