주축
플렉스박스에서, 주축이란 flex-direction 속성이 지정한 방향과 수평한 축입니다. flex-direction은 다음과 같은 네 가지 방향이 가능합니다.
rowrow-reversecolumncolumn-reverse
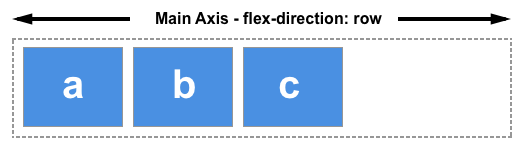
row 또는 row-reverse를 선택한 경우, 주축은 행을 따라 인라인 방향으로 진행합니다.

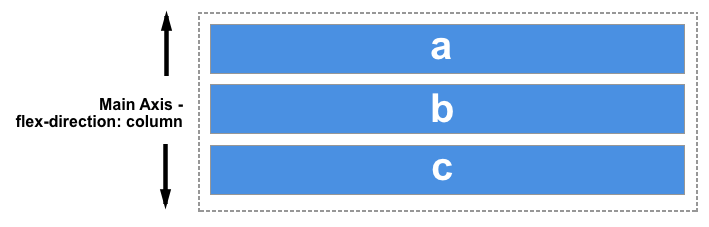
column 또는 column-reverse인 경우, 주축은 페이지의 위에서 아래, 블록 방향으로 진행합니다.

아이템의 flex 속성을 통하면, 컨테이너의 사용 가능한 공간을 그 아이템에 더 할당하는 방식으로 주축 방향 크기를 키울 수 있습니다. 아니면 justify-content 속성을 사용해 아이템 사이와 주위 여백을 조절할 수 있습니다.
주 축에서는 항목의 flex 속성을 통해 항목 자체에 사용 가능한 공간을 추가하여 플렉스 항목의 크기를 제어할 수 있습니다. 또는, justify-content 속성을 사용하여 항목 사이와 항목 주위의 공간을 제어할 수 있습니다.