Главная ось
Главная ось в flexbox определяется направлением, установленным в свойстве flex-direction. Это свойство может принимать одно из четырёх значений:
rowrow-reversecolumncolumn-reverse
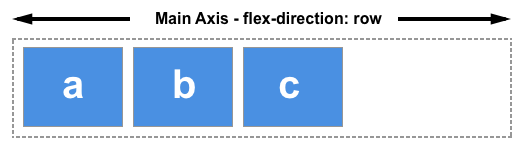
Если вы выберите row или row-reverse, то главная ось будет проходить вдоль направления строк.

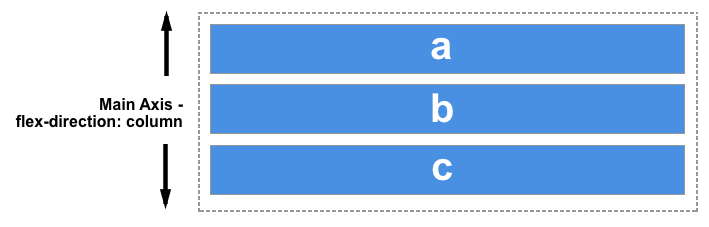
Выберите column или column-reverse, и главная ось будет проходить сверху вниз в направлении блоков.

На главной оси вы можете контролировать размеры flex элементов, добавляя к ним свободное пространство с помощью свойства flex на самих элементах. Также, вы можете контролировать пространство между и вокруг элементов свойством justify-content.
Узнать больше
Связанные свойства
Дальнейшее чтение
- CSS Flexbox Guide: Basic Concepts of Flexbox
- CSS Flexbox Guide: Aligning items in a flex container
- CSS Flexbox Guide: Controlling Ratios of flex items along the main axis