Exemple d'empilement 1
Premier exemple
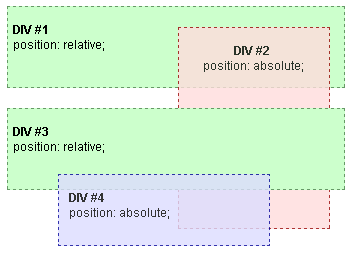
Commençons par un exemple simple, dans le contexte d'empilement racine nous avons deux blocs DIV (DIV #1 et DIV #3), tout deux positionnés relativement, mais sans propriété z-index. Dans le bloc DIV #1 il y a un bloc DIV #2 en position absolue, alors que dans le bloc DIV #3 il y a un bloc DIV #4 en position absolue, tout deux également sans propriété z-index.
Le seul et unique contexte d'empilement est le contexte racine. Sans z-index, les éléments sont empilés dans leur ordre d'apparition dans le code HTML.

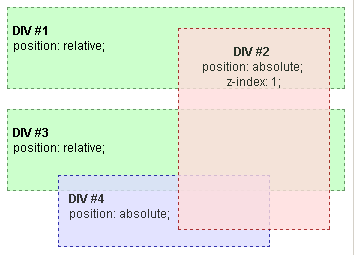
Si on assigne au bloc DIV #2 une valeur de z-index positive (non nulle et non automatique), il est rendu par dessus tous les autres blocs.

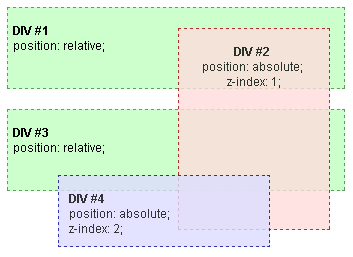
Si maintenant on assigne également au bloc DIV #4 une valeur de z-index positive, plus grande que celle du DIV #2, le bloc DIV #4 est rendu par dessus tous les autres, y compris par dessus le bloc DIV #2.

Dans le dernier exemple, vous pouvez voir que les blocs DIV #2 et DIV #4 ne sont pas frères, parce qu'ils appartiennent à des parents différents dans la hiérarchie des éléments HTML. Néanmoins, l'empilement du bloc DIV #4, tout en respectant le bloc DIV #2, peut être contrôlé avec la propriété z-index. Il se fait que les éléments DIV #1 et DIV #3 n'ayant pas de z-index défini, ils ne créent pas de contexte d'empilement. Cela signifie que l'ensemble de leur contenu, y compris les blocs DIV #2 et DIV #3, appartient au contexte d'empilement de la racine.
Dans le contexte d'empilement, les blocs DIV #1 et DIV #3 sont simplement assimilés dans l'élément racine, et la hiérarchie résultante est la suivante :
- Contexte d'empilement racine
- DIV #2 (z-index 1)
- DIV #4 (z-index 2)
Note :
Les blocs DIV #1 et DIV #3 ne sont pas translucides. Il est important de se souvenir que d'assigner une valeur d'opacité inférieure à 1 à un élément positionné, crée implicitement un contexte d'empilement, de la même façon que l'ajout de propriétés z-index. Et cet exemple montre ce qui arrive lorsqu'un élément parent ne crée pas de contexte d'empilement.
Exemple
CSS
.bold {
font-weight: bold;
font: 12px Arial;
}
#div1,
#div3 {
height: 80px;
position: relative;
border: 1px dashed #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#div2 {
opacity: 0.8;
z-index: 1;
position: absolute;
width: 150px;
height: 200px;
top: 20px;
left: 170px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#div4 {
opacity: 0.8;
z-index: 2;
position: absolute;
width: 200px;
height: 70px;
top: 65px;
left: 50px;
border: 1px dashed #000099;
background-color: #ddddff;
text-align: left;
padding-left: 10px;
}
HTML
<div id="div1">
<br />
<span class="bold">DIV #1</span>
<br />position: relative;
<div id="div2">
<br /><span class="bold">DIV #2</span> <br />position: absolute;
<br />z-index: 1;
</div>
</div>
<br />
<div id="div3">
<b /><span class="bold">DIV #3</span> <br />position: relative;
<div id="div4">
<br /><span class="bold">DIV #4</span> <br />position: absolute;
<br />z-index: 2;
</div>
</div>