Element: mouseleave イベント
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
mouseleave イベントは、ポインティングデバイス(ふつうはマウス)のカーソルが要素 (Element) の外に移動したときに発行されます。
mouseleave と mouseout はよく似ていますが、 mouseleave はバブリングしないのに対して mouseout はバブリングするという点が異なります。すなわち mouseleave はポインターがその要素およびすべての子孫を出たときに発行されるのに対し、 mouseout はポインターがその要素、またはその要素の子孫のうちの一つを出たときに(ポインターがまだその要素内にあったとしても)発行されます。
要素がDOMから置き換えられたり除去されたりした場合は、 mouseleave および mouseout イベントは発生しません。
「要素の外へ移動」とは、 DOM ツリーにおける要素の位置を指し、視覚的な位置を指すものではないことに注意してください。例えば、 2 つの兄弟要素が位置指定され、一方が他方の内部に配置されている場合、外側の要素から内側の要素に移動すると、ポインターが外側の要素の範囲内にあったとしても、内側の要素で mouseleave が発生します。
構文
このイベント名を addEventListener() 等のメソッドで使用するか、イベントハンドラープロパティを設定するかしてください。
addEventListener("mouseleave", (event) => {});
onmouseleave = (event) => {};
イベント型
MouseEvent です。 Event を継承しています。
イベントプロパティ
親である UIEvent および Event から継承したプロパティもあります。
MouseEvent.altKey読取専用-
このマウスイベントが発行されたときに alt キーが押されていた場合は
trueを返します。 -
このマウスイベントが発行されたときに押されていたボタンの番号です(もしあれば)。
-
このマウスイベントが発行されたときに押されていたボタンです(もしあれば)。
MouseEvent.clientX読取専用-
ビューポート座標におけるマウスポインターの X 座標です。
MouseEvent.clientY読取専用-
ビューポート座標におけるマウスポインターの Y 座標です。
MouseEvent.ctrlKey読取専用-
このマウスイベントが発行されたときに control キーが押されていた場合は
trueを返します。 MouseEvent.layerX非標準 読取専用-
このイベントの現在のレイヤーにおける相対の水平座標を返します。
MouseEvent.layerY非標準 読取専用-
このイベントの現在のレイヤーにおける相対の垂直座標を返します。
MouseEvent.metaKey読取専用-
このマウスイベントが発行されたときに meta キーが押されていた場合は
trueを返します。 MouseEvent.movementX読取専用-
前回の
mousemoveイベントの位置から相対的なマウスポインターの X 座標です。 MouseEvent.movementY読取専用-
前回の
mousemoveイベントの位置から相対的なマウスポインターの Y 座標です。 MouseEvent.offsetX読取専用-
対象ノードのパディング辺からの相対的なマウスポインターの X 座標です。
MouseEvent.offsetY読取専用-
対象ノードのパディング辺からの相対的なマウスポインターの Y 座標です。
MouseEvent.pageX読取専用-
文書全体からの相対的なマウスポインターの X 座標です。
MouseEvent.pageY読取専用-
文書全体からの相対的なマウスポインターの Y 座標です。
-
もしあれば、イベントの副ターゲットです。
MouseEvent.screenX読取専用-
スクリーン座標におけるマウスポインターの X 座標です。
MouseEvent.screenY読取専用-
スクリーン座標におけるマウスポインターの Y 座標です。
MouseEvent.shiftKey読取専用-
このマウスイベントが発行されたときに shift キーが押されていた場合は
trueを返します。 MouseEvent.mozInputSource非標準 読取専用-
イベントを発生させた機器の種類(
MOZ_SOURCE_*定数のいずれか)。 これにより、例えばマウスイベントが実際のマウスによって生成されたのか、タッチイベントによって生成されたのかを判断することができます(これはイベントに関連付けられた座標を解釈する精度に影響するかもしれません)。 MouseEvent.webkitForce非標準 読取専用-
クリックしたときに適用された圧力です。
MouseEvent.x読取専用-
MouseEvent.clientXの別名です。 MouseEvent.y読取専用-
MouseEvent.clientYの別名です。
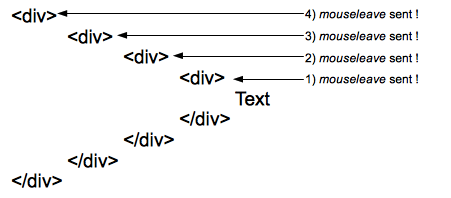
mouseleave イベントの動作

階層内のそれぞれの要素からポインターが出たとき、 mouseleave イベントが一つずつそれぞれの要素に送られます。ここで、ポインターが 4 つの要素の階層にあるテキストから div が表す領域の外に出ると、4 つのイベントが 4 つの要素に送られます。
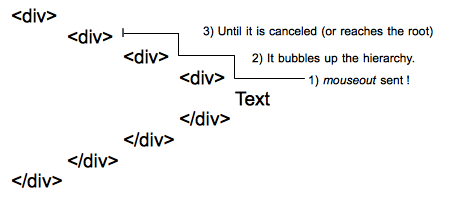
mouseout イベントの動作

単一の mouseout イベントが DOM ツリーの最も深い要素に送信され、ハンドラーによって取り消されるかルートに達するまで、上にバブリングしていきます。
例
mouseout のドキュメントには、 mouseout と mouseleave との違いを説明する例があります。
mouseleave
次の例では mouseenter イベントを使用して、マウスが <div> に割り当てられた空間に入ったときにその境界線を変更しています。次に、 mouseenter イベントまたは mouseleave イベントの番号を指定してリストに項目を追加します。
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
<div> がもっと目立つようにスタイル付けします。
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// 与えられたテキストで新しいテキストノードを生成する
const newTextNode = document.createTextNode(text);
// 新しい li 要素を生成
const newListItem = document.createElement("li");
// テキストノードを li 要素に追加
newListItem.appendChild(newTextNode);
// 新しく生成されたリスト項目をリストへ追加
unorderedList.appendChild(newListItem);
}
結果
仕様書
| Specification |
|---|
| UI Events # event-type-mouseleave |
| HTML # handler-onmouseleave |