Dealing with files
A website consists of many files: text content, code, stylesheets, media content, and so on. When you're building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before eventually putting them on a server for the world to see. This article explains how to use your computer's file explorer user interface (UI) and set up a sensible file structure for a website.
| Prerequisites: | Basic familiarity with your computer operating system (OS) and the basic software you will use to build a website. |
|---|---|
| Learning outcomes: |
|
Manipulating files and folders
There are many different ways to create and edit the files and folders contained on your computer. You can do it via your computer's command line/terminal using a series of text commands, which you'll learn more about in the next article. However, many people find it easier to start learning about file systems visually, which is what we'll discuss here. Modern operating systems (OSes) have a robust file system user interface (UI) that you can use to manipulate files and folders as needed.
On macOS for example, you have the Finder program:

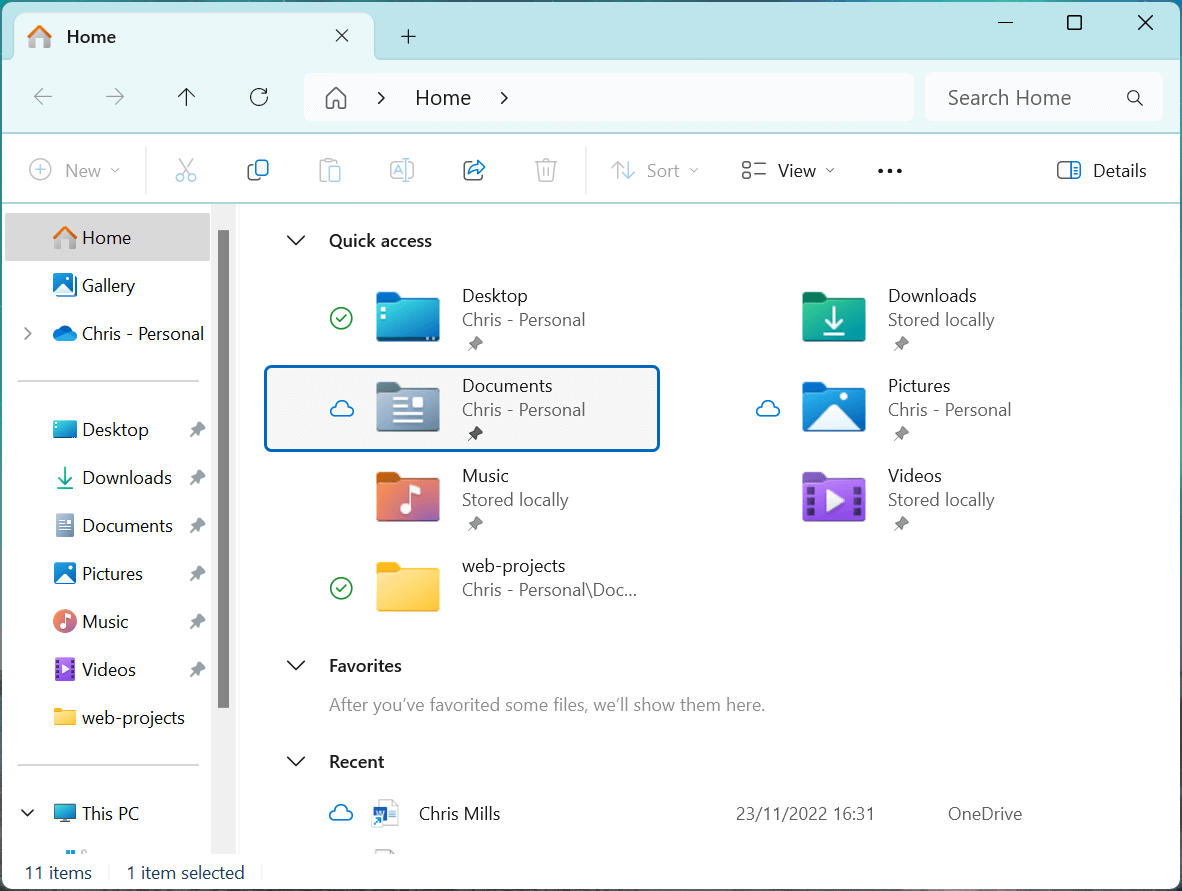
Whereas Windows has the File Explorer:

Note: This guide was written using Windows 11 and macOS 15. You may be using a different OS version, or a different OS altogether, in which case the experience will differ. There are plenty of guides on the web on basic OS usage — we encourage you to search the web for information on your particular OS.
