Element: clientWidth プロパティ
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
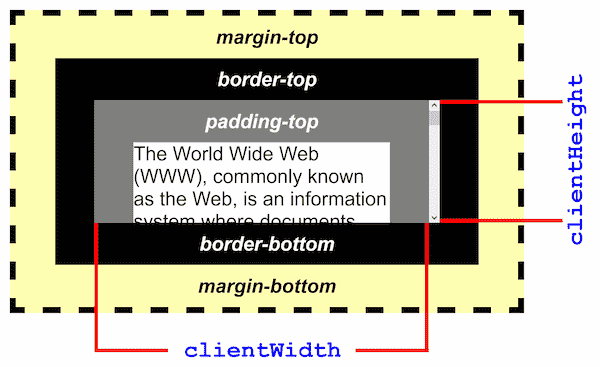
Element.clientWidth プロパティは、インライン要素や CSS のない要素ではゼロになります。それ以外では、要素の内側の寸法をピクセル単位で表します。パディングは含みますが、境界、マージン、(もしあれば)垂直スクロールバーは含みません。
clientWidth がルート要素(<html> 要素)(または文書が後方互換モードである場合は <body>)に使用された場合、(スクロールバーを除いた)ビューポートの高さが返されます。これは clientWidth の特例です。
メモ:
このプロパティは値を整数に丸めます。小数の値が必要な場合は、 element.getBoundingClientRect() を使用してください。