debugger
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
Выражение debugger открывает доступ к любому доступному в конкретном окружении отладочной функциональности, например к установке точек останова (т.н. брейкпоинтов). Если функциональность отладки в среде выполнения недоступен, данное выражение не будет иметь никакого эффекта.
Синтаксис
debugger;
Примеры
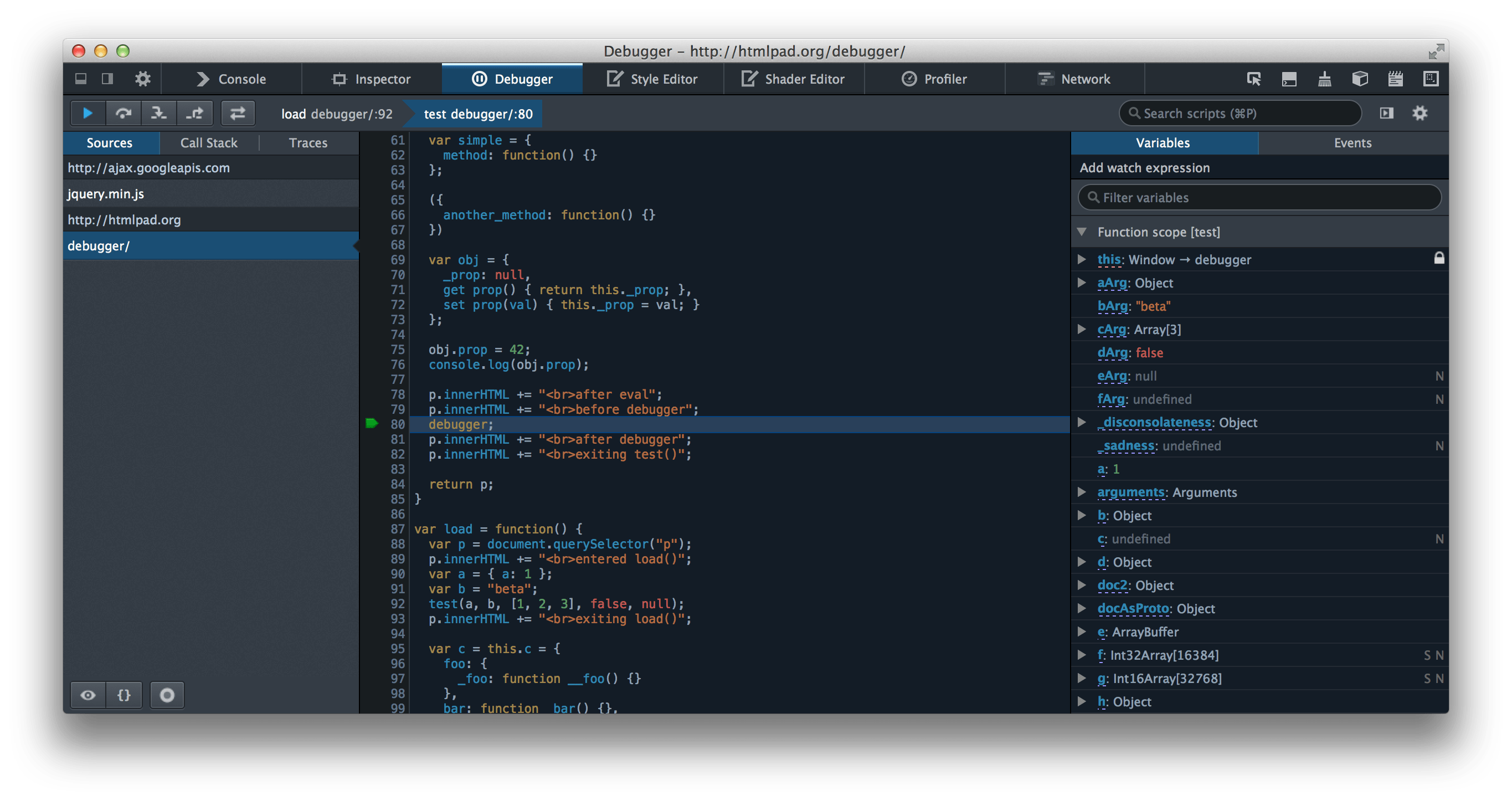
Следующий пример показывает код, содержащий выражение debugger. Это позволяет вызвать функциональность отладки (если таковой может быть использован) при вызове функции.
function potentiallyBuggyCode() {
debugger;
// чтобы протестировать работу отладчика, поместите здесь код, заведомо содержащий ошибку
}
При вызове отладчика выполнение скрипта приостановится в том месте, где находится выражение debugger, что равноценно действию установленных в скрипте точек останова.
Спецификации
| Specification |
|---|
| ECMAScript® 2026 Language Specification # sec-debugger-statement |