Layout und der Containing-Block
Die Größe und Position eines Elements werden oft von seinem Containing-Block beeinflusst. Meistens ist der Containing-Block der Inhaltsbereich des nächstgelegenen Block-Level Vorfahren eines Elements, aber das ist nicht immer der Fall. In diesem Artikel untersuchen wir die Faktoren, die den Containing-Block eines Elements bestimmen.
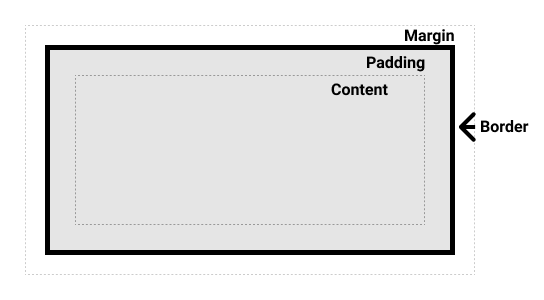
Wenn ein Benutzeragent (wie Ihr Browser) ein Dokument anordnet, wird für jedes Element ein Kasten erzeugt. Jeder Kasten ist in vier Bereiche unterteilt:
- Inhaltsbereich
- Padding-Bereich
- Randbereich
- Margin-Bereich

Viele Entwickler glauben, dass der Containing-Block eines Elements immer der Inhaltsbereich seines Elternteils ist, aber das ist nicht unbedingt wahr. Lassen Sie uns die Faktoren untersuchen, die bestimmen, was der Containing-Block eines Elements ist.
Auswirkungen des Containing-Blocks
Bevor Sie erfahren, was den Containing-Block eines Elements bestimmt, ist es nützlich zu wissen, warum er überhaupt wichtig ist.
Die Größe und Position eines Elements werden oft von seinem Containing-Block beeinflusst. Prozentwerte, die auf die width, height, padding, margin und Offset-Eigenschaften eines absolut positionierten Elements angewendet werden (d.h. wenn seine position auf absolute oder fixed gesetzt ist), werden vom Containing-Block des Elements berechnet.
Identifizierung des Containing-Blocks
Der Prozess zur Identifizierung des Containing-Blocks hängt vollständig vom Wert der position-Eigenschaft des Elements ab:
- Wenn die
position-Eigenschaftstatic,relativeoderstickyist, wird der Containing-Block durch den Rand des content box des nächstgelegenen Vorfahrenelements gebildet, das entweder ein Block-Container (wie ein Inline-Block, Block oder Listenelement) ist oder einen Formatierungskontext bildet (wie ein Tabellen-Container, Flex-Container, Raster-Container oder der Block-Container selbst). - Wenn die
position-Eigenschaftabsoluteist, wird der Containing-Block durch den Rand des padding box des nächstgelegenen Vorfahren gebildet, der einenposition-Wert ungleichstatic(fixed,absolute,relativeodersticky) hat. - Wenn die
position-Eigenschaftfixedist, wird der Containing-Block durch das Viewport (im Fall von kontinuierlichen Medien) oder den Seitenbereich (im Fall von seitenbasierten Medien) gebildet. - Wenn die
position-Eigenschaftabsoluteoderfixedist, kann der Containing-Block auch durch den Rand des padding box des nächstgelegenen Vorfahrens gebildet werden, das eine der folgenden Eigenschaften hat:- Einen
filter,backdrop-filter,transformoderperspectiveWert, der nichtnoneist. - Einen
containWert vonlayout,paint,strictodercontent(z.B.contain: paint;). - Einen
container-typeWert, der nichtnormalist. - Einen
will-changeWert, der eine Eigenschaft enthält, für die ein Nicht-Initialwert einen Containing-Block bilden würde (z.B.filterodertransform). - Einen
content-visibilityWert vonauto.
- Einen
Hinweis:
Der Containing-Block, in dem das Root-Element (<html>) residiert, ist ein Rechteck, das als Initial Containing Block bezeichnet wird. Es hat die Dimensionen des Viewports (für kontinuierliche Medien) oder des Seitenbereichs (für seitenbasierte Medien).
Hinweis:
Es gibt Browser-Inkonsistenzen mit perspective und filter, die zur Bildung des Containing-Blocks beitragen.
