Cross Axis
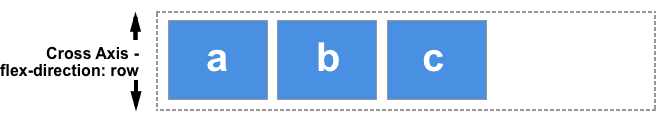
The cross axis in flexbox runs perpendicular to the main axis, therefore if your flex-direction is either row or row-reverse then the cross axis runs down the columns.

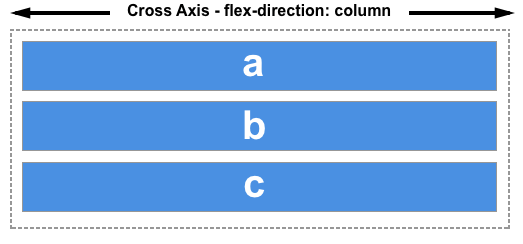
If your main axis is column or column-reverse then the cross axis runs along the rows.

Alignment of items on the cross axis is achieved with the align-items property on the flex container or align-self property on individual items. In the case of a multi-line flex container, with additional space on the cross axis, you can use align-content to control the spacing of the rows.