Element: clientWidth-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
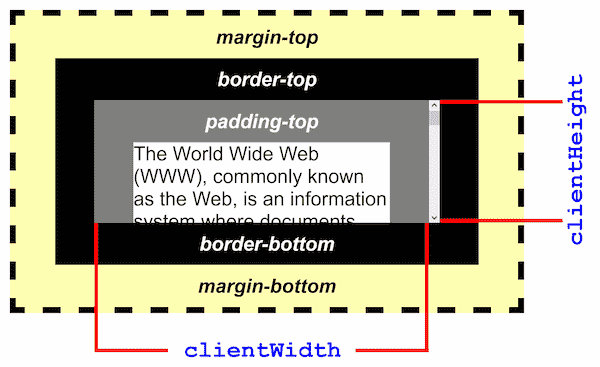
Die clientWidth-Eigenschaft der Schnittstelle Element ist schreibgeschützt und hat den Wert null für Inline-Elemente und Elemente ohne CSS. Andernfalls entspricht sie der inneren Breite eines Elements in Pixel. Sie umfasst den Innenabstand (Padding), schließt jedoch Rahmen, Ränder und vertikale Scrollleisten (falls vorhanden) aus.
Wenn clientWidth auf dem Wurzelelement (dem <html>-Element) verwendet wird, (oder auf <body>, wenn das Dokument im Quirks-Modus ist), wird die Breite des Viewports (ohne jegliche Scrollleiste) zurückgegeben.
Wert
Ein ganzzahliger Wert.
Beispiele

Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |