グリッドレイアウトでのボックス配置
ボックス配置モジュールでは、さまざまなレイアウト方式で配置がどのように働くかを詳述しています。このページでは、 CSS グリッドレイアウトにおいてボックス配置がどのように働くかを探ります。
このガイドの目的は、CSS グリッドレイアウトとボックス配置として定められた事柄を詳述するためのものですので、ボックス配置の様々なレイアウト方式の間で共通の機能について詳述した、主となるボックス配置ガイドを併せてお読みください。
基本的な例
グリッドレイアウトを使用したこの例では、固定幅のトラックをインライン主軸にレイアウトした後、グリッドコンテナーに余分な空間が残ります。この空間を justify-content で分配しています。ブロック交差軸では、グリッド領域内のアイテムの配置を align-items で制御しています。最初のアイテムは、グループに設定された align-items の値を、align-self を center に設定することでオーバーライドしています。
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three <br />に <br />追加 <br />テキスト</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.box {
display: grid;
grid-template-columns: 120px 120px 120px;
align-items: start;
justify-content: space-between;
border: 2px dotted rgb(96 139 168);
}
.box :first-child {
align-self: center;
}
グリッド軸
2 次元のレイアウト手法であるグリッドレイアウトでは、アイテムを配置する軸が常に 2 つあります。これを実現するために、すべてのボックス配置プロパティを利用することができます。
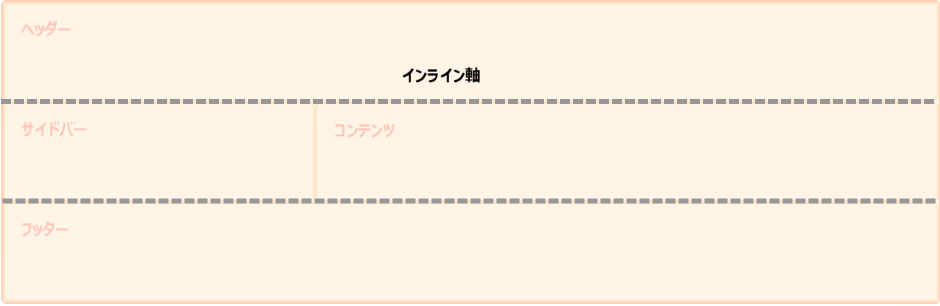
インライン軸は、使用されている書字方向において、文中の単語が走る方向に対応する軸です。したがって、英語やアラビア語のような横書きの言語では、インラインの方向は水平方向になります。縦書きの場合は、インライン軸は縦方向になります。

インライン軸上に配置するには justify- で始まるプロパティ、justify-content、justify-items、justify-self を使用します。
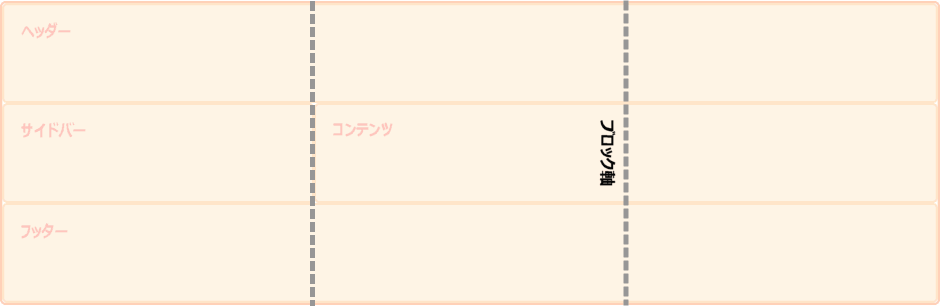
ブロック軸は、ブロックがページの下に表示される方向にインライン軸と交差しています。例えば、英語の段落は縦に 1 つずつ表示されます。つまり、これがブロック軸です。
ブロック軸上でものを揃えるには、align- で始まるプロパティ、align-content、align-items、align-self を使用します。

自己配置
これらのプロパティは、アイテムが配置されるグリッド領域内での配置を扱います。
これらのプロパティは、アイテムが配置されたグリッド領域内に整列させるためのものです。align-items および justify-items プロパティはグリッドコンテナーに適用され、グループとして align-self および justify-self プロパティを設定します。つまり、すべてのグリッドアイテムの配置を一度に設定し、異なる配置が必要なアイテムは、個々のグリッドアイテムのルールに align-self または justify-self プロパティを適用してオーバーライドすることができるのです。
align-items および justify-items の初期値は stretch、align-self および justify-self の初期値は auto であるため、アイテムはグリッド領域全体に広がります。この規則の例外は、アイテムが内在的なアスペクト比を有する場合です(画像など)。この場合、画像が歪まないよう、アイテムは両方の次元で start に配置されます。
コンテンツの配置
これらのプロパティは、余分な空間を分配する場合に、グリッドのトラックを揃える処理を担当します。
このシナリオは、定義したトラックの合計がグリッドコンテナーの幅の合計よりも小さい場合に発生します。
gap と古い grid-gap プロパティ
これらのプロパティは、グリッドコンテナー内のグリッドアイテムの間隔を定義します。
グリッド仕様書は、もとは grid-row-gap、grid-column-gap、grid-gap の各プロパティの定義がありました。これらはボックス配置仕様書に移され、row-gap、column-gap、gap と改名されました。これによって、他のレイアウト方式でもアイテム間の溝に使用することができるようになりました。