Content categories
Most HTML elements are a member of one or more content categories — these categories group elements that share common characteristics. This is a loose grouping (it doesn't actually create a relationship among elements of these categories), but they help define and describe the categories' shared behavior and their associated rules. It's possible for elements (such as <track>) to not be a member of any of these categories.
The content categories are used to define the content model of elements, in other words what each element can take as descendants. For example, a <p> element can only contain phrasing content, while a <div> element can contain flow content.
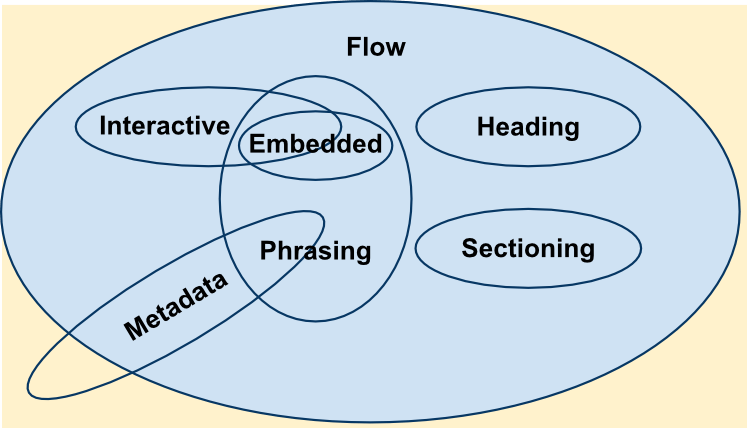
There are seven main content categories, which can be summarized with the Venn diagram below:

Note: A more detailed discussion of these content categories and their comparative functionalities is beyond the scope of this article; for that, you may wish to read the relevant portions of the HTML specification.
Metadata content
Elements belonging to the metadata content category modify the presentation or the behavior of the rest of the document, set up links to other documents, or convey other out-of-band information. Everything in the <head>, including the <title>, <link>, <script>, <style>, and the lesser used <base>, is metadata content. There is a <meta> element for metadata that cannot be represented by these other elements.
The metadata elements are:
Some of these elements belong to more than one content category. For example, <script> is a member of the metadata, flow, and phrasing content categories, and is a script-supporting element; <script> can be used where metadata content, phrasing content, or script-supporting elements are expected.
Flow content
Flow content is a broad category that encompasses most elements that can go inside the <body> element, including heading elements, sectioning elements, phrasing elements, embedding elements, interactive elements, and form-related elements. It also includes text nodes (but not those that only consist of white space characters).
The flow elements are:
<a><abbr><address><article><aside><audio><b><bdi><bdo><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><script><search><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- Autonomous custom elements
- Plain text
A few other elements belong to this category, but only if a specific condition is fulfilled:
Sectioning content
Sectioning content, a subset of flow content, creates a section in the current outline defining the scope of <header> and <footer> elements.
The sectioning elements are:
Heading content
Heading content, a subset of flow content, defines the title of a section. This definition applies both to sections marked by an explicit sectioning content elements and to those implicitly defined by the heading content itself.
The heading elements are:
Note:
Though likely to contain heading content, the <header> is not heading content itself.
Phrasing content
Phrasing content, a subset of flow content, refers to the text and the markup within a document. Sequences of phrasing content make up paragraphs.
The phrasing elements are:
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- Autonomous custom elements
- Plain text
A few other elements belong to this category, but only if a specific condition is fulfilled:
<a>, if it contains only phrasing content<area>, if it is a descendant of a<map>element<del>, if it contains only phrasing content<ins>, if it contains only phrasing content<link>, if theitempropattribute is present<map>, if it contains only phrasing content<meta>, if theitempropattribute is present
Embedded content
Embedded content, a subset of flow content, imports another resource or inserts content from another markup language or namespace into the document.
The embedded content elements are:
Interactive content
Interactive content, a subset of flow content, includes elements that are specifically designed for user interaction.
