border-bottom-right-radius
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since julio de 2015.
Resumen
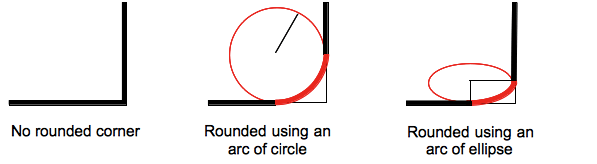
La propiedad CSS border-bottom-right-radius establece el redondeo de la esquina inferior derecha del elemento. El redondeo puede ser un círculo o una elipse, o si uno de los valores es 0, no se redondeará la esquina, dejándola cuadrada.

Un fondo, siendo una imagen o color, está limitado a los bordes, incluso a los redondeados; la posición exacta del corte será definida por el valor de la propiedad background-clip.
Nota:
Si el valor de esta propiedad no se establece en una propiedad reducida border-radius que es aplicada al elemento después de la propiedad border-bottom-right-radius, el valor de esta propiedad es restaurado a su valor inicial por la propiedad de forma reducida.
| Valor inicial | 0 |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Heredable | no |
| Percentages | refer to the corresponding dimension of the border box |
| Valor calculado | two absolute <length>s or <percentage>s |
| Animation type | a length, percentage or calc(); |
Sintaxis
/* la esquina es un círculo */
/* border-bottom-right-radius: radius */
border-bottom-right-radius: 3px;
/* la esquina es una elipse */
/* border-bottom-right-radius: horizontal vertical */
border-bottom-right-radius: 0.5em 1em;
border-bottom-right-radius: inherit;
donde:
- radius
-
Es un valor
<length>o<percentage>que denota el radio del círculo que se usará para el borde en esa esquina. - horizontal
-
Es un valor
<length>o<percentage>que denota el eje semi-mayor horizontal de la elipse que se usará en el borde de esa esquina. - vertical
-
Es un valor
<length>o<percentage>que denota el eje semi-mayor vertical de la elipse que se usará en el borde de esa esquina.
Valores
<length>-
Denota el tamaño del radio de círculo o del eje semi-mayor o semi-menor de la elipse. Puede ser expresado en cualquier tipo de unidad permitida por el tipo de dato CSS
<length>. Los valores negativos no son válidos. <percentage>-
Denota el tamaño del radio del círculo, o de los ejes semi-mayores y semi-menores de la elipse, usando valores porcentuales. Porcentajes del eje horizontal toman como referencia a la anchura de la caja, y porcentajes del eje vertical toman como referencia la altura de la caja. Los valores negativos no son válidos.
Sintaxis formal
border-bottom-right-radius =
<border-radius>
<border-radius> =
<slash-separated-border-radius-syntax> |
<legacy-border-radius-syntax>
<slash-separated-border-radius-syntax> =
<length-percentage [0,∞]> [ / <length-percentage [0,∞]> ]?
<legacy-border-radius-syntax> =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Ejemplos
Un arco de círculo usado como borde
div {
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
border-bottom-right-radius: 40px 40px;
}
Un arco de elipse usado como borde
div {
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
border-bottom-right-radius: 40px 20px;
}
La caja es un cuadro: un arco de círculo es usado como borde
div {
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
border-bottom-right-radius: 40%;
}
La caja no es un círculo: un arco de elipse es usado como borde
div {
background-color: lightgreen;
border: solid 1px black;
border-bottom-right-radius: 40%;
width: 100px;
height: 200px;
}
El color de fondo está delimitado al borde
div {
border: black 3px double;
border-bottom-right-radius: 40%;
height: 100px;
width: 100px;
background-color: rgb(250, 20, 70);
background-clip: content-box;
}
Especificaciones
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Compatibilidad con navegadores
Véase también
Las propiedades CSS relacionadas con radio de borde: la forma reducida border-radius, las propiedades de las otras esquinas: border-top-right-radius, border-top-left-radius, y border-bottom-left-radius.