Element.clientWidth
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015년 7월.
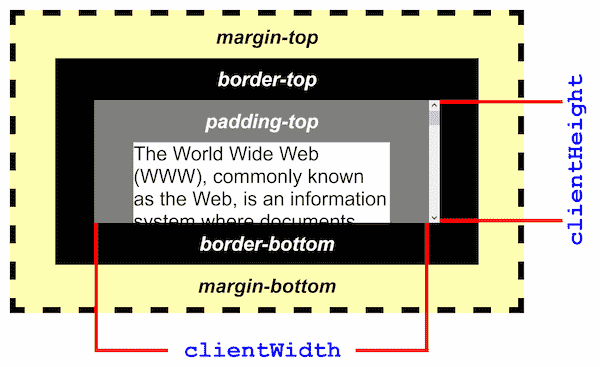
Element.clientWidth 속성은 인라인 요소나 CSS 상에 존재하지 않는 요소에 대해서는 0을 나타내고, 그렇지 않다면 엘리먼트의 내부 너비를 픽셀로 나타냅니다. 내부 너비는 안쪽 여백(패딩)을 포함하지만, 테두리, 바깥 여백(마진) 그리고 수직 스크롤바의 너비는 포함하지 않습니다.
clientWidth를 루트 요소(<html> 요소 또는 호환 모드 상에서의 <body> 요소)에서 사용하면 스크롤바를 제외한 뷰포트의 너비를 반환합니다. 이 방식은 clientWidth의 특별한 사용법입니다.
참고 :
이 속성은 integer로 반올림됩니다. 소수점이 포함된 값이 필요하다면 element.getBoundingClientRect()를 사용하시기 바랍니다.