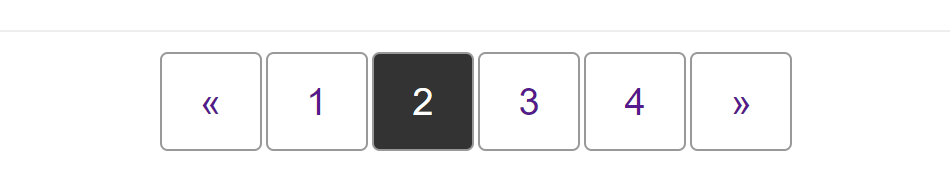
Pagination
Ce motif de recette présente le modèle de navigation utilisé pour afficher une pagination, permettant à l'utilisateur·ice de naviguer entre différentes pages de contenu, comme des résultats de recherche.

Exigences
Le motif de pagination affiche généralement les éléments sur une ligne. Pour garantir que la pagination soit compréhensible par les personnes utilisant un lecteur d'écran, on marque les éléments comme une liste à l'intérieur d'un élément HTML <nav>, puis on utilise le CSS pour présenter la disposition visuellement en ligne.
En général, le composant de pagination est centré horizontalement sous le contenu.
Recette
Cliquez sur « Exécuter » dans les blocs de code ci-dessous pour modifier l'exemple dans le MDN Playground :
<nav aria-label="pagination">
<ul class="pagination">
<li>
<a href="">
<span aria-hidden="true">«</span>
<span class="visuallyhidden">ensemble de pages précédent</span>
</a>
</li>
<li>
<a href=""><span class="visuallyhidden">page </span>1</a>
</li>
<li>
<a href="" aria-current="page">
<span class="visuallyhidden">page </span>2
</a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>3 </a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>4 </a>
</li>
<li>
<a href="">
<span class="visuallyhidden">ensemble de pages suivant</span
><span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: auto;
margin: 0;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
nav {
border-top: 1px solid #eeeeee;
margin-top: 1em;
padding-top: 0.5em;
font: 1.2em sans-serif;
display: flex;
justify-content: center;
}
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.pagination li {
margin: 0 1px;
}
.pagination a {
display: block;
padding: 0.5em 1em;
border: 1px solid #999999;
border-radius: 0.2em;
text-decoration: none;
}
.pagination a[aria-current="page"] {
background-color: #333333;
color: white;
}
Choix effectués
Ce motif utilise la mise en page flexible — un conteneur flexible imbriqué dans un autre. L'élément <nav> est défini comme conteneur flexible afin de pouvoir centrer la liste à l'intérieur grâce à la propriété justify-content.
La liste elle-même devient aussi un conteneur flexible pour disposer les éléments sur une ligne. Pour espacer les éléments, on peut soit utiliser un margin sur les éléments flexibles, soit ajouter un gap sur le conteneur flexible.
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
gap: 2px;
}
Problèmes d'accessibilité
Nous voulons nous assurer qu'une personne utilisant un lecteur d'écran comprenne le rôle de cette navigation et où elle mènera en cliquant sur un lien. Pour cela, nous avons ajouté aria-label="pagination" sur l'élément <nav>.
Nous avons également ajouté du contenu supplémentaire qui sera lu par un lecteur d'écran mais caché visuellement, et appliqué l'attribut aria-hidden sur les flèches de pagination.
La section « Voir aussi » à la fin de ce document propose des liens vers des sujets d'accessibilité connexes.