CanvasRenderingContext2D.createLinearGradient()
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
La méthode CanvasRenderingContext2D.createLinearGradient() de l'API Canvas 2D crée un gradient le long de la ligne donnée par les coordonnées représentées par les paramètres.

Cette méthode retourne un CanvasGradient linéaire.
NOTE : les coordonnées sont globales, aussi soyez conscient du fait que, lors de l'utilisation "fillRect" (et de ses amis), les coordonnées NE sont PAS relatives aux coordonnées spécifiées dans les arguments de "fillRect".
Syntaxe
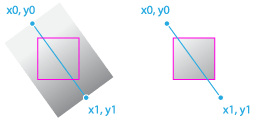
CanvasGradient ctx.createLinearGradient(x0, y0, x1, y1);
Paramètres
Valeur retournée
CanvasGradient-
Un
CanvasGradient linéaireinitialisé avec la ligne spécifiée.
Exemples
Utilisation de la méthode createLinearGradient
Ceci est seulement un simple fragment de code qui utilise la méthode createLinearGradient pour créer un CanvasGradient avec les points de début et de fin spécifiés. Une fois créé, vous pouvez utiliser la méthode CanvasGradient.addColorStop() pour définir de nouveaux arrêts sur le gradient, avec des déplacements et des couleurs spécifiés. Le gradient est appliqué si vous le mettez comme fillStyle courant, et il est dessiné sur le canevas lors de l'utilisation de la méthode fillRect(), par exemple.
HTML
<canvas id="canvas"></canvas>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "white");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 200, 100);
Modifiez le code ci-dessous et voyez vos changements mis à jour en temps réel sur le canevas :
Code jouable
Spécifications
| Specification |
|---|
| HTML # dom-context-2d-createlineargradient-dev |
Compatibilité des navigateurs
Voir aussi
- L'interface la définissant,
CanvasRenderingContext2D CanvasRenderingContext2D.createRadialGradient()