Basic structure
Most modern operating systems have a Users folder, which contains a folder for each user account that exists on the system, also known as the user's Home folder. This is usually represented by a house icon to make it easier to find. In turn, the Home folder will contain other important standard folders (and files) relevant to that user in particular, such as Documents, Music, etc. There are a lot of other files and folders on your computer as well, but don't worry about those for now.
The currently-logged-in user will by default only be able to access their own Home folder.
You should create project files relating to your work somewhere inside in your Home folder, perhaps inside Documents. This makes sense, as web page files are often referred to as documents.
Warning: If you start creating and editing files in other places on your system (for example, areas that control the operating system or important applications), you might break something. Stick to creating and editing files inside your Home folder until you know what you are doing.
Creating a folder
Let's create a new folder to store all of our web projects.
- In your file system UI, click on your Home folder, then double-click your Documents folder.
- Create a new folder in this location called
web-projects:- On Windows, this can be done by selecting the New button in the File Explorer window and selecting Folder (or pressing Ctrl + Shift + N), typing in
web-projectsas the name of the new folder icon that appears, and pressing Enter/Return. - On macOS, this can be done by selecting File > New Folder on the Finder menu (or pressing Cmd + Shift + N) — you'll see a new folder appear called untitled folder. Click on the folder name to start editing it, type in
web-projects, and press Enter/Return.
- On Windows, this can be done by selecting the New button in the File Explorer window and selecting Folder (or pressing Ctrl + Shift + N), typing in
If you make a typo, you can edit the folder name to correct it (this also works with files):
- On Windows, right-click the folder, select Rename from the menu, then edit it. Some Windows versions have a simplified menu that shows initially — you might have to right-click, then select Show more options, then select Rename!
- On macOS, click on/select the folder name to edit it.
Opening a project folder and creating files in VS Code
While you can create text files inside the OS file system UI, it is generally easier and less error-prone to create them inside your code editor. In fact, VS Code has its own file explorer that allows you to create all the folders and files you need for your web projects.
So why did we put you through the trouble of creating a folder using the OS file system UI? Because VS Code needs to be pointed to an initial top-level folder!
It is also useful to understand a little bit of how your OS file system is structured. This will become more useful as you start to use more complex tools later on.
Let's open our web-projects folder in VS Code now:
- Open VS Code.
- Select File > Open Folder... from the menu.
Note: If you are a keyboard user, you can run the Open Folder command in Windows by holding down the Ctrl key and pressing K then O. The easiest way for a macOS user to do this is to open the Command Palette with Cmd + Shift + P, type in "Open Folder" to filter the command list, use the cursor keys to move down to File: Open Folder, then press Enter.
- A mini-version of the OS file system UI will appear. Use it to find your
web-projectsfolder, select it, then press the Select Folder button. - You will be presented with a dialog box entitled Do you trust the authors of the files in this folder? Read this carefully to understand what it is about. At the moment, you are the only person who will be creating files in this folder, so you can click Yes, I trust the authors.
You should see your web-projects folder open in the VS Code EXPLORER pane, as shown below:

Warning: Again, make sure you stick to editing your own files inside your Home folder for now, to avoid causing any problems with your system.
An aside on keyboard navigation in VS Code
VS Code, while not perfect by any means, has an extensive set of keyboard shortcuts. Throughout this article we've tried to include useful ones where possible, but you can find more comprehensive lists at the VS Code Keyboard Shortcuts Reference.
In general, if you want to navigate VS Code via the keyboard, you can press the Tab key to move around different areas of the UI (Shift + Tab will move you to a previous tab focus position). If there are multiple buttons in a tab focus position, you can use the cursor keys to move between them.
If you are currently editing a file, the tab key won't navigate around the UI — it will add tab characters into the file. To move out of the file you are editing over to the EXPLORER pane, you can press Cmd + Shift + E on macOS, or Ctrl + Shift + E on Windows.
