debugger
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die debugger Anweisung aktiviert jegliche verfügbare Debugging-Funktionalität, wie zum Beispiel das Setzen eines Haltepunktes. Wenn keine Debugging-Funktionalität verfügbar ist, hat diese Anweisung keine Wirkung.
Syntax
js
debugger;
Beispiele
Verwendung der debugger-Anweisung
Das folgende Beispiel zeigt Code, in dem eine debugger-Anweisung eingefügt wurde, um einen Debugger (falls vorhanden) aufzurufen, wenn die Funktion aufgerufen wird.
js
function potentiallyBuggyCode() {
debugger;
// do potentially buggy stuff to examine, step through, etc.
}
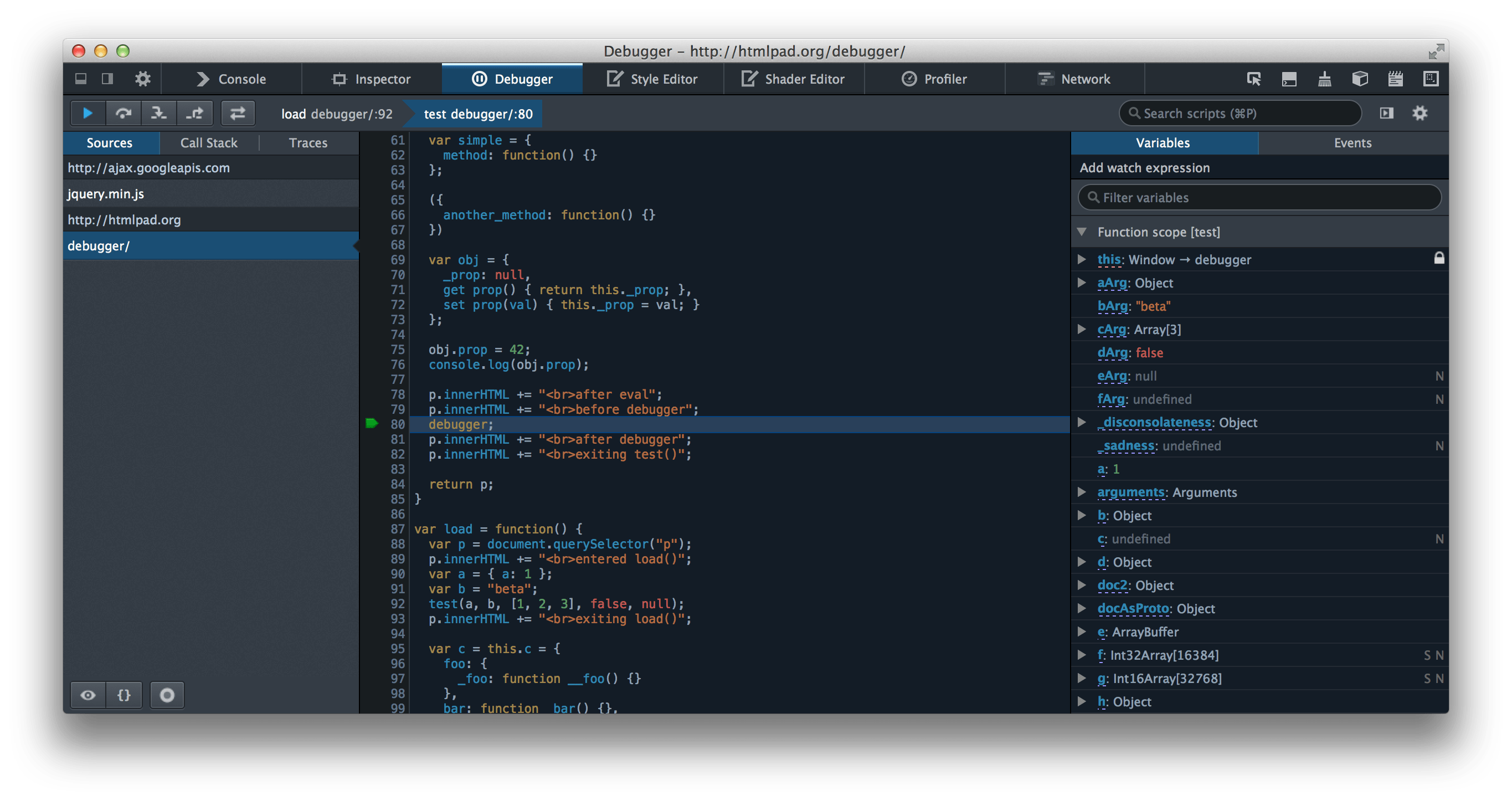
Wenn der Debugger aktiviert wird, wird die Ausführung an der debugger-Anweisung angehalten. Es ist wie ein Haltepunkt im Skript-Quellcode.

Spezifikationen
| Specification |
|---|
| ECMAScript® 2026 Language Specification # sec-debugger-statement |
Browser-Kompatibilität
Siehe auch
- Der Firefox JavaScript Debugger¶ in den Firefox-Quellcode-Dokumentationen