CanvasRenderingContext2D.lineJoin
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
Свойство CanvasRenderingContext2D.lineJoin предоставляемое Canvas 2D API определяет форму вершин в которых линии сходятся. Длина линий должна быть ненулевой.
Смотрите также главу Applying styles and color в Canvas Tutorial.
Примечание:
Lines can be drawn with the stroke(), strokeRect(), and strokeText() methods.
Синтаксис
ctx.lineJoin = "bevel" || "round" || "miter";
Значения
Свойство может принимать три значения: round, bevel и miter. По умолчанию установлено значение miter. Имейте ввиду, что свойство никак не повлияет на линии направленные в одну сторону, потому что не будет создана зона пересечения.

round-
Скругляет углы за счёт добавления сектора с центром в точке пересечения линий и радиусом равным толщине линии.
bevel-
"Срезает" угол, рисуя треугольник с вершинами в точке пересечения линий и крайних точках каждой линии.
miter-
Соединяет линии в одной точке, расширяя для этого их границы и заполняя пространство ромбами . Установка этого эффекта осуществляется свойством
miterLimit.
Примеры
Использование свойства lineJoin
Ниже представлен простой фрагмент кода, использующий lineJoin для скругления места соединения линий.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 20;
ctx.lineJoin = "round";
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(190, 100);
ctx.lineTo(280, 20);
ctx.lineTo(280, 150);
ctx.stroke();
Result
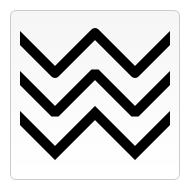
Разница между значениями lineJoin
Пример ниже наглядно демонстрирует разницу между значениями свойства lineJoin.
var ctx = document.getElementById("canvas").getContext("2d");
var lineJoin = ["round", "bevel", "miter"];
ctx.lineWidth = 10;
for (let i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-5, 5 + i * 40);
ctx.lineTo(35, 45 + i * 40);
ctx.lineTo(75, 5 + i * 40);
ctx.lineTo(115, 45 + i * 40);
ctx.lineTo(155, 5 + i * 40);
ctx.stroke();
}
Спецификации
| Specification |
|---|
| HTML # dom-context-2d-linejoin-dev |
Совместимость с браузерами
Смотрите также
- Интерфейс, предоставляющий данное свойство:
CanvasRenderingContext2D CanvasRenderingContext2D.lineCapCanvasRenderingContext2D.lineWidth