CSS-Boxmodell
Das CSS-Boxmodell-Modul definiert die margin- und padding-Eigenschaften, die zusammen mit der Höhe, der Breite und den Randeigenschaften das CSS-Boxmodell ausmachen.
Jedes sichtbare Element auf einer Webseite ist eine Box, die entsprechend dem visuellen Formatierungsmodell angeordnet ist. CSS-Eigenschaften definieren ihre Größe, Position und Stapelreihenfolge; die Eigenschaften des Boxmodells (und andere) definieren die äußere Größe jeder Box und den Raum um sie herum.
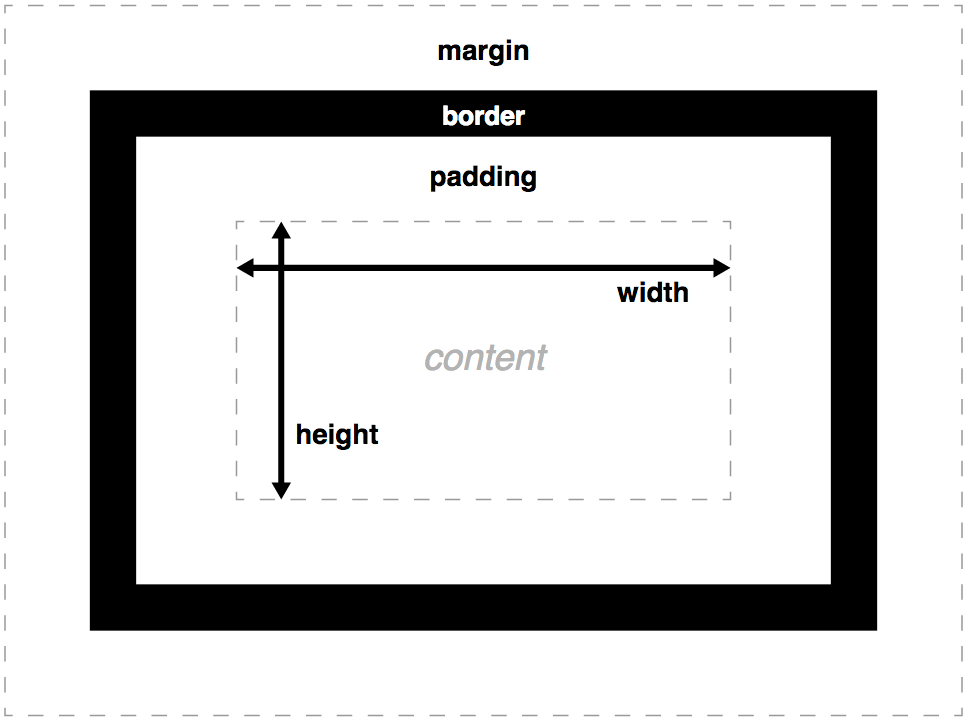
Jede Box hat einen rechteckigen Inhaltsbereich, in dem Text, Bilder und andere Inhalte angezeigt werden. Der Inhalt kann von Padding, einem Rand und einem Abstand auf einer oder mehreren Seiten umgeben sein. Das Padding befindet sich um den Inhalt herum, der Rand um das Padding und der Abstand liegt außerhalb des Randes. Das Boxmodell beschreibt, wie diese Funktionen - der Inhalt, das Padding, der Rand und der Abstand - zusammenarbeiten, um eine Box zu erstellen, die von CSS angezeigt wird.

Das CSS-Boxmodell-Modul definiert physische (oder "seitenbezogene") Eigenschaften wie margin-top und padding-top. Flussbezogene Eigenschaften wie margin-block-start und margin-inline-start (die sich auf die Textrichtung beziehen) sind in den logischen Eigenschaften und Werten definiert. Das Boxmodell-Modul wird durch das CSS-Box-Sizing-Modul erweitert, das den intrinsischen Größenwert einführt und das Definieren eines Seitenverhältnisses für Elemente ermöglicht, die in mindestens einer Dimension automatisch in der Größe angepasst werden.
Referenz
Eigenschaften
Datentypen
Leitfäden
- Einführung in das CSS-Boxmodell
-
Erklärt eines der grundlegenden Konzepte von CSS: das Boxmodell. Dieses Modell definiert, wie CSS Elemente, einschließlich ihrer Inhalts-, Padding-, Rand- und Abstandbereiche, anordnet.
- Beherrschung des Margin-Zusammenbruchs
-
Manchmal werden zwei angrenzende Ränder zu einem zusammengefasst. Dieser Artikel beschreibt die Regeln, die bestimmen, wann und warum dies geschieht, und wie es kontrolliert werden kann.
- Visuelles Formatierungsmodell
-
Erklärt das visuelle Formatierungsmodell.
Verwandte Konzepte
- CSS-Hintergründe und Ränder Modul
- CSS-logische Eigenschaften Modul
block-sizeinline-sizemax-block-sizemax-inline-sizemin-block-sizemin-inline-sizemargin-blockmargin-block-endmargin-block-startmargin-inlinemargin-inline-endmargin-inline-startpadding-blockpadding-block-endpadding-block-startpadding-inlinepadding-inline-endpadding-inline-startborder-blockborder-block-endborder-block-end-widthborder-block-startborder-block-start-widthborder-block-styleborder-block-widthborder-inlineborder-inline-endborder-inline-end-widthborder-inline-startborder-inline-start-widthborder-inline-width
- CSS-Box-Größenanpassung Modul
- CSS-Überlauf Modul
Spezifikationen
| Specification |
|---|
| CSS Box Model Module Level 4 |
Siehe auch
- CSS-Anzeige Modul
- CSS-Flexlayout Modul
- CSS-Rasterlayout Modul
- CSS-Tabelle Modul
- CSS-Positioniertes Layout Modul
- CSS-Fragmentierung Modul
- Verständnis von Seitenverhältnissen