Selector (CSS)
O seletor CSS é parte da regra do CSS que lhe permite selecionar qual elemento(s) vai receber o estilo pela regra.
Exemplos
HTML
html
<div>Eu estou dentro do elemento.</div>
<p>Eu estou dentro de um elemento de parágrafo.</p>
CSS
css
div {
color: green;
}
p {
color: red;
}
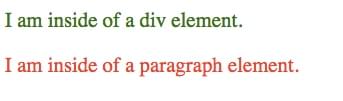
Nessa primeira regra do CSS, eu estou selecionando o elemento da div estilizando-a colorindo o texto para verde. Na segunda regra do CSS, eu estou selecionando o elemento "p" e estilizando-a colorindo o texto para vermelho. Aqui estão os resultados:

Aprenda mais
Conhecimento geral
-
Seletores básicos
- Tipos de seletores
elementname - Classes seletoras
.classname - ID seletores
#idname - Seletores universais
* ns|* *|* - Seletores de atributos
[attr=value] Seletores de estado a:active, a:visited
- Tipos de seletores
-
Combinadores
- Seletores de irmão adjacentes
A + B - Seletores de irmãos gerais
A ~ B - Seletores filhos
A > B - Seletores descendentes
A B
- Seletores de irmão adjacentes