To move back to the file editor pane and start moving between the different files open in different tabs, hold down the Ctrl key and use Tab and Shift + Tab to move up and down the list of open tabs (on both macOS and Windows). Once you've highlighted the file you want to edit, release the keys to move to that tab.
Creating a file
From here, you can create new files and folders using the relevant buttons at the top of the EXPLORER pane.
- Create a new file by clicking the New File... icon (or Tab to it and press Enter/Return).
- Enter the file name as "index.html" in the text entry box that appears, and press Enter/Return.
Note: Don't use the buttons at the top of the Welcome tab to create files and folders, as they work a bit differently. In fact, you can close the Welcome tab, as you don't need it. Do this by clicking the "x" at the right-hand-side of the tab, or by pressing Cmd + W on macOS (Ctrl + W on Windows).
At this point, go back to your OS file system UI, go into your web-projects folder by double-clicking it, and you should see your index.html file there as well. VS Code is using the underlying OS file system, not using some weird file system of its own.
Moving index.html to its own sub-folder
You can create folders inside other folders (called sub-folders) as many levels deep as you want. You can also move files (and folders) inside other folders by dragging and dropping them on top of that folder.
Let's explore this, and in the process, move our index.html file inside its own sub-folder. We don't really want it sat inside the main web-projects folder.
- Create a new folder inside
web-projects, using the VS Code EXPLORER pane's New Folder... button. - Name it
test-site. - You should now be able to drag the
index.htmlfile and drop it on top of thetest-sitefolder to move the file inside the folder.Note: If you are a keyboard user, you can do this by following these steps:
- Use the up and down arrow keys to move the focus outline over the
index.htmlfile. - Press Cmd + X on macOS (Ctrl + X on Windows) to select the file for moving.
- Use the arrow keys to move the focus outline over the folder.
- Press Cmd + V on macOS (Ctrl + V on Windows) to move the file into that folder.
- Use the up and down arrow keys to move the focus outline over the
There is way more we could include about using OS file system UIs and VS Code, but we have limited space, so we'll leave it there for now. This has given you enough information to get started, and we encourage you to search the web for information on how to do other things with files and folders.
Let's move on to a brief discussion of website structure.
What structure should a website have?
When you are working on websites locally (on your computer), you should keep all the related files for each site in a single folder. In turn, you should keep all your website folders in one central folder, so they are all easy to find.
Earlier in the article, we instructed you to create a central folder called web-projects to store all your website projects. We also got you to create a subfolder called test-site with an empty index.html file inside it.
Let's add some more features inside test-site to demonstrate a typical website structure; in the next module, we'll get you to build up a complete website example inside it. The most common things any website project will contain are an index HTML file and folders to contain images, style files, and script files:
index.html: This file will generally contain your homepage content, that is, the text and images that people see when they first go to your site.imagesfolder: This folder will contain all the images that you use on your site.stylesfolder: This folder will contain the CSS code used to style your content (for example, setting text and background colors).scriptsfolder: This folder will contain all the JavaScript code used to add interactive functionality to your site (for example, defining what happens when buttons are clicked).
You should already have an index.html file inside test-site. Create the images, styles, and scripts folders inside it now.
File names
There are generally two parts to a file name — the name and the extension. Take the file we created above — index.html:
- The name in this case is
index. File names can generally contain whatever characters you like, although different computer systems will have various restrictions on the characters that can be used. It is better to stick to numbers and letters, at least to begin with. In addition, systems may give special meaning to certain names or parts of names — as we've already said,indexfiles tend to be recognized as the main homepage file of a website. - The file extension identifies the type of file we are dealing with, and is used by computer systems to identify what kind of content it can expect in the file, which program it should use to open the file, etc. in this case, the extension is
.html, which means the file should contain plain text, and more specifically, HTML code. Because of the extension, your computer knows that when you try to open the file it should open it using your default text editor, which should be VS Code if you followed all our instructions up to now.
It is not true in all cases, but most files need an extension to be handled properly. Removing or changing the file extension is likely to cause errors, so you shouldn't alter it unless you really know what you are doing.
Note:
It is possible to put more than one dot in a file name, for example my.cats.html. In such cases, the last dot is assumed to be the start of the file extension.
