<position>
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
Le type de donnée CSS <position> désigne une paire de coordonnées utilisée pour définir un emplacement par rapport à une boîte d'élément. Elle est utilisée dans les propriétés background-position, object-position, mask-position, offset-position, offset-anchor et transform-origin.
Note :
La position finale obtenue, décrite par la valeur <position>, n'est pas nécessairement située à l'intérieur de la boîte de l'élément.
Syntaxe

Le type de données <position> se définit par un ou deux mots-clés, éventuellement accompagnés de décalages.
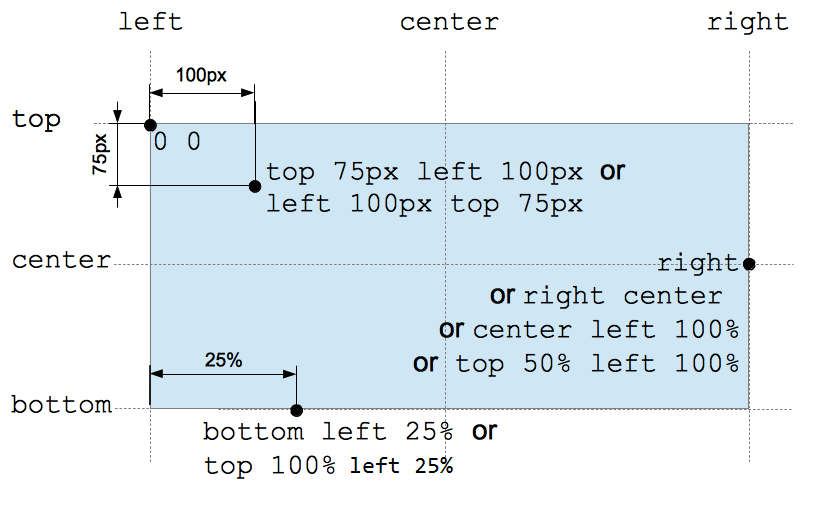
Les mots-clés possibles sont center, top, right, bottom et left. Chaque mot-clé représente soit un bord de la boîte de l'élément, soit la ligne centrale située entre deux bords. Selon le contexte, center représente soit le centre entre les bords gauche et droit, soit le centre entre les bords haut et bas.
Si un décalage est précisé, il peut être soit une valeur relative (<percentage>), soit une valeur absolue (<length>). Les valeurs positives déplacent vers la droite ou vers le bas, selon le cas. Les valeurs négatives déplacent dans la direction opposée.
Si une seule valeur de décalage est présente, elle définit la coordonnée en abscisse (x), la valeur de l'autre axe prend par défaut center.
/* Syntaxe à 1 valeur */
keyword /* Position horizontale ou verticale : l'axe opposé
vaut center */
value /* La position sur l'axe x : l'axe y vaut 50% */
/* Syntaxe à 2 valeurs */
keyword keyword /* Un mot-clé pour chaque direction (l'ordre est
sans importance) */
keyword value /* Un mot-clé pour la position horizontale, une
valeur pour la position verticale */
value keyword /* Une valeur pour la position horizontale, un
mot-clé pour la position verticale */
value value /* Une valeur pour chaque direction (horizontal
puis vertical) */
/* Syntaxe à 4 valeurs */
keyword value keyword value /* Chaque valeur est un décalage par rapport au
mot-clé qui la précède */
Note :
La propriété background-position accepte également une syntaxe à trois valeurs. Ceci n'est pas autorisé pour les autres propriétés qui utilisent <position>.
Interpolation
Les valeurs des coordonnées en abscisses et en ordonnées sont interpolées indépendamment. La vitesse de l'interpolation est définie par une unique fonction de temporisation (easing-function), le point se déplacera donc sur une ligne.
Syntaxe formelle
<position> =
<position-one> |
<position-two> |
<position-four>
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<length-percentage> =
<length> |
<percentage>
Exemples
Positions valides
center left center top right 8.5% bottom 12vmin right -6px 10% 20% 8rem 14px
Positions invalides
left right bottom top 10px 15px 20px 15px
Spécifications
| Specification |
|---|
| CSS Values and Units Module Level 4 # position |
Compatibilité des navigateurs
Voir aussi
- Le module de Valeurs et unités CSS
- Apprendre : Valeurs et unités CSS
- La propriété
background-position - La fonction
radial-gradient() - La fonction
conic-gradient()