conic-gradient()
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2020年11月.
* Some parts of this feature may have varying levels of support.
CSS 函数 conic-gradient() 创建一个由渐变组成的图像,渐变的颜色围绕一个中心点旋转(而不是从中心辐射)进行过渡。锥形渐变的例子包括饼图和色轮。conic-gradient() 函数的结果是 <gradient> 数据类型的对象,此对象是一种特殊的 <image> 数据类型。
尝试一下
background: conic-gradient(red, orange, yellow, green, blue);
background: conic-gradient(
from 0.25turn at 50% 30%,
#f69d3c,
10deg,
#3f87a6,
350deg,
#ebf8e1
);
background: conic-gradient(from 3.1416rad at 10% 50%, #e66465, #9198e5);
background: conic-gradient(
red 6deg,
orange 6deg 18deg,
yellow 18deg 45deg,
green 45deg 110deg,
blue 110deg 200deg,
purple 200deg
);
<section class="display-block" id="default-example">
<div id="example-element"></div>
</section>
#example-element {
min-height: 100%;
}
语法
/* 一个旋转 45 度的锥形渐变,从蓝色渐变到红色 */
conic-gradient(from 45deg, blue, red);
/* 一个蓝紫色框:从蓝色渐变到红色,但只有右下象限可见,因为锥形渐变的中心位于左上角 */
conic-gradient(from 90deg at 0 0, blue, red);
/* 色轮 */
background: conic-gradient(
hsl(360, 100%, 50%),
hsl(315, 100%, 50%),
hsl(270, 100%, 50%),
hsl(225, 100%, 50%),
hsl(180, 100%, 50%),
hsl(135, 100%, 50%),
hsl(90, 100%, 50%),
hsl(45, 100%, 50%),
hsl(0, 100%, 50%)
);
值
<angle>-
在
from关键字之前,以角度作为其值,定义顺时针方向的渐变旋转。 <position>-
使用与 background-position 属性相同的长度、顺序和关键字值,定义渐变的中心。如果省略,默认值是
center,表示渐变是居中的。 <angular-color-stop>-
色标(color stop)的
<color>值,然后是一个或两个可选的色标位置(沿着渐变圆周轴的<angle>)。 <color-hint>-
插值提示,定义了在相邻色标之间的渐变如何进行。这个长度定义了渐变色应在两个色标之间的哪一点到达颜色过渡的中点。如果省略,颜色过渡的中点是两个色标之间的中点。
备注:CSS 渐变中的色标的渲染与 SVG 渐变中的色标遵循相同的规则。
描述
与其他渐变一样,锥形渐变没有内在尺寸,也就是说没有固有或首选的尺寸,也没有首选的比例,其实际大小取决于所应用的元素的大小。
要创建重复的锥形渐变来填充 360 度旋转,应该使用 repeating-conic-gradient() 函数。
由于 <gradient> 属于 <image> 数据类型,因此只能用在能使用 <image> 的地方。因此,conic-gradient() 在 background-color 以及其他使用 <color> 数据类型的属性上不起作用。
备注:为什么它被称为“锥形”渐变?如果色块的一侧比另一侧亮得多,则从上面看,它可能看起来像一个圆锥体。
锥形渐变的合成
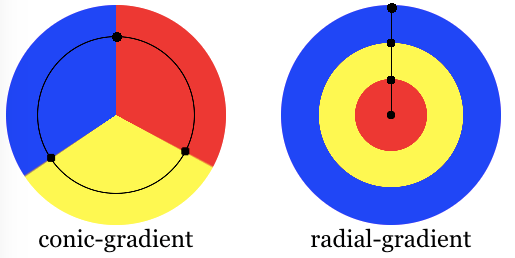
锥形渐变语法与径向渐变语法类似,但色标放置在渐变圆弧(圆的周长)周围,而不是从渐变中心出现的渐变线上。使用锥形渐变时,颜色会围绕圆心旋转,从顶部开始顺时针旋转。在径向渐变中,颜色从椭圆中心向各个方向向外过渡。

锥形渐变是通过指示旋转角度、渐变中心,然后指定色标列表来指定的。与线性渐变和径向渐变不同,线性渐变和径向渐变的色标是通过长度指定的,而锥形渐变的色标是通过角度指定的。单位包括角度 deg、梯度 grad、弧度 rad 和整圈的 turn。在一个圆中有 360 度,400 个梯度,2π 弧度,1 圈。支持锥形渐变的浏览器也接受百分比值,100% 等于 360 度,但这不在规范中。
与径向渐变类似,锥形渐变语法用于将渐变中心定位在图像内部甚至外部的任何位置。位置的值类似于两个值的 background-position 语法。
渐变的弧度是渐变的周长。渐变或弧度的起始点方向是北,或 12:00pm 方向。然后通过 from 角度来旋转。渐变的颜色由倾斜的色标、它们的起点、终点,以及介于两者之间的可选的倾斜的色标决定。颜色之间的过渡可以通过相邻颜色的色标之间的颜色提示来改变。
自定义渐变
通过在渐变弧上添加更多角度的色标,可以在多种颜色之间创建高度定制的过渡。色标的位置可以通过使用 <angle> 来明确地定义。如果不指定色标的位置,它将位于其前面的色标和后面的色标之间。如果没有为第一个或最后一个色标指定角度,则其值分别为 0 度和 360 度。以下两种渐变是等效的:
conic-gradient(red, orange, yellow, green, blue);
conic-gradient(red 0deg, orange 90deg, yellow 180deg, green 270deg, blue 360deg);
默认情况下,颜色从一个色标处的颜色平滑过渡到下一个色标处的颜色,颜色之间的中点是颜色过渡之间的中点。通过添加颜色提示,可以将此颜色过渡中点移动到两个色标之间的任何点,指示颜色过渡的中间位置。以下是从起点到 10% 标记的纯红色,在经过整圈的 80% 时从红色过渡到蓝色,最后 10% 为纯蓝色。然而,红色到蓝色渐变变化的中点位于 20% 标记处,而不是在没有 80 梯度或 20% 颜色提示的情况下发生的 50% 标记处。