Berechnung von Prozentwerten aus dem Containing-Block
Wie oben erwähnt, hängt der berechnete Wert von bestimmten Eigenschaften, denen ein Prozentwert gegeben wird, vom Containing-Block des Elements ab. Die Eigenschaften, die auf diese Weise funktionieren, sind Box-Modell-Eigenschaften und Offset-Eigenschaften:
- Die
height,top, undbottomEigenschaften berechnen Prozentwerte aus derheightdes Containing-Blocks. - Die
width,left,right,padding, undmarginEigenschaften berechnen Prozentwerte aus derwidthdes Containing-Blocks.
Hinweis: Ein Block-Container (wie ein Inline-Block, Block oder Listenelement) enthält entweder nur Inline-Boxen, die an einem Inline-Formatierungskontext teilnehmen, oder nur Block-Boxen, die an einem Block-Formatierungskontext teilnehmen. Ein Element ist nur dann ein Block-Container, wenn es Block- oder Inline-Boxen enthält.
Einige Beispiele
Der HTML-Code für all unsere Beispiele ist:
<body>
<section>
<p>This is a paragraph!</p>
</section>
</body>
Nur das CSS wird in jedem der folgenden Beispiele verändert.
Beispiel 1
In diesem Beispiel ist der Absatz statisch positioniert, daher ist sein Containing-Block <section>, weil es der nächstgelegene Vorfahre ist, der ein Block-Container ist (wegen display: block).
body {
background: beige;
}
section {
display: block;
width: 400px;
height: 160px;
background: lightgray;
}
p {
width: 50%; /* == 400px * .5 = 200px */
height: 25%; /* == 160px * .25 = 40px */
margin: 5%; /* == 400px * .05 = 20px */
padding: 5%; /* == 400px * .05 = 20px */
background: cyan;
}
Beispiel 2
In diesem Beispiel ist der Containing-Block des Absatzes das <body>-Element, weil <section> kein Block-Container ist (wegen display: inline) und keinen Formatierungskontext bildet.
body {
background: beige;
}
section {
display: inline;
background: lightgray;
}
p {
width: 50%; /* == half the body's width */
height: 200px; /* Note: a percentage would be 0 */
background: cyan;
}
Beispiel 3
In diesem Beispiel ist der Containing-Block des Absatzes <section>, weil dessen position absolute ist. Die Prozentwerte des Absatzes werden von dem padding seines Containing-Blocks beeinflusst, obwohl dies nicht der Fall wäre, wenn der box-sizing-Wert des Containing-Blocks border-box wäre.
body {
background: beige;
}
section {
position: absolute;
left: 30px;
top: 30px;
width: 400px;
height: 160px;
padding: 30px 20px;
background: lightgray;
}
p {
position: absolute;
width: 50%; /* == (400px + 20px + 20px) * .5 = 220px */
height: 25%; /* == (160px + 30px + 30px) * .25 = 55px */
margin: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
padding: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
background: cyan;
}
Beispiel 4
In diesem Beispiel ist die position des Absatzes fixed, daher ist sein Containing-Block der initiale Containing-Block (auf Bildschirmen das Viewport). Die Maße des Absatzes ändern sich daher basierend auf der Größe des Browserfensters.
body {
background: beige;
}
section {
width: 400px;
height: 480px;
margin: 30px;
padding: 15px;
background: lightgray;
}
p {
position: fixed;
width: 50%; /* == (50vw - (width of vertical scrollbar)) */
height: 50%; /* == (50vh - (height of horizontal scrollbar)) */
margin: 5%; /* == (5vw - (width of vertical scrollbar)) */
padding: 5%; /* == (5vw - (width of vertical scrollbar)) */
background: cyan;
}
Beispiel 5
In diesem Beispiel ist die position des Absatzes absolute, daher ist sein Containing-Block <section>, das der nächstgelegene Vorfahre mit einer transform-Eigenschaft ist, die nicht none ist.
body {
background: beige;
}
section {
transform: rotate(0deg);
width: 400px;
height: 160px;
background: lightgray;
}
p {
position: absolute;
left: 80px;
top: 30px;
width: 50%; /* == 200px */
height: 25%; /* == 40px */
margin: 5%; /* == 20px */
padding: 5%; /* == 20px */
background: cyan;
}
Siehe auch
allEigenschaftcontainEigenschaftaspect-ratioEigenschaftbox-sizingEigenschaftmin-contentundmax-contentGrößenwerte- Lernen: Elemente in CSS vergrößern
- Box-Modell
- CSS Box-Modell Modul
- Layout-Modi
- Visuelle Formatierungsmodelle
- Block-Formatierungskontext
- Stapeln-Kontext
- Margin Collapsing
- Initial, berechnet, genutzt, und tatsächliche Werte
- Ersetzte Elemente
- Intrinsische Größe