Obere Ebene
Die obere Ebene ist eine spezifische Ebene, die sich über die gesamte Breite und Höhe des Ansichtsfensters erstreckt und über allen anderen in einem Webdokument angezeigten Ebenen liegt. Sie wird vom Browser erstellt, um Elemente zu enthalten, die über allen anderen Inhalten auf der Seite erscheinen sollen.
Elemente, die in der oberen Ebene platziert werden, erzeugen einen neuen Stapelkontext, ebenso wie ihre entsprechenden ::backdrop Pseudo-Elemente.
Zu den Elementen, die in der oberen Ebene erscheinen, gehören:
- Vollbild-Elemente, d.h. Elemente, die durch einen erfolgreichen Aufruf von
Element.requestFullscreen()im Vollbildmodus angezeigt werden sollen. <dialog>-Elemente, die über einen erfolgreichen Aufruf vonHTMLDialogElement.showModal()als Modal angezeigt werden.- Popover-Elemente, die über einen erfolgreichen Aufruf von
HTMLElement.showPopover()angezeigt werden.
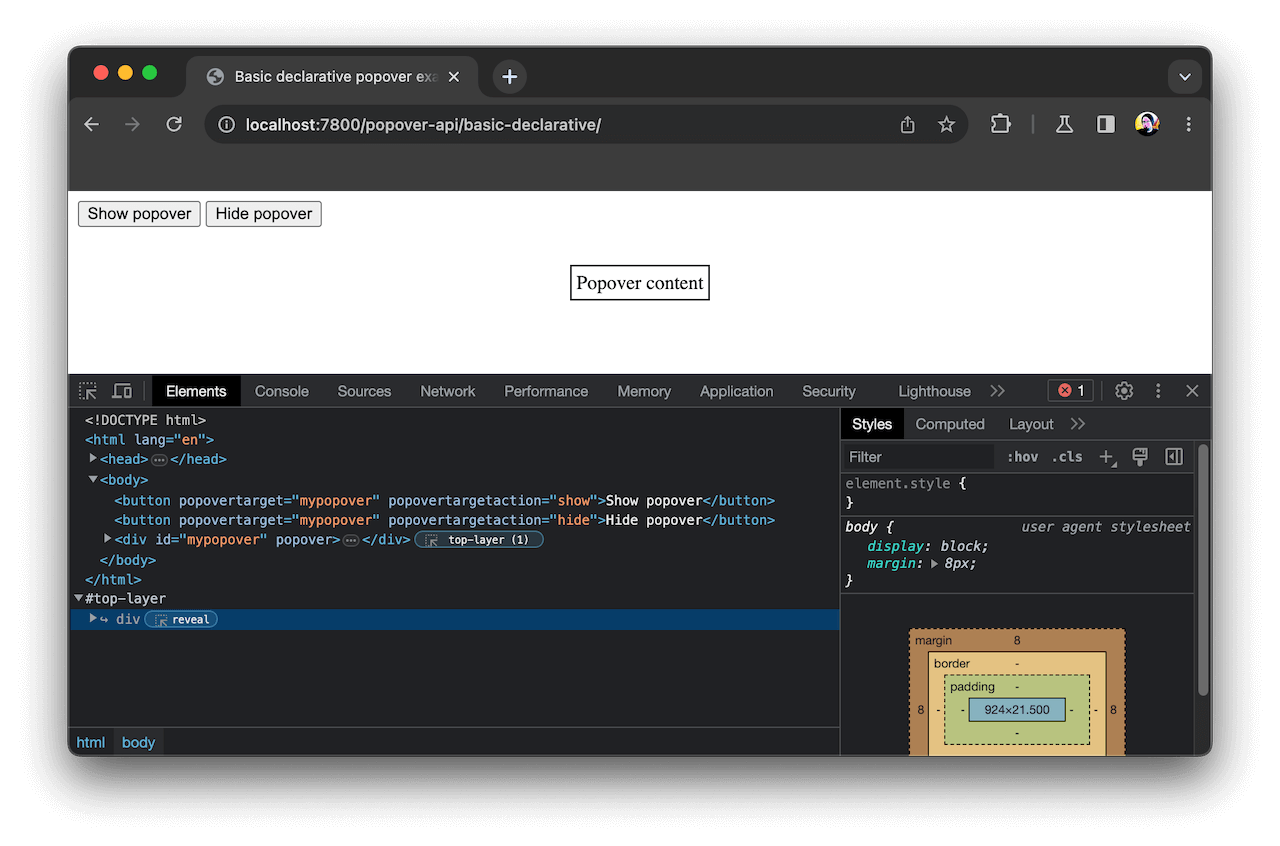
Einige Browser, wie z.B. Chrome, zeigen Elemente, die in der oberen Ebene platziert sind, in einem speziellen DOM-Baumeintrag an. Zum Beispiel:

Beachten Sie, dass die obere Ebene ein internes Browser-Konzept ist und nicht direkt aus dem Code heraus manipuliert werden kann. Sie können Elemente, die in der oberen Ebene platziert sind, mit CSS und JavaScript ansprechen, aber nicht die obere Ebene selbst.
Siehe auch
- Der Stapelkontext
- Fullscreen-API
<dialog>-Element,HTMLDialogElementSchnittstelle- Popover-API
:fullscreenPseudo-Klasse