コンテンツカテゴリー
ほとんどの HTML 要素は 1 つ以上のコンテンツカテゴリーに属していて、カテゴリーごとに共通した特徴を持つ要素を分類しています。これは緩やかなグループ分けです(実際にはこれらのカテゴリーの要素間の関係を作成していません)。しかし、これらは、特にその複雑な詳細に遭遇したときに、カテゴリーの共有動作とその関連ルールを定義し記述するのに役立ちます。どのカテゴリーにも属さない要素も存在します(<track> など)。
コンテンツカテゴリーは、要素のコンテンツモデル、言い換えれば各要素が子要素として取り込むことができるものを定義するために使用されます。例えば、 <p> 要素は記述コンテンツしか含めることができませんが、 <div> 要素はフローコンテンツを含めることができます。
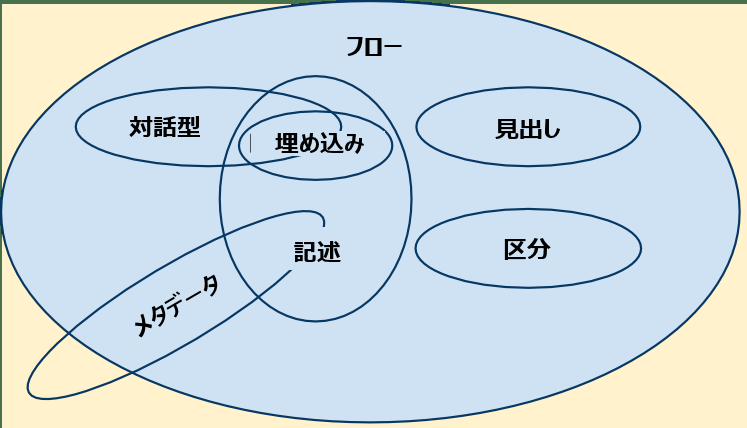
コンテンツは 7 つのカテゴリーに分類され、以下のベン図で要約できます。

メモ: コンテンツカテゴリーとその機能比較についての詳細な説明は、この記事の範囲外です。詳しく知りたければ、 HTML 仕様書の関連部分を読みましょう。
メタデータコンテンツ
メタデータコンテンツのカテゴリーに属する要素は、表示方法や文書のその他の部分の挙動を変化させたり、他の文書へのリンクを確立させたり、その他の本文外の情報を伝えたりします。 <head> の中のあらゆるものは <title>、<link>、<script>、<style>、あと利用が少ない <base> などがメタデータコンテンツです。 <meta> 要素は、他の要素で表現できないメタデータのためのものです。
メタデータ要素は次の通りです。
これらの要素の一部は、複数のコンテンツカテゴリーに属しています。例えば、 <script> はメタデータ、フロー、および記述コンテンツカテゴリーのメンバーであり、スクリプト対応要素です。 <script> は、メタデータコンテンツ、記述コンテンツ、またはスクリプト対応要素が期待される場所で使用することができます。
フローコンテンツ
フローコンテンツは、 <body> 要素の中に入ることができるほとんどの要素を含む広いカテゴリーで、見出し要素、区分要素、記述要素、埋め込み要素、対話的要素、フォーム関連要素などが含まれます。また、テキストノードも含まれます(ただし、ホワイトスペースのみで構成されるものは除きます)。
フローコンテンツは次の通りです。
<a><abbr><address><article><aside><audio><b><bdi><bdo><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><script><search><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- 自律型カスタム要素
- プレーンテキスト
特定の条件が満たされている場合のみ、このカテゴリーに属する要素がいくつか存在します。
区分コンテンツ
区分コンテンツ (sectioning content) はフローコンテンツのサブセットであり、現在のアウトライン内のセクションを作成し、これが <header> と <footer> 要素の範囲を定義します。
区分要素は次の通りです。
見出しコンテンツ
見出しコンテンツ (heading content) はフローコンテンツのサブセットで、セクションのタイトルを定義します。この定義は、明示的な区分コンテンツ要素によってマークされたセクションと、見出しコンテンツ自体によって暗黙的に定義されたセクションの両方に適用されます。
見出し要素は次の通りです。
メモ:
<header> 要素は見出しを含む可能性がありますが、それ自身は見出しコンテンツではありません。
記述コンテンツ
記述コンテンツ (phrasing content) は、文章とその中に含まれるマークアップを定義します。記述コンテンツの集まりで段落を構成します。
記述要素は次の通りです。
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- 自律型カスタム要素
- プレーンテキスト
他にも特定の条件が満たされたときのみ、このカテゴリーに属する要素がいくつかあります。
埋め込みコンテンツ
埋め込みコンテンツ (Embedded content) は、文書に他のリソースを取り込んだり、他のマークアップ言語や名前空間を挿入したりするものです。
埋め込みコンテンツの要素は、次の通りです。
対話型コンテンツ
対話型コンテンツ (interactive content) にはユーザーとのやり取りのために固有にデザインされた要素が含まれます。
対話型コンテンツの要素は、次の通りです。
要素によっては、特定の条件下にある場合にのみこのカテゴリーに所属します。
知覚可能コンテンツ