On Windows computers, you might have trouble seeing the extensions of some files, because Windows has an option called Hide extensions for known file types turned on by default. You can turn this off by going to File Explorer, selecting the Folder options… option, unchecking the Hide extensions for known file types check box, then clicking OK. For more specific information covering your version of Windows, you can search on the web.
Best practices for naming files
As you follow this course, you'll notice that we always ask you to name folders and files completely in lowercase with no spaces. There are many ways in which ignoring this advice creates issues — some of the more common ones are as follows:
- Many computer systems, including most web servers, are case-sensitive. So for example, if you put an image on your website at
test-site/images/MyImage.jpgand then in a different file you try to reference the image withtest-site/images/myimage.jpg, it may not work. - When you invoke commands on the command line, you have to put quotes around file names with spaces in them, otherwise they will be interpreted as two separate items.
- Some programming languages (for example, Python) do not work well with spaces in file names in certain circumstances (for example, if these files are modules to be imported).
- File names commonly map to web addresses/URLs. If you, for example, have a file called
my file.htmlin your server's root folder, generally it will be accessible at a URL likehttps://example.com/my%20file.html. Web servers usually replace the spaces in filenames with%20(because URLs are percent-encoded), which can create subtle bugs with some systems if they assume that file names and URLs match perfectly.
Instead of spaces, many developers use a separator character such as a hyphen (-) rather than a space — for example my-file.html rather than my file.html. This is a good practice.
It is best to get into the habit of writing your folder and file names in lowercase with no spaces and with words separated by hyphens, at least until you know what you're doing. That way, you'll encounter fewer problems further down the road.
Note: You can find more best practices for file names and URLs in URL structure best practices for Google.
File paths
To reference one file from another, you have to provide a file path — basically a route, so one file knows where another one is. For example, when creating a web page containing an image, your web page code will need to contain a file path indicating the location of the image you want to display.
Let's work through a basic example of this. You might not understand what this all means for now, but that's fine.
- Search the web for an image you like (for example, using a service like Google Images) and download it. Alternatively, you can just grab our Firefox icon image to use for this example.
- Put the image inside your images folder.
- Make sure the image file is called something short and simple, with no spaces in it. For example,
firefox-icon.pngis good, andcat.jpgis good, butefregre^%^£$£@%$^&YTJgfbgfdgt54656756_ertgrth-rtgtfghhyj.pngis not good. Also make sure that you preserve the file extension.
Now we'll add content to the index.html file to allow it to locate the image file and display it.
-
Open your
index.htmlin VS Code, and insert the following content into the file exactly as shown below. This is HTML, the language we use to define and structure web page content. You'll learn a lot more about this very soon!html<!doctype html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>My test page</title> </head> <body> <img src="" alt="My test image" /> </body> </html> -
The line
<img src="" alt="My test image">is the HTML code that inserts an image into the page. We need to tell the HTML where the image is. The image is inside the images folder, which is in the same folder asindex.html. To walk down the file structure fromindex.htmlto our image, the file path we'd need isimages/your-image-filename. For example, if your image was calledfirefox-icon.png, the file path would beimages/firefox-icon.png. -
Insert the file path into your HTML code between the double quote marks of
src="". -
Save your HTML file, then load it in your web browser. You can do this by Ctrl/right-clicking the HTML file, then choosing Open With and selecting a web browser from the resulting sub-menu. You could also open your file system UI and a web browser window on the same screen, and drag and drop the HTML file over the top of the web browser window.
You should see a basic webpage displaying your image!

General rules for file paths
- To link to a target file in the same folder as the invoking HTML file, just use the filename, for example
my-image.jpg. - To reference a file in a sub-folder, write the folder name in front of the path, plus a forward slash, for example
subfolder/my-image.jpg. - To link to a target file in the folder above the invoking HTML file, write two dots. So for example, if
index.htmlwas inside a subfolder oftest-siteandmy-image.jpgwas insidetest-site, you could referencemy-image.jpgfromindex.htmlusing../my-image.jpg. - You can combine these as much as you like, for example
../subfolder/another-subfolder/my-image.jpg.
Note:
The Windows file system tends to use backslashes, not forward slashes, e.g., C:\Windows. This doesn't matter in HTML — even if you are developing your website on Windows, you should still use forward slashes in your code.