CanvasRenderingContext2D:createLinearGradient() 方法
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
Canvas 2D API 的 CanvasRenderingContext2D.createLinearGradient() 方法根据两个给定的坐标值所构成的线段创建渐变。

该方法返回一个线性 CanvasGradient。想要将其应用于形状,需要首先把这个渐变赋值给属性 fillStyle 或者 strokeStyle。
备注:渐变坐标是全局的,即相对于当前的坐标空间。当应用于形状时,这些坐标并不是相对于形状本身的坐标。
语法
js
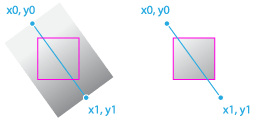
createLinearGradient(x0, y0, x1, y1)
createLinearGradient() 方法需要指定四个参数,分别表示渐变线段的起点和终点。
参数
返回值
一个根据指定线段初始化的线性 CanvasGradient。
异常
NotSupportedErrorDOMException-
当传递非有限值作为参数时抛出。
示例
使用线性渐变填充矩形
此示例使用 createLinearGradient() 方法初始化线性渐变。然后在这个线性渐变中添加了三个色标。最后,将这个渐变赋值到画布上下文,并渲染为填充矩形。
HTML
html
<canvas id="canvas"></canvas>
JavaScript
js
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// 创建一个线性渐变
// 渐变起点在 x=20、y=0
// 渐变终点在 x=220、y=0
const gradient = ctx.createLinearGradient(20, 0, 220, 0);
// 添加三个色标
gradient.addColorStop(0, "green");
gradient.addColorStop(0.5, "cyan");
gradient.addColorStop(1, "green");
// 设置填充样式并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
结果
规范
| Specification |
|---|
| HTML # dom-context-2d-createlineargradient-dev |