The interactive content elements are:
Some elements belong to this category only under specific conditions:
Palpable content
Palpable content is content that is neither empty nor hidden; it is content that is rendered and substantive. Palpable content is not used to define content models but is used to define a general rule: Elements whose content model allows any flow content or phrasing content should have at least one node in its contents that is palpable content and that does not have the hidden attribute specified.
The palpable elements are:
<a><abbr><address><article><aside><b><bdi><bdo><blockquote><button><canvas><cite><code><data><del><details><dfn><div><em><embed><fieldset><footer><figure><form><iframe><img><ins><kbd><label><main><map><mark><math><meter><nav><object><p><picture><pre><progress><q><ruby><s><samp><search><section><select><small><span><strong><sub><sup><svg><table><textarea><time><u><var><video>- Autonomous custom elements
- Plain text that is not inter-element whitespace
Some elements belong to this category only under specific conditions:
Script-supporting elements
Script-supporting elements are elements that don't directly contribute to a document's rendered output. Instead, they serve to support scripts, either by containing or specifying script code directly or by specifying data that will be used by scripts. Nearly all elements, including those that only take specific elements (such as <ul>, which takes <li> elements), can contain script-supporting elements.
The script-supporting elements are:
Form-associated content
Form-associated content is a subset of flow content comprising elements that have a form owner and can be used everywhere flow content is expected. A form owner is either the containing <form> element or the <form> whose id is specified in the element's form attribute.
The form-associated elements are:
This category contains several sub-categories:
- listed
-
Elements that are listed in the
HTMLFormElement.elementsandHTMLFieldSetElement.elementscollections. Includes<button>,<fieldset>,<input>,<object>,<output>,<select>, and<textarea>. - submittable
-
Elements that can be used for constructing the form data set when the form is submitted. Includes
<button>,<input>,<select>, and<textarea>. - resettable
-
Elements that can be affected when a form is reset. Includes
<input>,<output>,<select>, and<textarea>. - autocapitalize-and-autocorrect-inheriting
-
Elements that inherit the
autocapitalizeandautocorrectattributes from their form owner. Includes<button>,<fieldset>,<input>,<output>,<select>, and<textarea>. - labelable
-
Elements that can be associated with
<label>elements. Includes<button>,<input>(all types other thanhidden),<meter>,<output>,<progress>,<select>, and<textarea>.
Transparent content model
In addition to the listed content categories, an element's content model may also be defined as "transparent". If an element X's permitted content is "transparent", then we look at the parent of X. We intersect the permitted content of X's parent with the content categories of X, and the result is what "transparent" means in this context. If the parent of X also has a transparent content model, then we continue up the tree until we find a non-transparent content model. When there's no such parent, "transparent" means "flow content".
For example, a <ruby> element accepts phrasing content. The <ins> element is of category phrasing content when it contains only phrasing content. Therefore, an <ins> element can be placed inside a <ruby> element. The <ins> element's permitted content is "transparent", which when nested in <ruby> means "phrasing content". However, <rt> elements are not phrasing content. Therefore, an <rt> element cannot be nested inside this <ins> element, even though both <rt> and <ins> can be inside <ruby>, and <ins> is "transparent".
<ruby>
Text before
<ins>
<!-- Invalid: rt cannot be placed inside ins here -->
<rt>Pronunciation</rt>
</ins>
</ruby>
<ruby>
Text before
<!-- Valid: ins can be inside ruby, and rt can be inside ruby -->
<ins>Inserted text</ins>
<rt>Pronunciation</rt>
</ruby>
<ruby>
Text before
<!-- Valid: rt can be inside ruby, and ins can be inside rt -->
<rt><ins>Pronunciation</ins></rt>
</ruby>
Transparent is a content model, not a content category, so it only defines what an element can contain, not where the element can be placed. That is, when determining an element's children's licitness, you cannot "see through" transparent children. For example, a <ul> element accepts only <li> elements and script-supporting elements, and does not allow <del> or <ins>, even if the <del> only contains <li> elements.
<ul>
<del>
<li>Oranges</li>
<li>Toilet paper</li>
</del>
<li>Toothpaste</li>
</ul>
<ul>
<li><del>Oranges</del></li>
<li><del>Toilet paper</del></li>
<li>Toothpaste</li>
</ul>