debugger
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
debugger 语句会调用任何可用的调试功能,例如设置断点。如果没有调试功能可用,则此语句不会产生任何效果。
语法
js
debugger;
示例
使用 debugger 语句
以下示例显示了插入了 debugger 语句的代码,以便在调用函数时调用调试器(如果存在)。
js
function potentiallyBuggyCode() {
debugger;
// 做一些可能会出现错误的检查、单步调试等。
}
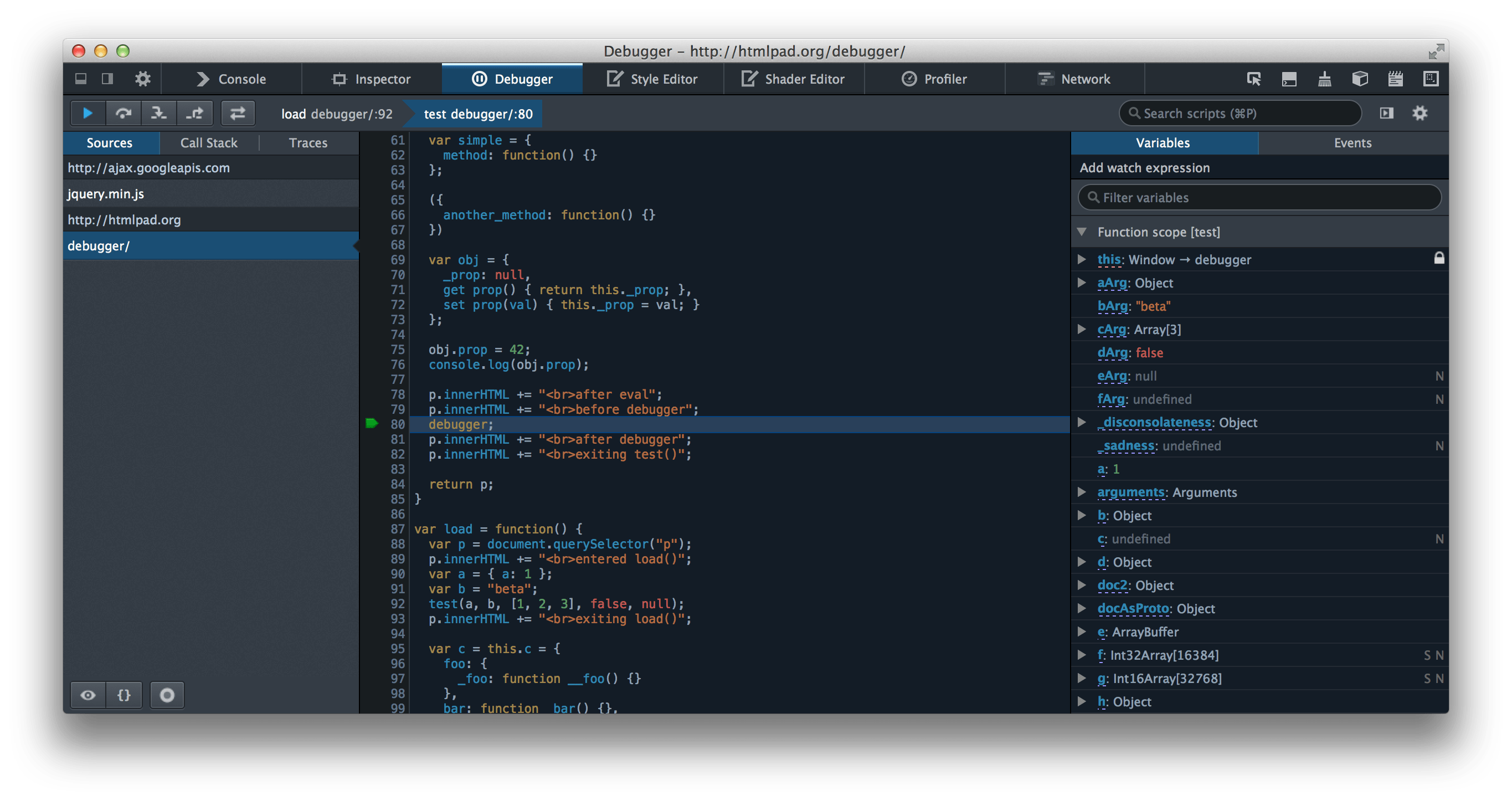
当 debugger 被调用时,执行暂停在 debugger 语句的位置。就像在脚本源代码中的断点一样。

规范
| Specification |
|---|
| ECMAScript® 2026 Language Specification # sec-debugger-statement |
浏览器兼容性
参见
- Firefox 源代码文档中的 Firefox JavaScript 调试器