CanvasRenderingContext2D: createLinearGradient() Methode
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die Methode CanvasRenderingContext2D.createLinearGradient() des Canvas 2D API erstellt einen Verlauf entlang der Linie, die zwei gegebene Koordinaten verbindet.

Diese Methode gibt einen linearen CanvasGradient zurück. Um auf eine Form angewendet zu werden, muss der Verlauf zunächst den Eigenschaften fillStyle oder strokeStyle zugewiesen werden.
Hinweis: Verlaufskoordinaten sind global, d.h. relativ zum aktuellen Koordinatenraum. Wenn sie auf eine Form angewendet werden, sind die Koordinaten NICHT relativ zu den Koordinaten der Form.
Syntax
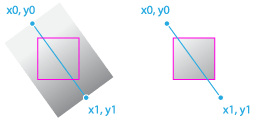
createLinearGradient(x0, y0, x1, y1)
Die Methode createLinearGradient() wird durch vier Parameter spezifiziert, die die Start- und Endpunkte der Verlaufsline definieren.
Parameter
Rückgabewert
Ein linearer CanvasGradient, initialisiert mit der angegebenen Linie.
Ausnahmen
NotSupportedErrorDOMException-
Wird ausgelöst, wenn nicht-endliche Werte als Parameter übergeben werden.
Beispiele
Füllen eines Rechtecks mit einem linearen Verlauf
In diesem Beispiel wird ein linearer Verlauf mit der Methode createLinearGradient() initialisiert. Drei Farbstopps zwischen den Start- und Endpunkten des Verlaufs werden dann erstellt. Schließlich wird der Verlauf dem Canvas-Kontext zugewiesen und als gefülltes Rechteck gerendert.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Create a linear gradient
// The start gradient point is at x=20, y=0
// The end gradient point is at x=220, y=0
const gradient = ctx.createLinearGradient(20, 0, 220, 0);
// Add three color stops
gradient.addColorStop(0, "green");
gradient.addColorStop(0.5, "cyan");
gradient.addColorStop(1, "green");
// Set the fill style and draw a rectangle
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
Ergebnis
Spezifikationen
| Specification |
|---|
| HTML # dom-context-2d-createlineargradient-dev |
Browser-Kompatibilität
Siehe auch
- Die Schnittstelle, die diese Methode definiert:
CanvasRenderingContext2D CanvasRenderingContext2D.createRadialGradient()CanvasRenderingContext2D.createConicGradient()