conic-gradient(red 40grad, 80grad, blue 360grad);
如果两个及以上色标位于同一位置,则转换将是在该位置声明的第一个和最后一个颜色之间的硬线。要使用锥形渐变创建饼图(这不是创建饼图的正确方法,因为背景图像并非无障碍),请使用硬色标——其中两个相邻色标的色标角度相同。最简单的方法是使用多个位置的色标。以下两种声明是等效的:
conic-gradient(#fff 0.09turn, #bbb 0.09turn, #bbb 0.27turn, #666 0.27turn, #666 0.54turn, #000 0.54turn);
conic-gradient(#fff 0turn 0.09turn, #bbb 0.09turn 0.27turn, #666 0.27turn 0.54turn, #000 0.54turn 1turn);
色标应按升序排列。值较低的后续色标将覆盖上一个色标的值,从而创建硬过渡。以下内容在 30% 标记处从红色变为黄色,然后在 35% 的渐变范围内从黄色变为蓝色:
conic-gradient(red .8rad, yellow .6rad, blue 1.3rad);
使用锥形渐变还可以创建其他效果,棋盘格就是其中之一。通过创建具有左上角和右下角白色象限以及左下角和右上角黑色象限的象限,然后重复 16 次渐变(四次横切,四次向下),就可以制作棋盘。
conic-gradient(#fff 90deg, #000 0.25turn 0.5turn, #fff 1rad 1.5rad, #000 300grad);
background-size: 25% 25%;
你可以混合和匹配不同的角度单位,但最好不要这样做,以上的内容就已经很难理解。
形式语法
<conic-gradient()> =
conic-gradient( [ <conic-gradient-syntax> ] )
<conic-gradient-syntax> =
[ [ [ from [ <angle> | <zero> ] ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <angular-color-stop-list>
<position> =
<position-one> |
<position-two> |
<position-four>
<color-interpolation-method> =
in [ <rectangular-color-space> | <polar-color-space> <hue-interpolation-method>? | <custom-color-space> ]
<angular-color-stop-list> =
<angular-color-stop> , [ <angular-color-hint>? , <angular-color-stop> ]#?
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<rectangular-color-space> =
srgb |
srgb-linear |
display-p3 |
display-p3-linear |
a98-rgb |
prophoto-rgb |
rec2020 |
lab |
oklab |
<xyz-space>
<polar-color-space> =
hsl |
hwb |
lch |
oklch
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
<custom-color-space> =
<dashed-ident>
<angular-color-stop> =
<color> <color-stop-angle>?
<angular-color-hint> =
<angle-percentage> |
<zero>
<length-percentage> =
<length> |
<percentage>
<xyz-space> =
xyz |
xyz-d50 |
xyz-d65
<color-stop-angle> =
[ <angle-percentage> | <zero> ]{1,2}
<angle-percentage> =
<angle> |
<percentage>
无障碍考虑
浏览器不向辅助技术提供任何关于背景图像的特殊信息。这主要对屏幕阅读器来说很重要,因为屏幕阅读器不会宣布其存在,因此不会向用户传达任何信息。虽然可以创建饼图、棋盘和其他带有圆锥梯度的效果,但 CSS 图像不提供指定替代文本的原生方式,因此屏幕阅读器用户无法访问由锥形渐变表示的图像。如果图像包含对理解页面的总体用途至关重要的信息,那么最好在文档中对其进行语义描述。
示例
40 度渐变
div {
background-image: conic-gradient(from 40deg, #fff, #000);
}
偏移中心的渐变
div {
background: conic-gradient(from 0deg at 0% 25%, blue, green, yellow 180deg);
}
渐变饼图
本示例使用多位置色标,相邻颜色具有相同的色标值,从而创建出条纹效果。
div {
background: conic-gradient(red 36deg, orange 36deg 170deg, yellow 170deg);
border-radius: 50%;
}
棋盘格
div {
background: conic-gradient(
#fff 0.25turn,
#000 0.25turn 0.5turn,
#fff 0.5turn 0.75turn,
#000 0.75turn
)
top left / 25% 25% repeat;
border: 1px solid;
}
更多锥形渐变的例子
更多示例请参见使用 CSS 渐变。
规范
| Specification |
|---|
| CSS Images Module Level 4 # conic-gradients |