知覚可能コンテンツ (palpable content) は、空でも非表示でもないコンテンツです。これは、レンダリングされ、実体のあるコンテンツです。知覚可能コンテンツは、コンテンツモデルを定義するために使用されるのではなく、一般的なルールを定義するために使用されます。コンテンツモデルが、任意のフローコンテンツまたは記述コンテンツを許可する要素は、そのコンテンツ内に、知覚可能コンテンツであり、hidden 属性が指定されていないノードを少なくとも 1 つ含める必要があります。
知覚可能要素は次の通りです。
<a><abbr><address><article><aside><b><bdi><bdo><blockquote><button><canvas><cite><code><data><del><details><dfn><div><em><embed><fieldset><footer><figure><form><iframe><img><ins><kbd><label><main><map><mark><math><meter><nav><object><p><picture><pre><progress><q><ruby><s><samp><search><section><select><small><span><strong><sub><sup><svg><table><textarea><time><u><var><video>- 自律型カスタム要素
- 要素間のホワイトスペースではないテキスト
要素によっては、特定の条件を満たした場合のみこのカテゴリーに属します。
スクリプト対応要素
スクリプト対応要素 (Script-supporting elements) は、文書のレンダリング出力に直接寄与しない要素です。その代わりに、スクリプトコードを直接含むか、指定するか、あるいはスクリプトで使用されるデータを指定することにより、スクリプトに対応する役割を果たします。特定の要素のみを受け入れる要素(<li> 要素を受け入れる <ul> など)を含め、ほぼすべての要素は、スクリプト対応要素を含めることができます。
スクリプト対応要素は以下の通りです。
フォーム関連コンテンツ
フォーム関連コンテンツ (form-associated content) は form 属性によって表される、フォームオーナーを持つ要素などです。フォームオーナーは、このカテゴリーの要素を内包する <form> 要素か form 属性で id が指定された要素です。
フォーム関連要素は次の通りです。
このカテゴリーにはいくつかのサブカテゴリーが含まれています。
- リスト化
-
HTMLFormElement.elementsおよびHTMLFieldSetElement.elementsコレクションによってリスト化される要素です。<button>,<fieldset>,<input>,<object>,<output>,<select>,<textarea>などです。 - 送信可能
-
フォームが送信 (submit) されるときにフォームデータセットを構築するために用いることができる要素です。
<button>,<input>,<select>,<textarea>などです。 - リセット可能
-
フォームがリセットされるときに影響を受けることがある要素です。
<input>,<output>,<select><textarea>などです。 - autocapitalize および autocorrect を継承するもの
-
autocapitalizeおよびautocorrect属性をフォームオーナーから継承する要素です。<button>,<fieldset>,<input>,<output>,<select>,<textarea>などです。 - ラベル付け可能
-
<label>に関連付けできる要素です。<button>,<input>(all types other thanhidden),<meter>,<output>,<progress>,<select>,<textarea>などです。
透過的コンテンツモデル
要素が透過的コンテンツモデル (transparent content model) を持っている場合、透過的な要素が削除されたり、子要素で置き換えられたりしても、それ自身のコンテンツが必ず妥当な HTML として構造化されているものです。
<p><del>買い物</del><ins>返品</ins>リスト</p>
<ul>
<del>
<li>オレンジ</li>
<li>トイレットペーパー</li>
</del>
<li>歯磨き</li>
</ul>
これらの要素が削除されたとしても、この断片は(文章としては正しくありませんが)妥当な HTML です。
<p>買い物返品リスト</p>
<ul>
<li>オレンジ</li>
<li>トイレットペーパー</li>
<li>歯磨き</li>
</ul>