CanvasRenderingContext2D.createLinearGradient()
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
Метод CanvasRenderingContext2D.createLinearGradient(), предоставляемый Canvas 2D API, создаёт градиент вдоль линии, соединённой двумя точками с заданными координатами.

Этот метод возвращает линейный CanvasGradient. Для того, чтобы быть добавленным к фигуре, градиент должен быть задан свойством fillStyle или strokeStyle.
Примечание: Координаты градиента глобальны, т.е. относятся к текущему пространству координат. При добавлении градиента, его координаты определяются НЕ относительно координат фигур.
Синтаксис
CanvasGradient ctx.createLinearGradient(x0, y0, x1, y1);
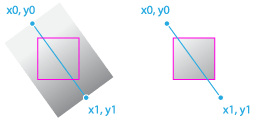
Метод createLinearGradient() принимает четыре аргумента для определения начала и конца точек линии градиента.
Параметры
Возвращаемое значение
CanvasGradient-
Линейный
CanvasGradient, определённый линией.
Примеры
Заполнение прямоугольника с линейным градиентом
В примере создаётся и добавляется линейный градиент, используя метод createLinearGradient(). Градиент имеет три точки остановки цвета между созданными начальной и конечной точками линии.
HTML
<canvas id="canvas"></canvas>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// Создание линейного градиента
// Точка начала линии градиента: x=20, y=0
// Точка конца линии градиента: x=220, y=0
var gradient = ctx.createLinearGradient(20, 0, 220, 0);
// Добавление трёх контрольных точек
gradient.addColorStop(0, "green");
gradient.addColorStop(0.5, "cyan");
gradient.addColorStop(1, "green");
// Установка стиля заливки и отрисовка прямоугольника градиента
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
Результат
Спецификации
| Specification |
|---|
| HTML # dom-context-2d-createlineargradient-dev |
Совместимость с браузерами
Смотрите также
- Интерфейс, предоставляющий данный метод:
CanvasRenderingContext2D CanvasRenderingContext2D.createRadialGradient()