Einführung in das CSS-Boxmodell
Beim Layouten eines Dokuments stellt die Rendering-Engine des Browsers jedes Element als rechteckigen Kasten gemäß dem standardmäßigen CSS-Basis-Boxmodell dar. CSS bestimmt die Größe, Position und Eigenschaften (Farbe, Hintergrund, Rahmengröße usw.) dieser Kästen.
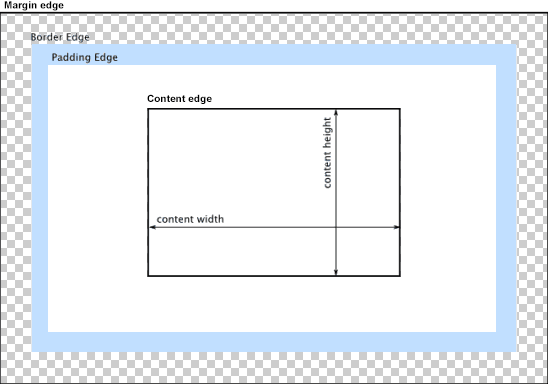
Jeder Kasten besteht aus vier Teilen (oder Bereichen), die durch ihre jeweiligen Kanten definiert sind: die Innenkante, Polsterungskante, Rahmenkante und Randkante.

Inhaltsbereich
Der Inhaltsbereich, begrenzt durch die Innenkante, enthält den "echten" Inhalt des Elements, wie Text, Bild oder einen Videoplayer. Seine Abmessungen sind die Inhaltbreite (oder Content-Box-Breite) und die Inhaltshöhe (oder Content-Box-Höhe). Er hat oft eine Hintergrundfarbe oder ein Hintergrundbild.
Wenn die Eigenschaft box-sizing auf content-box (Standard) gesetzt ist und wenn das Element ein Blockelement ist, kann die Größe des Inhaltsbereichs ausdrücklich mit den Eigenschaften width, min-width, max-width, height, min-height und max-height definiert werden.
Polsterungsbereich
Der Polsterungsbereich, begrenzt durch die Polsterungskante, erweitert den Inhaltsbereich, um die Polsterung des Elements einzuschließen. Seine Abmessungen sind die Padding-Box-Breite und die Padding-Box-Höhe.
Die Dicke der Polsterung wird durch die Eigenschaften padding-top, padding-right, padding-bottom, padding-left und die Kurzform padding bestimmt.
Rahmenbereich
Der Rahmenbereich, begrenzt durch die Rahmenkante, erweitert den Polsterungsbereich, um die Rahmen des Elements einzuschließen. Seine Abmessungen sind die Border-Box-Breite und die Border-Box-Höhe.
Die Dicke der Rahmen wird durch die Eigenschaften border-width und die Kurzform border bestimmt. Wenn die Eigenschaft box-sizing auf border-box gesetzt ist, kann die Größe des Rahmenbereichs ausdrücklich mit den Eigenschaften width, min-width, max-width, height, min-height und max-height definiert werden. Wenn ein Hintergrund (background-color oder background-image) auf einem Kasten gesetzt ist, erstreckt er sich bis zur Außenkante des Rahmens (d.h. er erstreckt sich in der Z-Anordnung unter den Rahmen). Dieses Standardverhalten kann mit der CSS-Eigenschaft background-clip geändert werden.
Randbereich
Der Randbereich, begrenzt durch die Randkante, erweitert den Rahmenbereich, um einen leeren Bereich einzuschließen, der verwendet wird, um das Element von seinen Nachbarn zu trennen. Seine Abmessungen sind die Margin-Box-Breite und die Margin-Box-Höhe.
Die Größe des Randbereichs wird durch die Eigenschaften margin-top, margin-right, margin-bottom, margin-left und die Kurzform margin bestimmt. Wenn Randzusammenfall auftritt, ist der Randbereich nicht klar definiert, da Ränder zwischen Kästen geteilt werden.
Beachten Sie schließlich, dass für nicht ersetzte Inline-Elemente der Platzbedarf (der Beitrag zur Höhe der Zeile) durch die Eigenschaft line-height bestimmt wird, auch wenn die Rahmen und Polsterung weiterhin um den Inhalt angezeigt werden.
Siehe auch
- CSS-Boxmodell Modul
- Layout und der umgebende Block
- Einführung in den CSS-Cascade
- Lernen: Konflikte bearbeiten
- CSS-Schlüsselkonzepte: