debugger
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015년 7월.
debugger 문은 중단점 설정 등 현재 사용할 수 있는 디버그 기능을 호출합니다. 사용할 수있는 디버깅 기능이 없으면 아무런 동작도 하지 않습니다.
구문
js
debugger;
예제
다음 예제에서는 함수가 호출 시 디버거를 활성화하도록 debugger를 삽입한 모습입니다.
js
function potentiallyBuggyCode() {
debugger;
// 버그가 있을 것으로 생각하는 코드를 분석하거나, 한 단계씩 진행해보거나...
}
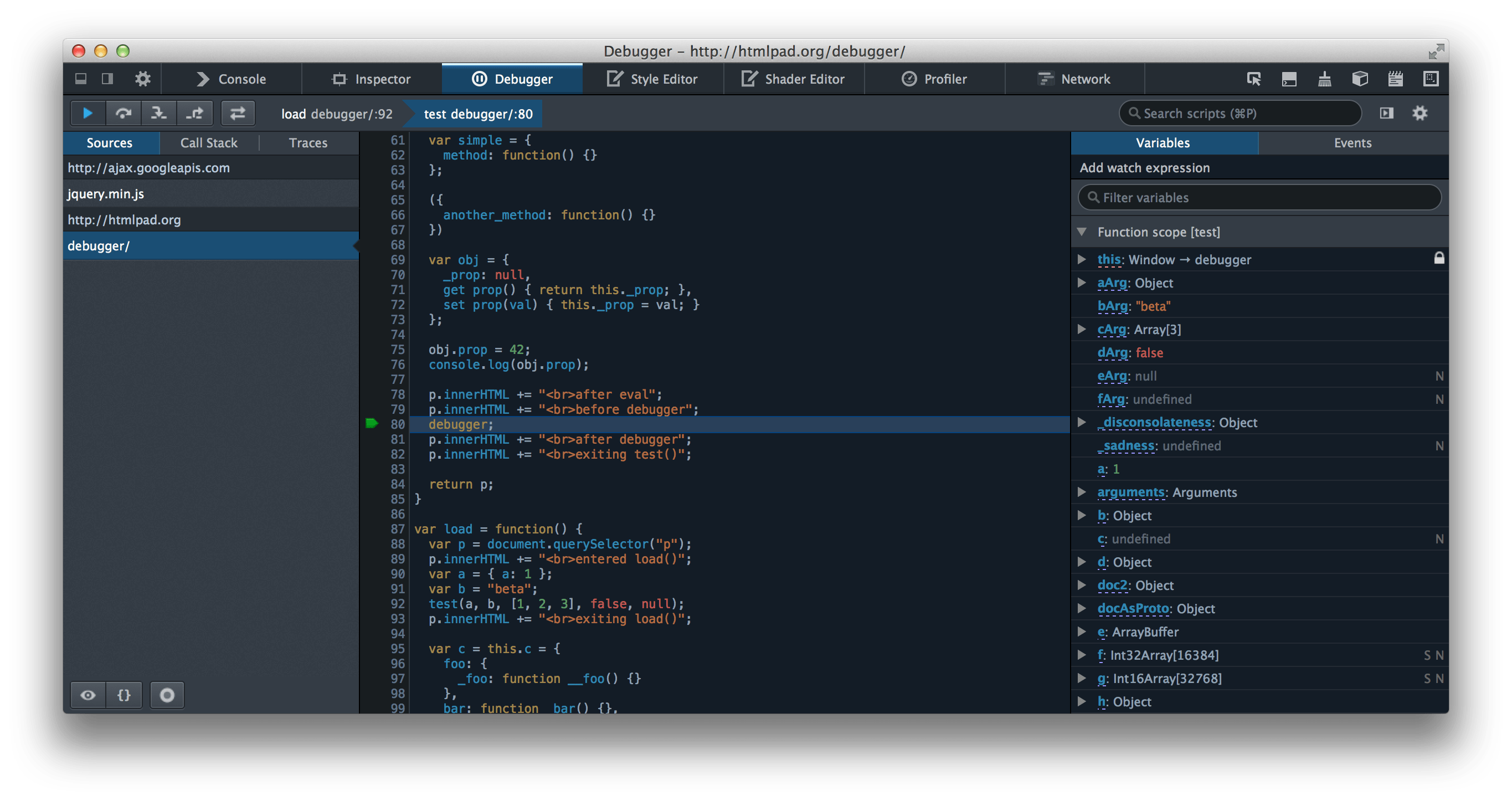
디버거가 활성화되면 디버거 문의 위치에서 실행이 일시중지됩니다. 스크립트 소스의 중단점과 비슷합니다.
명세서
| Specification |
|---|
| ECMAScript® 2026 Language Specification # sec-debugger-statement |